L'internationalisation d'une interface est un processus complexe qui demande un travail d'orfèvre pour garantir l'ergonomie. Comme toujours dans une démarche centrée utilisateur, il est essentiel de rencontrer ceux qui manipuleront l’interface, même s’ils sont au bout du monde. Le test utilisateur est une solution rapide pour éviter les pièges avant une mise en ligne d’un site à l’international.
Voici les éléments essentiels à considérer dans un projet d'internationalisation :
- Rencontrer les utilisateurs des pays et tester in-situ
- Implantation d'Internet
- Contraintes légales
- Traductions
- Unités
- Horaires
- Recherche
- Rediriger l’utilisateur
- Livraison, disponibilité, coûts : informer au plut tôt
- Passage d'une version à une autre
- Sens de lecture et effet miroir
- Formulaires
- Images et icônes
- Couleurs
Rencontrer les utilisateurs des pays et tester in-situ
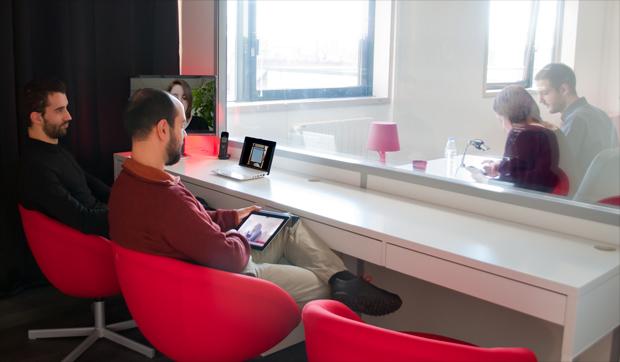
Dans un premier temps, une analyse in-situ des utilisateurs dans les différents pays permet de mieux cibler l’interface et de comprendre plus précisément les contraintes spécifiques du pays. Pour que la barrière linguistique et culturelle ne vienne pas biaiser les résultats, mieux vaut conduire ce type d’étude avec des intervenants locaux (testeurs et utilisateurs). L’interview et l’analyse par des personnes pratiquant nativement la langue permet de déceler plus efficacement les difficultés liées à l’ergonomie de l’interface. Une étude comparative a montré que dans ce contexte davantage d’erreurs sont décelées (cf. ressources en fin d'article).
Il n’existe pas suffisamment d’études "pays par pays" sur l’ergonomie des interfaces pour pouvoir se passer des utilisateurs. Dans tous les cas, il est toujours primordial de voir les utilisateurs.

Test utilisateur à l'international
Implantation d'Internet
Entre les utilisateurs de différents pays, l'expertise de l'outil informatique et d'Internet est variable. Les utilisateurs moins expérimentés doivent être mieux guidés que les utilisateurs aguerris.
Par ailleurs, selon les pays et le niveau d'informatisation, la vitesse de téléchargement d'une page Web n'est pas la même. Les contenus d'un site doivent donc être adpatés selon ce facteur.
Contraintes légales
Le site doit être en règle avec la législation des pays. Par ex. aux Etats-Unis on peut inscrire par défaut un internaute à des messages publicitaires. En Europe au contraire la case à cocher pour recevoir des publicités doit être décochée par défaut : la loi l’impose.
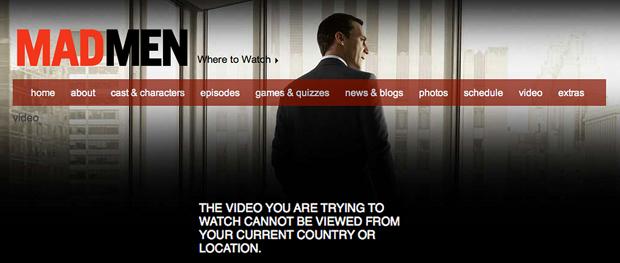
La localisation de l’utilisateur peut nécessiter l’adaption du contenu du site aux droits de diffusion ou selon la législation locale (interdiction de certains produits ou exclusivité d’exploitation sur les pays).

