

J’ai eu besoin récemment de prendre des photos d’un événements. Certains de mes amis voulaient pouvoir consulter les photos rapidement. Je me suis dit que cela pourrait être amusant de mette à disposition une galerie photo sur le web qui afficherait les photos quasi instantanément.
Plate-forme Matérielle :
Comme d’habitude, j’ai monté mon prototype sur ma plate-forme de virtualisation:
Dedibox Pro HP
- HP® Proliant DL120
- CPU: 1x Intel® Xeon® E3-1220
- RAM: 16 Go DDR3 ECC
- HDD: 2 x 2 To SATA2 Raid 0 / Raid 1 HARD (P410)
- LAN: 1 Gbit/sec
Plateforme logicielle hyperviseur:
- Dom0 Opensuse 12.1 X86_64 Xen 4.1
Plateforme Virtuelle:
- DomU Xen Ubuntu 10.04 X86_64 Para-virtualisé
- 2 vcpus
- 512 Mo de Ram
- HDD 16GB
C’est parti
Je me suis gratté la tête un moment. De quoi j’ai besoin ?
J’ai besoin d’une galerie photo simple, même un script suffirait, d’un appareil photo, relié au web donc un téléphone mobile.
Comment relier les 2 ensemble ? J’ai tout de suite pensé à l’instant upload que propose tous les grand acteurs du Cloud ( dropbox, gdrive, hubic etc..). Je ne voulais pas utiliser ces services, je voulais héberger mes propres données sur mes propres serveurs.
J’ai donc pensé à Owncloud qui dispose désormais d’un très bon client sous Android et qui fourni la fameuse option qui m’intéresse: L’instant Upload !!
Je récapitule mes besoins:
- Une galerie Web
- Owncloud
- Un mobile: Mon Samsung Galaxy S2
Tout d’abord pour l’installation d’Owncloud je vous renvoie aux différents billets que j’ai pu écrire:
http://blog.info16.fr/index.php?article41/remplacer-dropbox-par-une-alternative-libre-owncloud/
http://blog.info16.fr/index.php?article48/owncloud-clients-de-synchronisation
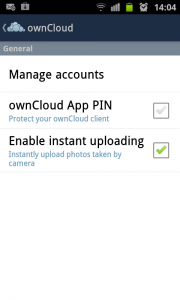
On part du principe que Owncloud est installé sur votre serveur et que le client Owncloud est installé sur votre Android. Une fois le client android paramétré et installé, j’active l’instant upload sur celui-ci.

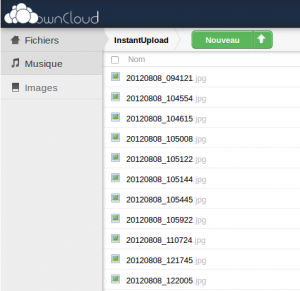
On peut voir très vite que les clichés pris avec le mobile sont bien envoyés directement sur Owncloud dans le dossier InstantUpload

Sur mon install les photos prises par mon Mobile sont stockées dans: /var/www/owncloud/data/bartounet/files/InstantUpload/
root@ubuntults:/# root@ubuntults:/# ll /var/www/owncloud/data/bartounet/files/InstantUpload/ total 43468 drwxr-xr-x 2 www-data www-data 4096 2012-08-08 13:13 ./ drwxr-xr-x 8 www-data www-data 4096 2012-08-08 09:41 ../ -rw-r--r-- 1 www-data www-data 2815291 2012-08-08 09:41 20120808_094121.jpg -rw-r--r-- 1 www-data www-data 3012655 2012-08-08 10:46 20120808_104554.jpg -rw-r--r-- 1 www-data www-data 3303283 2012-08-08 10:47 20120808_104615.jpg -rw-r--r-- 1 www-data www-data 2204189 2012-08-08 10:50 20120808_105008.jpg -rw-r--r-- 1 www-data www-data 2625123 2012-08-08 10:51 20120808_105122.jpg -rw-r--r-- 1 www-data www-data 2635097 2012-08-08 10:52 20120808_105144.jpg -rw-r--r-- 1 www-data www-data 2906027 2012-08-08 10:55 20120808_105445.jpg -rw-r--r-- 1 www-data www-data 2391864 2012-08-08 10:59 20120808_105922.jpg -rw-r--r-- 1 www-data www-data 2207213 2012-08-08 11:07 20120808_110724.jpg -rw-r--r-- 1 www-data www-data 2814811 2012-08-08 12:18 20120808_121745.jpg -rw-r--r-- 1 www-data www-data 2878956 2012-08-08 12:20 20120808_122005.jpg -rw-r--r-- 1 www-data www-data 3659326 2012-08-08 12:22 20120808_122126.jpg -rw-r--r-- 1 www-data www-data 2483827 2012-08-08 12:23 20120808_122311.jpg -rw-r--r-- 1 www-data www-data 3246023 2012-08-08 12:34 20120808_123405.jpg -rw-r--r-- 1 www-data www-data 2683656 2012-08-08 12:37 20120808_123717.jpg -rw-r--r-- 1 www-data www-data 232254 2012-08-08 12:40 20120808_124019.jpg [...]
