 Sur Facebook, masquer du contenu aux « non-fans » d’une page est un principe très répandu. Le concept est simple : obliger une personne qui n’est pas encore amie avec une page à cliquer sur « J’aime » pour pouvoir accéder à des informations exclusives contenues dans un onglet personnalisé.
Sur Facebook, masquer du contenu aux « non-fans » d’une page est un principe très répandu. Le concept est simple : obliger une personne qui n’est pas encore amie avec une page à cliquer sur « J’aime » pour pouvoir accéder à des informations exclusives contenues dans un onglet personnalisé.
Mais techniquement comment ça marche ? On vous dévoile tout en 7 étapes !
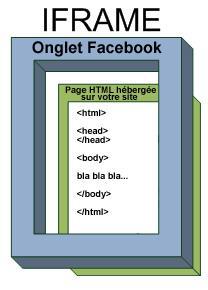
Pour notre exemple, nous créerons un onglet personnalisé Facebook en utilisant la technologie iFrame. C’est à dire que nous allons embarquer une page html déjà en ligne sur le web et faire en sorte qu’elle s’affiche dans un onglet Facebook. Pour bien comprendre ce qu’est un iFrame, rien de vaut un dessin


Source : Kriisiis.fr
Pour installer un onglet caché (fangate), nous n’utiliserons pas de fichier HTML mais un fichier PHP. Pas d’inquiétudes, dans notre cas il est aussi simple de manipuler un fichier PHP qu’un fichier HTML.
Pour les besoins de notre exemple, nous allons créer un onglet personnalisé très simple qui affiche pour les nons-fans le texte merci de cliquer ici pour accéder à du contenu exclusif et pour les fans le texte Bravo ! Vous êtes un VIP !.
1) Créer un dossier sur mon serveur pour accueillir l’onglet personnalisé
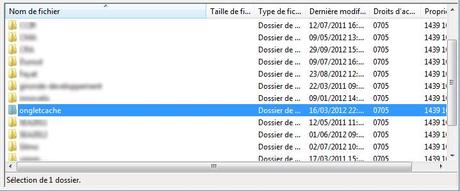
Je me connecte à mon serveur via un client FTP. Filezilla est le plus connu d’entre eux, c’est aussi un des plus fiables et il est gratuit. Je crée un dossier ongletcache à l’endroit souhaité sur le FTP :

2) Télécharger et installer les fichiers PHP de Facebook
Avant toute chose, je vais devoir placer dans le dossier ongletcache, tout juste créé, 2 fichiers Facebook PHP. Ces documents permettent à ma page de voir qui est fan et qui ne l’est pas. Bien évidemment, ils sont indispensables pour le bon fonctionnement de mon onglet caché. Vous pouvez télécharger un fichier ZIP contenant ces fichiers à l’adresse suivante :
http://www.editoile.fr/ressources/php_facebook.zip
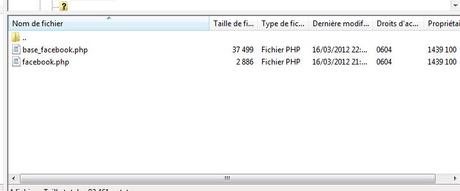
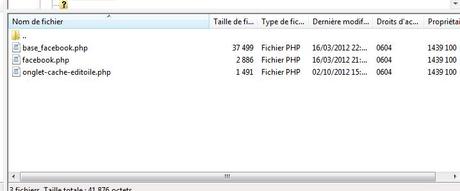
Une fois téléchargé, je décompresse le fichier ZIP puis je dispose les 2 pages qu’il contient, base_facebook.php et facebook.php, dans le dossier ongletcache de mon serveur :