Sur le site de AMC, les internautes français ne peuvent pas visualiser les vidéos de la série Mad Men. Elles sont réservées au public étatsunien.
Traductions
Mieux vaut ne mettre aucune traduction qu’en mettre une mauvaise. Le site ne sera pas pris au sérieux si la grammaire est approximative et il pourra susciter de la méfiance ou de l’incompréhension. Google Translate est donc à proscrire, cela évitera les contre-sens.
Si le site est simplement traduit (et qu’il ne s’agit pas d’une version sur mesure), l’architecture de l’information et le contenu des pages doivent être le plus proche possible d'une version à une autre (seuls la disposition et les contenus spécifiques changent).
Dans une démarche d’internationalisation, l’INTEGRALITE du contenu doit être traduit. Les utilisateurs des « autres » pays ne doivent pas avoir une version au rabais. Pour faciliter la traduction, optez pour des textes courts et simples et évitez le jargon compliqué ou l’argot, cela compliquera la traduction.
Autre point de vigilance : dans la même langue, parfois les mots ne signifient pas la même chose :

Aux Royaume-Unis (à gauche) et aux Etats-Unis (à droite), le mot « Vest » ne désigne pas le même produit.
Unités
Pour ne pas créer de confusion sur les sites web ou les applications, ces unités doivent être adaptées aux pays visés :
• Longueurs et poids
• Codes postaux
• Formats des numéros de téléphone
• Tailles des vêtements
• Températures
• Monnaies (1.547 et 1,547 peuvent représenter le même prix en France mais ce ne sera pas le cas au Etats-Unis).
Horaires
Les horaires ne sont pas lues de la même manière selon les pays. Il faut préciser s'il s'agit du modèle 24h ou AM/PM et éventuellement le fuseau horaire.
Néanmoins, les abréviations pour les fuseaux horaires ou les indications GMT ne sont pas universellement connues. Il est conseillé de présenter l’horaire en fonction de la localisation : Par ex. « 19h pour Paris et 13h pour New York ».
Recherche
Dans la mesure du possible la recherche doit se faire dans la langue native de l’utilisateur. Si toutes les pages ne peuvent être traduites, on proposera en premier les résultats de recherche dans la langue de l’utilisateur, puis les résultats dans les autres langues. Il est important de bien distinguer la langue pour chaque résultat.
Rediriger l’utilisateur
La page d’accueil doit s’adresser au visiteur dans sa langue. En arrivant sur le site, l'utilisateur peut automatiquement être dirigé vers la version correspondante à sa localisation géographique ou à la langue du système d’exploitation ou du navigateur qu'il utilise.
Dans la mesure du possible, le processus de détection ci-dessous doit être mis en œuvre :
- Si la zone géographique, détectée par le biais de l’adresse IP, correspond à la langue du navigateur de l’utilisateur, l’internaute est redirigé automatiquement vers la version du site pour ce pays / langue. Néanmoins on laissera à l’utilisateur la possibilité de naviguer dans les différentes versions.
- Si la zone géographique détectée ne correspond pas à la langue du navigateur, le site affiche une fenêtre de sélection de la langue. En effet, il peut s’agir, par exemple, d’un touriste coréen qui se sert de son ordinateur à Paris.
- Finalement, lorsque la position géographique ne peut pas être détectée, il est préférable de demander à l’internaute de choisir la version du site qu’il préfère utiliser car il n’est pas possible de connaître exactement l’endroit où il se trouve.
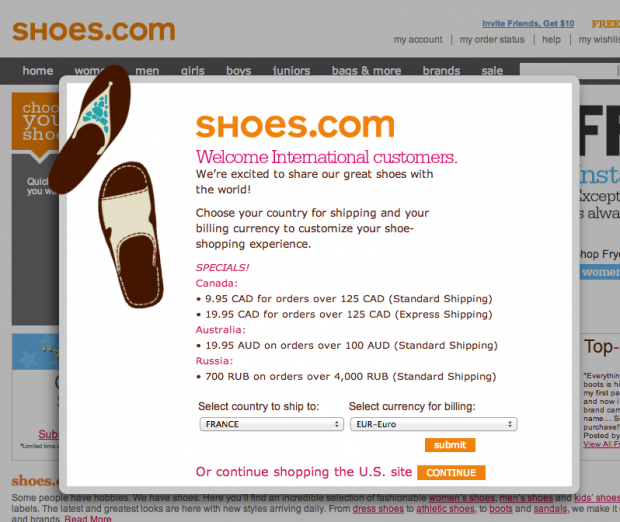
Un exemple de redirection avec shoes.com : avant de rediriger l’internaute étranger vers la page de son pays, ce site lui demande de préciser le pays de livraison ainsi que la devise afin que les informations soient affichées en conséquence. Il est même indiqué très tôt qu'il y a des conditions "SPECIALS!" vers le Canada, l'Australie et la Russie.