Mes clichés sont sur mon serveur Owncloud. Le challenge maintenant est d’alimenter une galerie avec ces clichés.
Pour le choix de la galerie j’ai opté pour la simplicité:
J’ai choisi une galerie ultra simple : AD Gallery
Vous trouverez les sources ici: http://adgallery.codeplex.com/releases/view/87584
La manip est réalisable avec n’importe quel type de galerie simple ( j’ai voulut éviter les grosse berta comme zenphoto etc..). Je vais pas m’embêter je vais utiliser le exemple.html inclus dans la galerie.
l’arborescence de la galerie
C’est simple le dossier exemple contient un dossier images qui contient les photos. Et dans le dossiers images/thumbs on a bien sûr les miniatures.
Le tout est affiché grâce au fichier example.html
Dans mon exemple ma galerie est installée dans : /var/www/ftpl/GALLERY
root@ubuntults:/var/www/ftpl/GALLERY# ll total 24 drwxrwxr-x 4 root root 4096 2012-08-08 14:16 ./ drwxr-xr-x 8 www-data www-data 12288 2012-08-08 10:02 ../ drwxrwxr-x 3 root root 4096 2012-08-08 13:14 example/ drwxrwxr-x 2 root root 4096 2012-08-08 10:03 lib/ root@ubuntults:/var/www/ftpl/GALLERY# ll example/ total 32 drwxrwxr-x 3 root root 4096 2012-08-08 13:14 ./ drwxrwxr-x 4 root root 4096 2012-08-08 14:16 ../ -rw-rw-r-- 1 root root 3896 2012-08-08 13:14 example.html -rw-r--r-- 1 root root 8517 2012-08-08 12:42 example.html.bak drwxrwxr-x 3 root root 4096 2012-08-08 13:14 images/ -rw-r--r-- 1 root root 20 2012-08-08 10:59 new root@ubuntults:/var/www/ftpl/GALLERY# ll example/images/ total 11564 drwxrwxr-x 3 root root 4096 2012-08-08 13:14 ./ drwxrwxr-x 3 root root 4096 2012-08-08 13:14 ../ -rw-r--r-- 1 root root 59412 2012-08-08 12:49 20120808_124938.jpg -rw-r--r-- 1 root root 58153 2012-08-08 13:00 20120808_130004.jpg drwxrwxr-x 2 root root 4096 2012-08-08 13:14 thumbs/ root@ubuntults:/var/www/ftpl/GALLERY# ll example/images/thumbs/ total 1324 drwxrwxr-x 2 root root 4096 2012-08-08 13:14 ./ drwxrwxr-x 3 root root 4096 2012-08-08 13:14 ../ -rw-r--r-- 1 root root 59412 2012-08-08 12:49 mini_20120808_124938.jpg -rw-r--r-- 1 root root 58153 2012-08-08 13:00 mini_20120808_130004.jpg [...]
C’est le dossier exemple qui m’intéresse:
Le but est de copier les photos de owncloud dans le dossier example/images et de générer une miniature dans example/images/thumbs
Et pour finir ajouter la ligne qui va bien dans le fichier example.html.
En gros je dois:
- scruter si des fichiers sont copiés dans /var/www/owncloud/data/bartounet/files/InstantUpload/
- Copier les photos dans /var/www/ftpl/GALLERY/example/images
- Générer une miniature dans /var/www/ftpl/GALLERY/example/images/thumbs
- Ajouter une ligne dans example.html pour pointer sur la photo.
