Ah MySpace, une éternelle source de questions ! C’est normal, lorsque l’on a portes ouvertes pour personnaliser son profil et que l’on puisse jouer avec les codes ! Par exemple, Anita me demande : “j’aimerais tout en gardant le cadre de mes centres d’intéret pour y mettre un diaporama photo, enlever ou modifier les titres : général, musiques, héros…”. Au début je me suis dit : “aie, vais-je trouver une solution ?” et puis finalement, la voici :
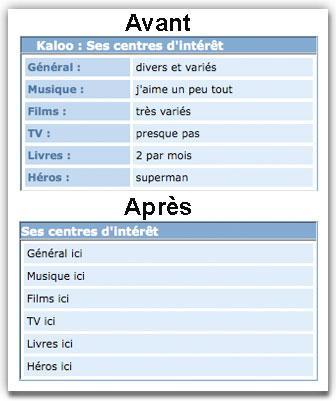
Il est en effet possible de complètement modifier la section “Centres d’intérêts”. Le code ci-dessous permet non seulement de renommer la section de Centres d’intérêts mais également de supprimer tous les titres de cette section. Ensuite, il suffit simplement d’adapter et modifier le code pour obtenir le résultat voulu.
Le code est à coller dans la section Héros :
<style>.interestsanddetails{display:none;}</style>
</td>
</tr>
</table>
</td>
</tr>
</table>
<p><table bordercolor=6699cc cellspacing=0 cellpadding=0 width=300 bgcolor=ffffff border=1 >
<tr>
<td valign=middle align=left width=300 bgcolor=6699cc wrap=0 style=WORD-WRAP:break-word> <span class=whitetext12>Centres d'intérêt</span></td>
</tr>
<tr valign=top>
<td class=tdborder>
<table bordercolor=000000 cellspacing=3 cellpadding=3 width=300 align=center bgcolor=ffffff border=0>
<tr>
<td width=300 bgcolor=d5e8fb style=WORD-WRAP: break-word>Général ici</td>
</tr>
<tr>
<td style=WORD-WRAP: break-word width=175 bgcolor=d5e8fb>Musique ici</td>
</tr>
<tr>
<td style=WORD-WRAP: break-word width=175 bgcolor=d5e8fb>Films ici</td>
</tr>
<tr>
<td style=WORD-WRAP: break-word width=175 bgcolor=d5e8fb>TV ici</td>
</tr>
<tr>
<td style=WORD-WRAP: break-word width=175 bgcolor=d5e8fb>Livres ici</td>
</tr>
<tr>
<td style=WORD-WRAP: break-word width=175 bgcolor=d5e8fb>Héros ici</td>
</tr>
Vous pouvez modifier tous les textes en couleur dans le code ci-dessus, ce qui veut dire enlever le nom “Centre d’intérêts” et mettre ce que vous souhaitez et il en est de même pour les différentes parties à l’intérieur de la section. De plus si la couleur de la section de vous convient pas, joué simplement avec les valeurs “bgcolor”. Voilà ce que vous obtenez :

Dans ton cas Anita, j’utiliserais un code comme celui-ci :
<style>.interestsanddetails{display:none;}</style>
</td>
</tr>
</table>
</td>
</tr>
</table>
<p><table bordercolor=6699cc cellspacing=0 cellpadding=0 width=300 bgcolor=ffffff border=1 >
<tr>
<td valign=middle align=left width=300 bgcolor=6699cc wrap=0 style=WORD-WRAP:break-word> <span class=whitetext12>Le titre de ma section</span></td>
</tr>
<tr valign=top>
<td class=tdborder>
<table bordercolor=000000 cellspacing=3 cellpadding=3 width=300 align=center bgcolor=ffffff border=0>
<tr>
<td width=300 bgcolor=d5e8fb style=WORD-WRAP: break-word>Code correspondant au diaporama</td>
</tr>
Amusez-vous bien !