3) Créer le fichier PHP contenant mon texte
Si vous vous souvenez bien, j’ai décidé de montrer le texte merci de cliquer ici pour accéder à du contenu exclusif aux non-fans de la page et le texte Bravo ! Vous êtes un VIP ! aux fans. Je vais maintenant configurer un fichier PHP contenant ces informations. La structure de ma page en PHP est la suivante :
<?php
require ‘facebook.php’;
$app_id = « VOTRE APP ID« ;
$app_secret = « VOTRE APP SECRET« ;
$facebook = new Facebook(array(
‘appId’ => $app_id,
‘secret’ => $app_secret,
‘cookie’ => true
));
$signed_request = $facebook->getSignedRequest();
$like_status = $signed_request["page"]["liked"];
?>
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Transitional//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml »>
<script type= »text/javascript »>
window.fbAsyncInit = function() {
FB.Canvas.setAutoGrow();
}
</script>
<head>
<meta http-equiv= »Content-Type » content= »text/html; charset=utf-8″ />
<title>TITRE DE VOTRE PAGE</title>
<link href= »style.css » rel= »stylesheet » type= »text/css » media= »screen » />
<script type= »text/javascript »>
window.fbAsyncInit = function() {
FB.Canvas.setSize();
}
// Do things that will sometimes call sizeChangeCallback()
function sizeChangeCallback() {
FB.Canvas.setSize();
}
</script>
<base target=’_blank’ />
</head>
<body>
<div id= »container »>
<?php if ($like_status) { ?>
CONTENU POUR LES AMIS DE LA PAGE
<?php } else { ?>
CONTENU POUR LES NON-AMIS DE LA PAGE
<?php } ?>
</div>
<div id= »fb-root »></div>
<script src= »https://connect.facebook.net/en_US/all.js »></script>
<script>
FB.init({
appId : ‘VOTRE APP ID‘,
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
</script>
</body>
</html>
Pour travailler ce code PHP, je vais avoir besoin de Notepad++ (que vous pouvez télécharger à l’adresse suivante si vous ne l’avez pas : http://download.tuxfamily.org/notepadplus/6.1.8/npp.6.1.8.Installer.exe).
Note : vous pouvez également utiliser le bloc-notes de Windows ou équivalent Mac mais Notepad++ est quand même plus agréable à manipuler.
Une fois Notepad++ installé, je le lance et je crée un nouveau fichier vierge (dans la barre d’outils du haut je clique sur fichier puis nouveau). Je copie le code PHP ci-dessus (de <?php… à </html>) et je le colle dans mon nouveau fichier.
Je commence par remplacer le texte contenu pour les amis de la page par Bravo ! Vous êtes un VIP !. Je fais de même avec contenu pour les non-amis de la page que je remplace par Merci de cliquer sur J’aime pour accéder à du contenu exclusif.
Note : vous pouvez bien évidemment remplacer les phrases par ce que vous voulez (adresse html d’une image, tableau, etc.). J’ai volontairement pris 2 phrases afin de vous montrer la simplicité de l’intégration.
Il est possible d’indiquer le nom de sa page. Pour cela, remplacer le texte titre de votre page.
J’enregistre le fichier sur mon ordinateur sous le nom onglet-cache-editoile.php
Il ne reste plus qu’à entrer maintenant les identifiants de l’application Facebook. Pour les récupérer, il faut bien sûr créer l’application dans Facebook Developers. Je me connecte à mon profil Facebook et je clique sur le le lien suivant :
https://developers.facebook.com/
4) Créer l’application sur Facebook Developers
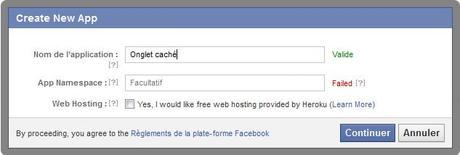
Sur Facebook Developers, je clique sur Applications (en haut à droite) puis sur Créer une application. Une fenêtre s’ouvre :

Je donne un nom au futur onglet : Onglet caché. Inutile de renseigner/cocher le reste. La nouvelle fenêtre qui s’affiche vous demande de renseigner un captcha pour valider le fait que vous êtes un humain.
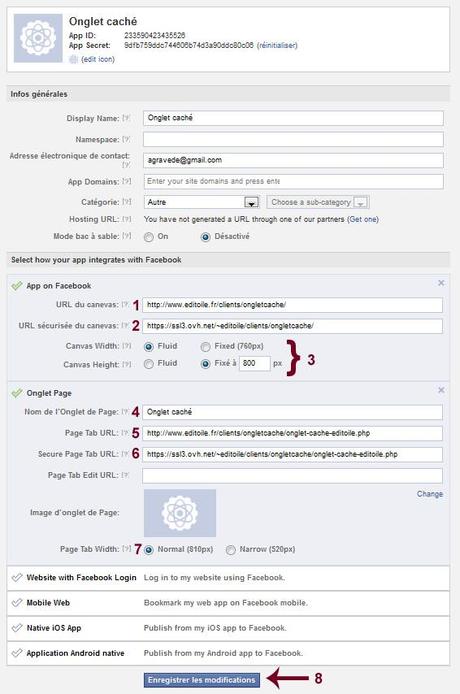
Je suis maintenant sur le tableau de bord de ma future nouvelle application. Sur le visuel ci-dessous, vous voyez que j’ai déjà rempli les champs indispensables. Bien évidemment, les informations que je rentre ne valent que dans le cadre de mon exemple.