Pour scruter quoi de mieux que le couple inotify et Incron:
Je vous renvoi sur cet excellent tuto pour l’installation et l’utilisation de incron: http://www.admin-linux.fr/?p=4840
Pour commencer je fais un petit script bash qui sera appelé par Incron à chaque ajout de fichier dans le dossier /var/www/owncloud/data/bartounet/files/InstantUpload/
Mon script: /root/livegalery
#!/bin/bash
#Temps de sécurité pour upload photos plus ou moins long selon la connectivité ne pas hesiter à mettre plus long pour etre sur de ne pas avoir de photos tronquées...
sleep 10
#Copie de la photo dans la galerie
cp $1 /var/www/ftpl/GALLERY/example/images/
#creation du thumbnail
file=$(echo $1 |awk -F"/" '{print $NF}')
echo $file
/usr/bin/convert -resize 90 $1 /var/www/ftpl/GALLERY/example/images/thumbs/mini_$file
#Ajout du code html dans le fichier index pour ajouter la photo
sed -i "122i\<li> <a href="images/$file"> <img src="images/thumbs/mini_$file"> </a> </li>\n" /var/www/ftpl/GALLERY/example/example.htmlC’est franchement pas compliqué non ?
- On attend un certain temps pour être sur que la photo soit bien uploadé en entier. ( c’est le point faible du script, il faudrait trouver un moyen d’etre sur..)
- On copie la photo; le $1 sera une variable générée par Incron qui n’est autre que le nom du fichier
- On convertie la photo en miniature et on l’envoie dans le dossier thums en mettant mini_ devant

- On ajoute la ligne qui va bien dans le fichier html au dessus de la ligne 122
en ce qui concerne le Incron rien de plus simple:
rroot@ubuntults:/var/www/ftpl/GALLERY# incrontab -l /var/www/owncloud/data/bartounet/files/InstantUpload/ IN_CREATE /root/livegalery $@$#
Si un fichier est crée dans /var/www/owncloud/data/bartounet/files/InstantUpload/ alors lancer le script /root/livegallery avec les argument $@$#
- $@ : chemin complet du fichier/répertoire surveillé ;
- $# : nom du fichier/répertoire sur lequel l’événement est intervenu ;
- $% : nom (textuel) de l’événement intervenu ;
- $& : numéro de l’événement intervenu.
- $$ : le caractère dollar (“$”) ;
Voilà on a fini !!!
Mon fichier example.html ressemble à ça:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="../lib/jquery.ad-gallery.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="../lib/jquery.ad-gallery.js"></script>
<script type="text/javascript">
$(function() {
$('img.image1').data('ad-desc', 'Whoa! This description is set through elm.data("ad-desc") instead of using the longdesc attribute.<br>And it contains <strong>H</strong>ow <strong>T</strong>o <strong>M</strong>eet <strong>L</strong>adies... <em>What?</em> That aint what HTML stands for? Man...');
$('img.image1').data('ad-title', 'Title through $.data');
$('img.image4').data('ad-desc', 'This image is wider than the wrapper, so it has been scaled down');
$('img.image5').data('ad-desc', 'This image is higher than the wrapper, so it has been scaled down');
var galeries = $('.ad-gallery').adGallery();
$('#switch-effect').change(
function() {
galeries[0].settings.effect = $(this).val();
return false;
}
);
$('#toggle-slideshow').click(
function() {
galeries[0].slideshow.toggle();
return false;
}
);
$('#toggle-description').click(
function() {
if(!galeries[0].settings.description_wrapper) {
galeries[0].settings.description_wrapper = $('#descriptions');
} else {
galeries[0].settings.description_wrapper = false;
}