Shoes.com informe l'utilisateur dès son arrivée sur le site
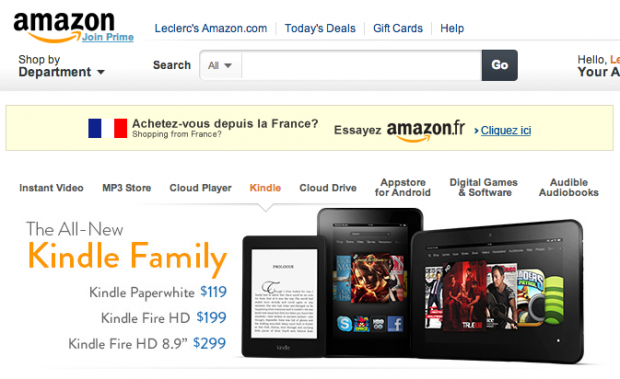
Si stratégiquement on ne veut pas rediriger automatiquement l’utilisateur (certains internautes veulent aller directement sur la version originale), on peut proposer un guidage permettant d’accéder à la version locale. Attention, certains internautes pourraient ne pas voir cette bannière en l’identifiant à de la publicité (banner blindness). Une pop-up peut alors être affichée mais elle est plus intrusive.

Amazon.com propose à l’utilisateur situé en France d’accéder à Amazon.fr
Livraison, disponibilité, coûts : informer au plut tôt
Si dans son pays l’utilisateur ne peut pas bénéficier de tous les avantages que propose le site international, il doit être informé au plus tôt pour ne pas perdre de temps. Par exemple, il sera frustrant pour l’utilisateur de découvrir à la fin d’un processus d’achat qu’il ne pourra pas être livré chez lui.

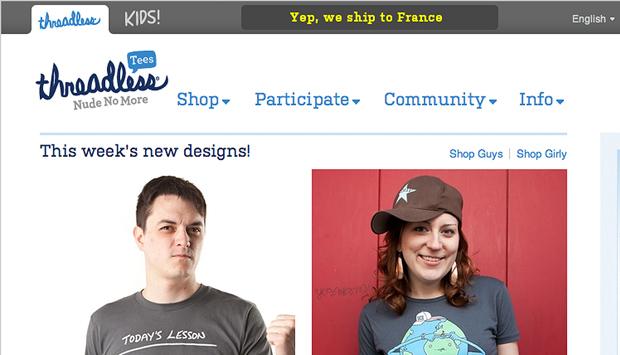
Dès l’arrivée sur le site de threadless, l’utilisateur français est informé qu’il pourra être livré. (en haut, en jaune).
S’il n’existe pas de version différente du site selon les pays, l’utilisateur doit être informé clairement des conditions particulières concernant l'étranger. Par ex. si certains produits ne sont pas disponibles pour certaines destinations, cela doit être bien visible.
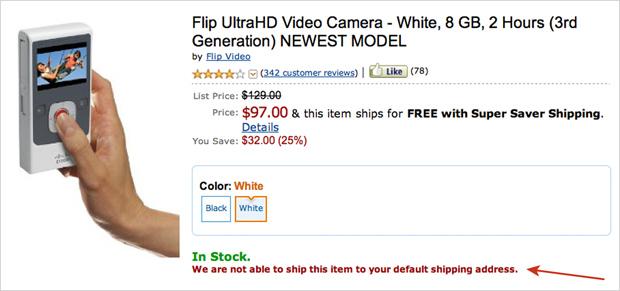
Ici il est indiqué en rouge que le produit ne pourra pas être expédié à l’adresse de l’utilisateur :

Le produit présenté n’est disponible que pour les Etats-Unis et le Canada
Pour un site de e-commerce il est recommandé d’indiquer le plus tôt possible (accueil ou page produit) le délai et le coût de livraison pour son pays.

