Voici une petite astuce qui peut s’avérer pratique lorsqu’on veut modifier son thème WordPress. Cette astuce risque de vous faire gagner du temps.
Depuis quelques temps les nouveaux thèmes WordPress porpose des widgets permettant de rajouter une zone de texte généralement dans le footer, afin de se présenter ou de faire un petit édito.
Voici par exemple un exemple de présentation pour mon thème actuel :

L’important est de rajouter votre avatar dans la zone texte. Pour faire professionnel il faut que l’image soit entourée par le texte. Vous pouvez réaliser cet exploit sans plugin, ni ligne de commande surnaturel.
Tout d’abord rajouter un widget texte, aller dans Apparence -> Widgets et choisissez Texte (le nom du widget peut changer en fonction du thème) et placer le ou vous le voulez.

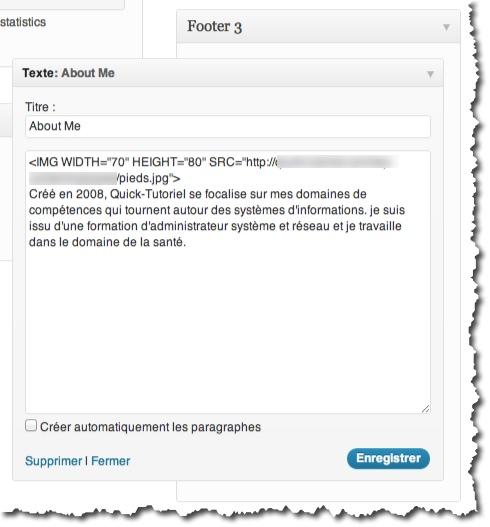
Ici se sera dans le footer (pied de page). Ensuite écrivez votre texte, puis insérer une image (votre avatar par exemple) avant celui-ci.

A ce stade dans votre footer, vous devriez avoir une mise en page semblable.

Pas très pro, non. Dans de nombreux cas, on souhaiterait que le texte vienne se placer à gauche ou à droite de l’image, puis qu’il dépasse sous l’image en prenant toute la place disponible. En HTML, c’est très simple :
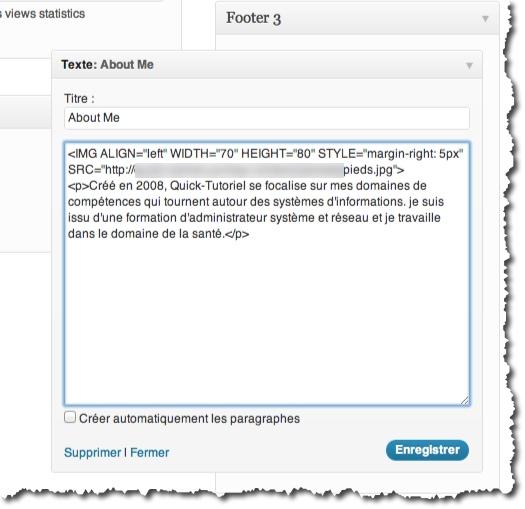
- Placer votre texte entre des balises : <p> votre_texte </p>
- Placer l’image avant le texte (à l’intérieur ou à l’extèrieur de la balise p)
- Ajouter la propriété align= »right » (ou left) dans la balise img src, le texte vient alors entourer automatiquement l’image.

Pour peaufiner un peu notre présentation, si le texte colle trop à l’image, vous pouvez créer un espace en utilisant les propriétés CSS Margin ou si vous voulez appliquer une marge qu’à un côté , vous pouvez utiliser margin-right, margin-left, margin-top, margin-bottom.
Pour notre exemple j’ai appliqué une marge à la droite de l’image avec la commande STYLE= »margin-right:5px ». Les valeurs sont données en px (pixel). Généralement une valeur de 5px donne déjà un meilleur aspect.

That’s All.
Note: There is a print link embedded within this post, please visit this post to print it.

