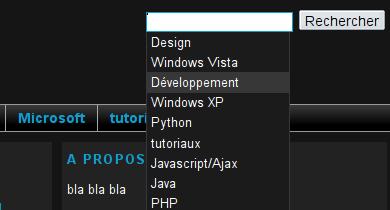
Pourquoi ne pas aider vos visiteurs à trouver ce qu’ils cherchent sur votre blog, en utilisant une autocompletion sur votre champ de recherche? Pour celà nous utiliserons le tagcloud de Wordpress, php et ajax.
Ce code est clairement expérimental. La requête SQL n’est pas particulièrement optimisée et le tout à été codé à la va vite. Je prévois de proposer d’ici quelques temps un plugin Wordpress reprenant cette fonctionnalité, dans une version beaucoup plus propre.
Idée et Fonctionnement
Nous allons nous servir des tags comme d’une liste de mot clés à suggerer au visiteurs.
Lors d’une frappe dans le champ de recherche, nous allons utiliser Javascript pour lancer une requête asynchrone vers une page PHP, qui récuperera les lettres saisies par l’internaute et effectuera une requête de type SELECT * FROM matable WHERE ‘name’ LIKE ‘$search%’. Via Ajax, nous renverrons le résultat de cette requête à notre page et nous l’afficherons.

Première partie: PHP
la première chose à faire est bien entendu de créer une page php qui va nous récupérer la liste complète des tags disponibles sous forme de liste.
Dans l’archive, ce fichier se nomme gettags.php.
<?php
if (isset($_POST['search'])) {
$search = htmlentities($_POST['search']);
} else $search ='';
$db = mysql_connect('localhost','root',''); //N'oubliez pas de modifier ces paramètres
mysql_select_db('wp', $db); //en fonction de votre base.
$sql = "SELECT name from wp_terms WHERE name LIKE '$search%'";
$req = mysql_query($sql) or die();
echo '<ul>';
while ($data = mysql_fetch_array($req))
{
echo '<li><a href="#" onclick="selected(this.innerHTML);">'.htmlentities($data['name']).'</a></li>';
}
echo '</ul>';
mysql_close();
?>
Ce code est simple: Il récupère un paramètre en POST (la ou les lettres saisies dans le champ de recherche par l’utilisateur) et effectue ensuite une requête à la base de donnée afin d’obtenir tous les tags commençant par la ou les lettres que l’utilisateur à saisi.
Le tout est mis en forme sous forme de liste, chaque tags étant un lien qui possède un appel à la fonction Javascript selected() que nous verrons un peu plus loin.
Seconde partie: Ajax
Nous allons désormais povoir nous attaquer à la programmation coté client. Afin de faire fonctionner notre autocompletion, nous avons de besoin de 4 fonctions:
- La fonction ajax() créera un objet XMLHTTPRequest.
- Le fonction request() lancera une requête asynchrone vers notre fichier gettags.php.
- La fonction return() retournera le contenu de la page gettags.php.
- Enfin, la fonction selected() mettra à jour le champ de recherche avec le tag choisi par l’utilisateur.
Voici donc notre fichier gettags.js, composé de ces 4 fonctions:
var myAjax = ajax();
function ajax() {
var ajax = null;
if (window.XMLHttpRequest) {
try {
ajax = new XMLHttpRequest();
}
catch(e) {}
}
else if (window.ActiveXObject) {
try {
ajax = new ActiveXObject("Msxm12.XMLHTTP");
}
catch (e){
try{
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {}
}
}
return ajax;
}
function request(str) {
//N'oubliez pas de modifier le chemi du fichier au besoin.
myAjax.open("POST", "wp-content/themes/openbook-fr/gettags.php");
myAjax.onreadystatechange = result;
myAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
myAjax.send("search="+str);
}
function result() {
if (myAjax.readyState == 4) {
var liste = myAjax.responseText;
var cible = document.getElementById('tag_update').innerHTML = liste;
document.getElementById('tag_update').style.display = "block";
}
}
function selected(choice){
var cible = document.getElementById('s');
cible.value = choice;
document.getElementById('tag_update').style.display = "none";
}
Troisièmpe partie: Mise en place
L’opération touche à sa fin. Nous allons maintenant pouvoir éditer le fichier searchform.php du thème que vous utilisez, afin de le modifier de manière à povoir rendre notre automcompletion active.
Editez le fichier searchform.php de votre thème. Celui ci doit à peu près ressembler à ça:
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<div>
<input type="text" value="<?php the_search_query(); ?>" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Chercher" />
</div>
</form>
Nous devons ajouter un div, qui affichera les données reçues via la requête, ainsi qu’un évenement Javascript sur le champ de recherche:
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<div>
<input type="text" value="<?php the_search_query(); ?>" name="s" id="s" onkeyup="request(this.value);"/>
<input type="submit" id="searchsubmit" value="Rechercher" class="button" />
</div>
<div id="tag_update"></div>
</form>
Dernière partie: Mise en forme CSS
En ce qui est de la css, vous avez le champ libre selon les couleurs de votre thème
#tag_update {
display: block;
border-left: 1px solid #373737;
border-right: 1px solid #373737;
border-bottom: 1px solid #373737;
position:absolute;
z-index:1;
}
#tag_update ul {
margin: 0;
padding: 0;
list-style: none;
}
#tag_update li{
display:block;
clear:both;
}
#tag_update a {
width:134px;
display: block;
padding: .2em .3em;
text-decoration: none;
color: #fff;
background-color: #1B1B1C;
text-align: left;
}
#tag_update a:hover{
color: #fff;
background-color: #373737;
background-image: none;
}