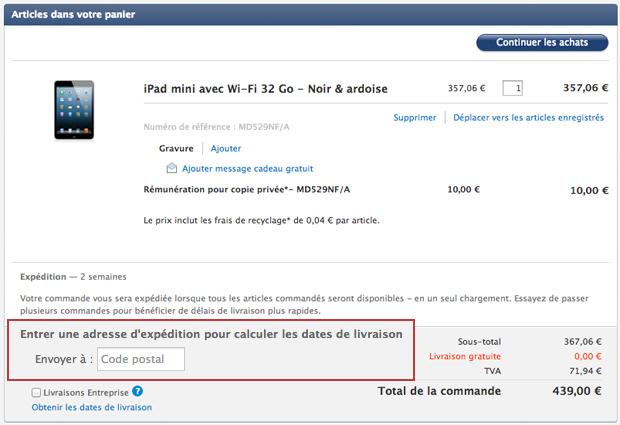
Pour afficher les coûts, les dates de livraisons et les taxes, Apple.com demande à l’utilisateur d’entrer son code postal à l’étape du panier. Si l’utilisateur avait été localisé dès son entrée sur le site, cette étape pourrait être pré-remplie (tout en restant modifiable).
Passage d'une version à une autre
L'utilisateur doit facilement pouvoir passer d'une version (langue) du site à une autre et ce sur toutes les pages.

Généralement le changement de langue/version se trouve dans la partie supérieure droite de l’interface.
Les liens vers les autres langues doivent être rédigés dans la langue cible. Par ex. sur la version anglaise on pourra trouver le lien « français » et non « french ». Quand de nombreuses langues sont disponibles, le drapeau facilite la sélection. (guidage visuel).
Sur le site samsung.com, de très nombreuses langues sont disponibles, une page les proposant organisées par continent présente les drapeaux.
S’il y a moins de langues disponibles, on préférera un menu déroulant accessible sur toutes les pages du site.

Samsung propose une mise en forme efficasse d'une multidude de langues
Sens de lecture et effet miroir
Le positionnement des éléments (zoning) doit suivre le sens de lecture de l'utilisateur. On ajustera les gabarits des pages en fonction du sens de lecture des pays.
Par exemple, dans la lecture de gauche à droite, l'élément vu en premier est en haut à gauche. Il en sera différemment pour une lecture de droite à gauche ou verticale.
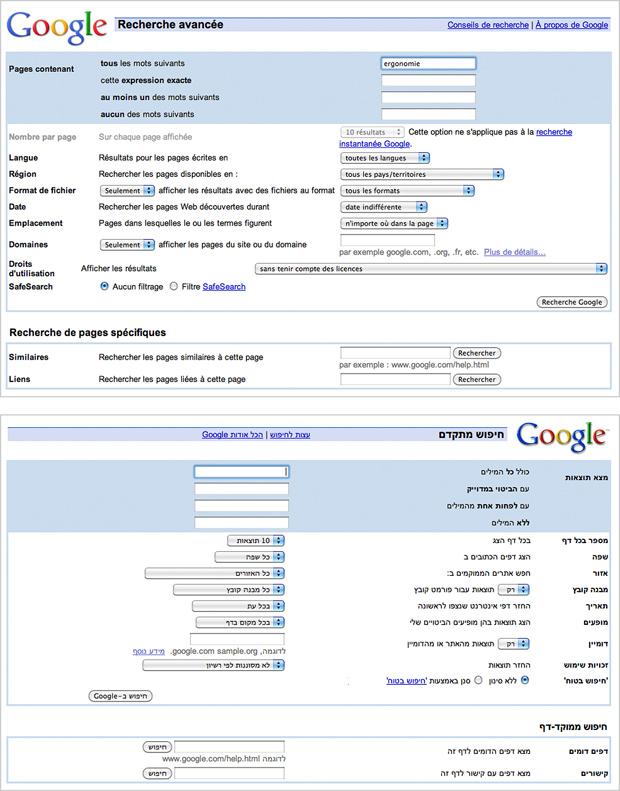
Pour certaines langues on appliquera un effet miroir sur tout le gabarit d'écran. Par ex. ici Google en français et en hébreu :

