Le concept
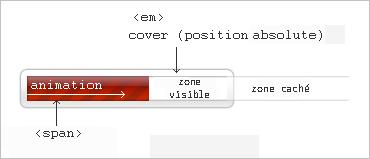
Nous avons donc besoin de 3 éléments :- 1 conteneur
- 2 éléments imbriqués

Le code XHTML et CSS
Rien de plus simple, 3 lignes et le tour est joué.<dd>
<span><em style="left:100px">50%</em></span>
</dd>
J'ai décidé dans le cas ici présent de mettre la partie CSS à même l'élément. Cela est plus parlant pour l'exemple suivant et il sera plus facile avec PHP par exemple de modifier cette valeur.
L'animation

Comment le tout est-il animé ? Nous avons ici utilisé un GIF animé pour l'effet d'animation. Mais ce n'est pas tout. Rappeler vous bien de cela! L'élément <span> a 200 px de largeur. La barre de progression arrête là ou l'élément <em> se situe. Donc si on veut obtenir une barre de progression de 50%, il faut attribuer la valeur 100px à l'élément <em>. Simple non ?


LES COMMENTAIRES (1)
posté le 20 octobre à 13:18
Bien beau tout cela, mais je trouve bien regrettable que la source d'ou l'idée est venue ne soit pas citée...
http://cssglobe.com/post/1468/pure-css-animated-progress-bar