
La conception d’interface adaptatives ne peut se résumer à une production linéaire telle que nous le pratiquions jusqu’ici.
Les mauvaises habitudes de travail
Le temps de l’écran unique 15 pouces / 1024 pixels est révolu. Hier, il suffisait de produire un PSD unique, et de compter sur l’habileté de votre intégrateur HTML pour interpréter les variations éventuelles au resizing de la fenêtre. Pour éviter les comportements non souhaités, il a été communément accepté de fixer la largeur de la fenêtre, ce qui évitait de se poser la question des écrans au-delà de 19 pouces. Par ailleurs, on considérait qu’une fenêtre de navigateur n’était pas systématiquement ouverte en plein écran.
Ainsi, l’intégrateur HTML « interprétait » souvent la maquette PSD et comblait les lacunes de conception. Et selon sa curiosité et son bon sens, il était souvent confronté à des situations inédites, et répondait souvent à des questions telles que :
- Comment doit-on ajuster la mise en page pour les écrans de tailles inférieures à 1024 pixels ? Il serait bon de hiérarchiser les éléments de la page selon leur importance…
- Quelle est la hiérarchie du contenu? Tout ce « Lorem Ipsum » n’est qu’une vue du designer…
- Comment faciliter la navigation des écrans plus petits? Comment puis-je gérer dix items de menu, avec cinq pages de second sur un écran de 320 × 480 appareils tactile ?
Ces questions engendrent de graves problèmes si le développeur n’est pas un peu webdesigner. Et même pour les développeurs qui assument ces nouveaux enjeux, il est dangereux de leur affaire assumer seuls ce genre de décisions, qui relèvent de la stratégie de contenus, et son donc sous la responsabilité du client.
Quelle réponse pour une méthode de travail efficace ?
La première réponse qui vient à l’esprit est de réaliser deux interfaces, pour les deux types d’écrans phares du marché : les 15 pouces et les mobiles. Deux fois plus de travail donc. Oui mais voilà, cette réponse n’est pas universelle et ne convient pas aux multiples tailles d’écran et aux usages, tel que l’orientation des tablettes au format paysage.
Mais alors, comment faire ? Dois-je produire autant de livrables que de cas d’usages ? Il est certain que cette inflation nuira à votre productivité et amputera votre temps de sommeil…
La solution réside sans doute dans l’application d’un process de travail qui simplifie la démarche sans rogner la qualité de livrables.
Straight to the point
Je ne sais pas si vous l’avez noté, mais les modes d’écriture anglo-saxons vont à l’inverse de nos modes latins. Alors que nous entamons la rédaction d’un article par un fait anodin (la pomme de Newton par exemple), les anglo-saxons entament les débats en tranchant directement dans le vif. « Straight to thé point ».
Cette méthode est notamment promue par l’agence Seesparkbox, qui place les enjeux des applications sur la gestion des contenus.
Cette méthode est certes moins stylisée, mais elle présente l’avantage de ne pas se perdre en circonvolutions. Ainsi, si on applique cette règle à notre problématique actuelle, la bonne méthode de travail consiste à entamer nos travaux en dénouant l’interface la plus complexe : le mobile. Il est sans doute plus complexe de regrouper en 320 pixels de large un site qui est initialement conçu en 1.024 pixels que l’inverse.
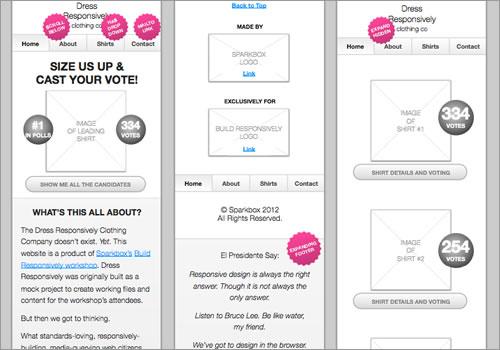
Observez cette expérience de mises en pages alternées et vous comprendrez quel travail peut être mené.
L’un des enjeux état de rendre au mieux compte de la réalité du site, il va sans dire qu’il est essentiel dans ce cas de travailler sur des contenus réels. Adieu donc le lorem ipsum …
La vocation de cet exercice est de produire un prototype complet. Il s’agit donc de maquettes les pages du parcours de navigation de l’internaute, en précisant les comportements des éléments de navigation (menu, liens « en savoir plus ») et des boutons call-to-action. En voici un exemple ci-dessous.

Télécharger le PDF.
L’empilement des informations est un excellent exercice pour décider de la hiérarchie des contenus, là où les interfaces plus larges laissent l’internaute décider de sa lecture, le mobile est plus « dirigiste ».
Phase 2 : le design, le vrai !
A cet état de la conception, il est plus aisé pour le designer de produire l’interface graphique car il disposera d’éléments calibrés et entamera son travail avec une vision à 360° du futur site, dans toutes ses modes d’affichage.
Un premier cahier de tendances pourra être produit, qui offre une étape préalable à la validation définitive de la charte graphique. En voici un exemple sur Styletil
Il lui suffira ensuite de passer la main à l’intégrateur HTML, dont le travail sera grandement facilité par la résolution préalable des éléments de mise en page notamment.
Pour aller plus loin :
Introduction to responsive design