L'effet miroir permet de s'adapter au sens de lecture des langues.
Formulaires
La saisie d’un formulaire est souvent une corvée pour l’utilisateur, évitons donc d’ajouter des freins culturels et linguistiques.
L’ordonnancement et le caractère obligatoire des champs varient selon les pays.
Quelques exemples :
- Le champ « rue » n'est pas obligatoire
- Le « N° » de la rue peut venir après le « nom de rue »
- Formats téléphoniques différents
- Différenciation des noms (dans certains pays il n’y a pas de nom de famille)
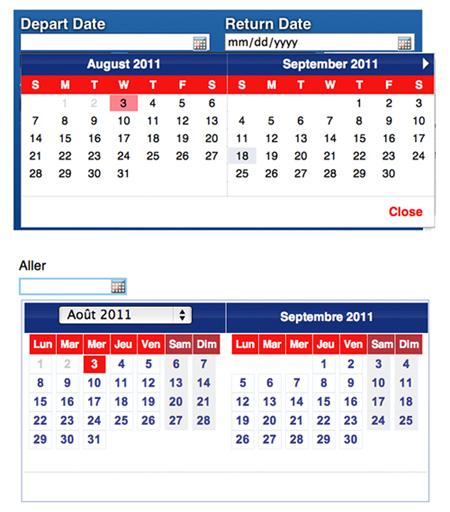
- Formats de dates : la semaine commence à « Sunday » aux Etats-Unis

Sur la version étatsunienne du site d’American Airlines la semaine commence par « Sunday » alors que sur la version française elle commence « Lundi ».
Images et icônes
L’interprétation des images peut être très différente selon les cultures. Une même image peut avoir une connotation opposée d'un pays à l'autre. Le risque est d'offenser l'utilisateur ou de créer une incompréhension.

La représentation d’une main avec la paume visible peut être mal perçue dans certains pays d’Asie.
Il est conseillé de sélectionner avec précaution les images et de les faire tester dans les pays cibles pour évaluer ce qu'elles évoquent.
Pour limiter les risques, les icônes utilisées doivent présenter une symbolique universelle.

La boîte aux lettres américaine ne sera pas reconnue en Asie pour exprimer « courrier ».
Des libellés textes associés aux icônes aideront à la compréhension.
Attention aussi à ne pas intégrer de texte « en dur » dans les images, cela compliquera grandement l’internationalisation.
Couleurs
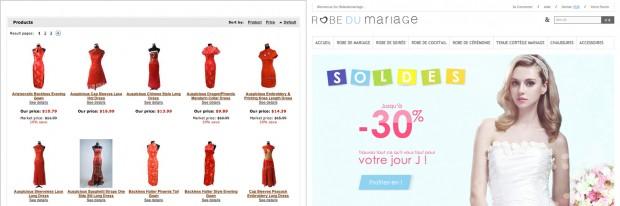
La symbolique associée aux couleurs est très variable d'un pays à l'autre. Au cas par cas, il faut adapter les couleurs utilisées pour exprimer une idée. Par exemple, le rouge est la couleur du mariage dans certains pays orientaux alors que c'est la couleur du danger ou de l'erreur en France et la couleur de la royauté aux Royaume-Unis.

En chine le rouge symbolise le mariage alors qu’en France, c’est le blanc.
En conclusion, déployer un site ou une application dans différents pays ne se résume pas à traduire son contenu. Des considérations culturelles, techniques ou même légales peuvent entrer en ligne de compte. L'ergonomie est elle aussi au cœur d'une démarche d’internationalisation, car tous les utilisateurs sont différents, et surtout aux quatre coins de la planète.
Quelques ressources complémentaires
- http://www.w3.org/International/ : règles du W3C sur la question
- http://webdesign.about.com/od/writing/a/aa080800a.htm : Writing Websites for a Global Audience
- http://arxiv.org/ftp/cs/papers/0405/0405045.pdf : Culture and International Usability Testing: The Effects of Culture in Structured Interviews
- http://www.getelastic.com/so-you-want-to-go-global-6-things-to-consider/ : So You Want to Go Global? 6 Things to Consider
- http://www.useit.com/alertbox/9608.html : Article de Jakob Nielsen
- http://www.getelastic.com/directing-international-visitors-to-localized-content/ : Directing Visitors to Localized Content
- La société http://www.quova.com/ propose des services de localisation d’ip
- Nous abordons ce thème de manière plus aprofondie dans notre ouvrage Ergonomie des interfaces
Jules Leclerc