return false;
}
);
});
</script>
<style type="text/css">
* {
font-family: "Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", Verdana, Arial, sans-serif;
color: #333;
line-height: 140%;
}
select, input, textarea {
font-size: 1em;
}
body {
padding: 30px;
font-size: 70%;
width: 800px;
}
h2 {
margin-top: 1.2em;
margin-bottom: 0;
padding: 0;
border-bottom: 1px dotted #dedede;
}
h3 {
margin-top: 1.2em;
margin-bottom: 0;
padding: 0;
}
.example {
border: 1px solid #CCC;
background: #f2f2f2;
padding: 10px;
}
ul {
list-style-image:url(list-style.gif);
}
pre {
font-family: "Lucida Console", "Courier New", Verdana;
border: 1px solid #CCC;
background: #f2f2f2;
padding: 10px;
}
code {
font-family: "Lucida Console", "Courier New", Verdana;
margin: 0;
padding: 0;
}
#gallery {
padding: 30px;
background: #e1eef5;
}
#descriptions {
position: relative;
height: 50px;
background: #EEE;
margin-top: 10px;
width: 640px;
padding: 10px;
overflow: hidden;
}
#descriptions .ad-image-description {
position: absolute;
}
#descriptions .ad-image-description .ad-description-title {
display: block;
}
</style>
<title>galerie en Live.</title>
</head>
<body>
<div id="container">
<h1>galerie en Live.</h1>
<p>galerie en Live.</p>
<div id="gallery">
<div>
</div>
<div>
</div>
<div>
<div>
<ul>
</ul>
<li> <a href=images/20120808_144807.jpg> <img src=images/thumbs/mini_20120808_144807.jpg> </a> </li>
<li> <a href=images/20120808_144719.jpg> <img src=images/thumbs/mini_20120808_144719.jpg> </a> </li>
</div>
</div>
</div>
<div id="descriptions">
</div>
</div>
</body>
</html>
[...]Voilà je prend la photo avec mon GS2, elle est uploadée sur Owncloud et Incron fait le reste…
En image:

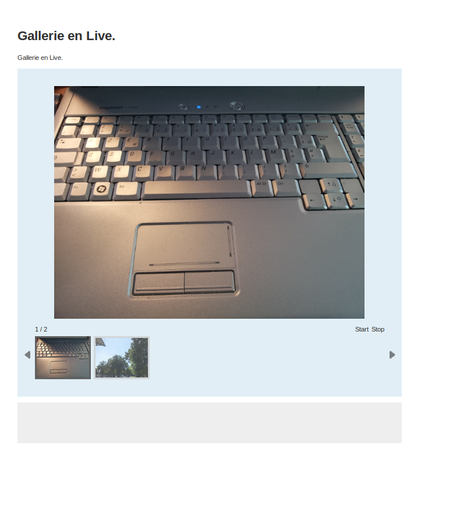
Et la fameuse Galerie 10 secondes plus tard ( ne pas hésiter à mettre plus de temps dans le script – Pour le test je suis en wifi et mes photos sont en 640*480 pour accélérer le traitement) :

C’est ma foi assez pratique d’envoyer en direct les photos sur une galerie pour que d’autres puissent les consulter rapidement. Là, c’est l’idéal car je faisais mes tests en Wifi. A l’extérieur, mieux vaut avoir la 3G.. et prendre des photos à résolution assez faible.
Rappel:
- GPRS (General Packet Radio Service) : Un débit pratique de 40 kbits/s pour un débit théorique de 171kbits/s.
Il utilise les réseaux de téléphonie mobile classiques. C’est le réseau accessible partout, même dans les régions peu couvertes. - EDGE (Enhanced Data Rates for GSM) : Un débit pratique de 100 kbits/s pour un débit théorique de 384 kbits/s.
Accessible d’un peu partout, la navigation sur internet commence à être possible relativement facilement. - UMTS (Universal Mobile Telecommunications System ) ou 3G (Technologie de téléphonie mobile 3° Génération): Avec un débit théorique de 2 Mbits/s , ce réseau a nécessité que les opérateurs en construisent de nouveaux adaptés à cette technologie.
- HDSPA (High Speed Downlink Packet Access) ou 3G+ : Un débit pratique qui plafonne à 7,2 Mbits/s en se connectant avec une clé usb 3G. Le débit maxi théorique est de 14 Mbits/s.
Pour info si on prend une photo de 2Mo on va la transférer en moyenne en:
- 7 minutes en GPRS
- 3 minutes en EDGE
- 8 secondes en 3G
- 2 secondes en 3G+
Cet article a été publié par bartounet sur le blog info16. Si vous désirez comme bartounet publier en guest-blogging sur Geek de France, vous pouvez me contacter.
