Certains articles de blogs WordPress peuvent parfois devenir très longs, c'est autant de scroll back inutile pour votre visiteur...
Autant faciliter la navigation du visiteur en lui proposant un simple lien "Retour vers le Haut" au bas de chacune de vos pages.

Pourquoi un lien Retour en Haut?
Un exemple typique : L'article est intéressant, le visiteur continue sa lecture et se retrouve à scroller de plus en plus loin et de plus en plus bas... Et si l'envie de revenir tout en haut le prenait? Il perdrait un temps fou à rescroller !
Voici des moyens très simples pour remédier à cela:
- Ajouter une ancre à la main dans votre header...
- Installer un plugin qui le fait tout seul !
1. Modifiez quelques fichiers
Avant toute chose, n'oubliez pas de faire une sauvegarde des fichiers que vous aller modifier.
Ajoutons une ancre dans le fichier "header.php" de votre thème actif. Via Apparence>Editeur, éditez le fichier "header.php" que vous retrouverez dans /wp-content/themes/votre-theme/
Recherchez ensuite la fermeture de balise </head> et l'ouverture de la balise <body>, après les avoir trouvé, copiez le code ci-dessous immédiatement après l'ouverture de la balise <body>. Parfois cette dernière contient des paramètres et des commandes supplémentaires, si tel était le cas, assurez vous d'ajouter l'ancre juste après la balise de fin.
<a name="top"></a>
Ce qui devrait vous donner :
</head> <body><a name="top"></a>
Vous pouvez maintenant sauvegarder votre fichier "header" et décider de l'endroit ou vous allez placer le lien "Retour vers le Haut". Le plus souvent, ce sera à la fin de chaque page/article, aussi il vous faudra modifier votre fichier "footer.php", mais vous pourriez l'ajouter n'importe où (single.php ou page.php par exemple).
Le lien doit être collé comme suit :
< a href = "#top" >Retour en haut</ a >
Voilà, c'est déjà terminé ! Une fois le fichier enregistré, vous verrez alors apparaître ce lien : "Retour en Haut" à la fin de toutes vos pages.
Vous pourriez, bien sûr, personnaliser d'avantage ce "Retour", en utilisant une image/icône au lien d'un lien "texte", en utilisant un href + une classe image (exemple: <a href="#top"> <img class="Nom-de-votre-classe" src="http://lien-vers-image.png" alt="Retour en Haut" /> </a>), ce qui vous donnera une image comme celle-ci : 
Avec un poil de CSS, on pourrait même customiser d'avantage :
#Nom-de-votre-classe{
z-index: 2;
background: #FF8500 url(images/votre-image.png) no-repeat center;
width: 30px;
height: 30px;
text-indent: -99999px;
border-radius: 50px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
position: fixed;
bottom: 10px;
right: 10px;
cursor: pointer;
}
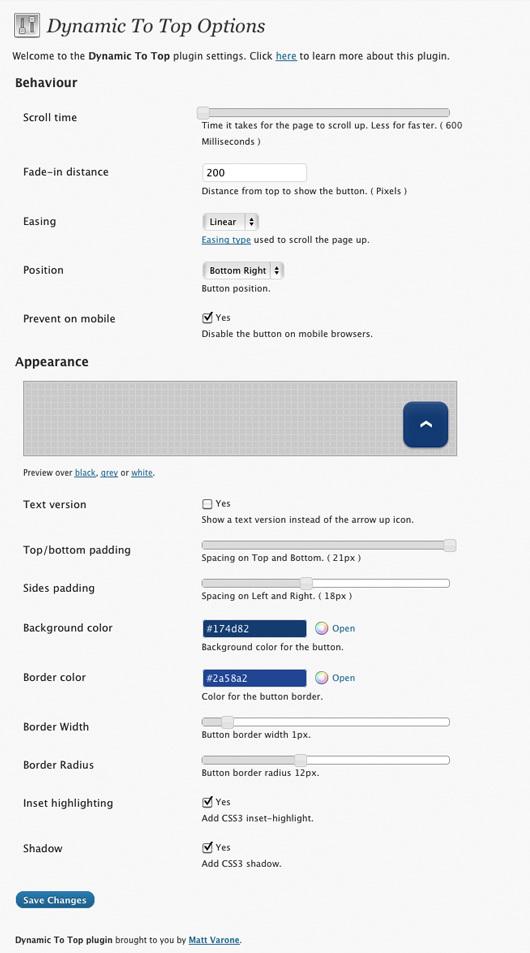
2. Utiliser un plugin qui sait le faire...
Le plugin Dynamic-to-top sait le faire et le fait très bien. Il ajoute une icône dynamique et automatique "en haut" pour faciliter le retour vers le haut sur vos pages les plus longues. Dynamic-to-top est doté d'un panneau de style intuitif afin de s'adapter aux besoins spécifiques de chaque site.
Nota: Le bouton apparaît uniquement pour les navigateurs dont le javascript est activé et peut éventuellement être désactivé pour les visiteurs via mobiles.
Enfin et pour conclure, il est gratuit et en Français.