URL du canevas (1) : adresse http du dossier ou se trouve le fichier PHP de l’onglet
URL sécurisée du canevas (2) : l’équivalent sécurisé de l’adresse précédente. Si vous ne connaissez pas cette adresse, demandez à votre hébergeur !
Note : Facebook exige d’avoir une adresse sécurisée pour créer une application/onglet sur leur réseau.
Important : je veille à que ces 2 URL se terminent bien par un slash ( / ). Si je ne le fais pas, rien ne fonctionnera !
Taille du canevas (3) : veillez à ce que Fluid soit coché pour la largeur (canvas width) et que la case fixé soit cochée avec la valeur 800 (canvas height).
Nom de l’onglet de page (4) : je réécris le nom de mon onglet, soit Onglet caché.
URL de la page (5) : l’adresse complète de mon fichier PHP
URL sécurisée de la page (6) : la version sécurisée de l’adresse complète de mon fichier PHP.
Page tab width (7) : je coche normal (810 px)
N’oubliez pas de valider en cliquant sur Enregistrer les modifications (8).
Note : vous pouvez ajouter une vignette à votre application (dimensions 111 x 74 pixels) afin de la personnaliser davantage.
Votre application est créée ! Passons à l’étape suivante !
5) Reporter les identifiants de l’application dans le fichier PHP
Je reviens à mon fichier PHP onglet-cache-editoile.php pour l’actualiser avec les identifiants de l’application. Ces identifiants sont :
- App ID
- App secret
Je les trouve en haut du tableau de bord de mon application dans Facebook Developers :

Tout ce que j’ai à faire est de reporter ces deux codes dans mon fichier PHP là où c’est demandé. Ce qui nous donne :
<?php
require ‘facebook.php’;
$app_id = « 233590423435526« ;
$app_secret = « 9dfb759ddc744606b74d3a90ddc80c06« ;
$facebook = new Facebook(array(
‘appId’ => $app_id,
‘secret’ => $app_secret,
‘cookie’ => true
));
$signed_request = $facebook->getSignedRequest();
$like_status = $signed_request["page"]["liked"];
?>
<!DOCTYPE html PUBLIC « -//W3C//DTD XHTML 1.0 Transitional//EN » « http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd »>
<html xmlns= »http://www.w3.org/1999/xhtml »>
<script type= »text/javascript »>
window.fbAsyncInit = function() {
FB.Canvas.setAutoGrow();
}
</script>
<head>
<meta http-equiv= »Content-Type » content= »text/html; charset=utf-8″ />
<title>TITRE DE VOTRE PAGE</title>
<link href= »style.css » rel= »stylesheet » type= »text/css » media= »screen » />
<script type= »text/javascript »>
window.fbAsyncInit = function() {
FB.Canvas.setSize();
}
// Do things that will sometimes call sizeChangeCallback()
function sizeChangeCallback() {
FB.Canvas.setSize();
}
</script>
<base target=’_blank’ />
</head>
<body>
<div id= »container »>
<?php if ($like_status) { ?>
Bravo ! Vous êtes un VIP !
<?php } else { ?>
Merci de cliquer ici pour du contenu exclusif
<?php } ?>
</div>
<div id= »fb-root »></div>
<script src= »https://connect.facebook.net/en_US/all.js »></script>
<script>
FB.init({
appId : ‘233590423435526‘,
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
</script>
</body>
</html>
Note : le code en bleu est optionnel, il permet de supprimer les ascenseurs (scrollbars) si votre page est trop haute. Je vous conseille de le laisser !
Je sauvegarde mon fichier.
6) Placer mon fichier PHP sur mon serveur
Je prends mon fichier onglet-cache-editoile.php et je le place dans mon dossier ongletcache sur mon serveur :

7) Ajouter mon onglet à ma page Facebook
C’est la dernière étape. Pour ajouter mon onglet à ma page Facebook, j’utilise l’URL suivante :
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
Je remplace YOUR_APP_ID et YOUR_URL par respectivement l’ID de mon application et l’URL du canevas. Ce qui me donne :
https://www.facebook.com/dialog/pagetab?app_id=233590423435526&next=http://www.editoile.fr/clients/ongletcache/
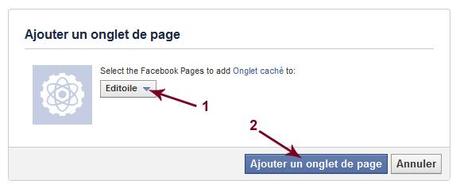
Je copie cette adresse dans la barre d’adresse de mon navigateur et je valide. Une nouvelle fenêtre s’affiche :

Note : il est possible qu’une page mal mise en page apparaisse. N’en prenez pas compte et allez sur votre page Facebook !
Je me rends sur la page Facebook d’Editoile où je viens d’ajouter mon onglet :

Bien évidemment, je suis déjà ami avec la page donc si je clique sur l’onglet je vois le texte « Bravo ! Vous êtes un VIP ! ».

