L'optimisation du temps de chargement et la vitesse d'un site est un travail relativement long puisqu'il est possible d'optimiser de très nombreux éléments différents.
Aujourd'hui, voici un guide dédié au CDN et sa mise en place sur WordPress. Ce tutoriel se base sur l'hébergeur Infomaniak mais peut s'adapter aux autres. Il vous permettra de créer un CDN pour les ressources statiques d'un site : le javascript, le fichier CSS et les images.
Un CDN, c'est quoi ?
Un CDN est l’abréviation de Content Delivery Network, et permet de stocker des ressources sur de multiples serveurs externes. Le but est de pouvoir fournir à chaque internaute les fichiers dont il a besoin de la manière la plus rapide possible. Pour cela, le CDN se base sur plusieurs éléments :
- Chaque fichier est présent sur plusieurs serveurs, permettant de réduire l'encombrement du site lors de pics de trafic.
- Les serveurs du CDN sont (théoriquement) équitablement répartis géographiquement, réduisant la distance serveur-ordinateur.
- Ces serveurs sont CookieLess ("sans cookies"), permettant de réduire le poids de chaque transfert en enlevant ces données inutiles pour les ressources statiques.
- Certains fichiers étant sur des serveurs différents, cela augmente le nombre de connexion simultanées autorisées entre l'ordinateur et les fichiers à télécharger.
Une image valant mille mots, voici le concept de base :

Fonctionnement d'un CDN
Pour le dernier point cité sur les avantages du CDN, c'est sur les navigateurs anciens que l'impact sera le plus grand puisque Internet Explorer 6 n'autorise que 2 requêtes simultanées à un même serveur et la version 8 en autorise seulement 6 (Chrome et Firefox dépassant de loin les 10 connexions simultanées).
Quand utiliser un CDN ?
Avant de vous expliquer comment en installer un, il faut tout d'abord vous poser la question suivante :
Est-ce utile pour mon site Internet ?
L'installation d'un CDN sur WordPress ou un autre site va en effet améliorer le temps de chargement uniquement si vous rentrez dans l'un des cas de figure suivant :
- Vous avez au moins 6 ressources statiques dans votre page (pour rappel, je parle des fichiers CSS, javascripts et des images de background).
- Vous avez un trafic très important et votre serveur est régulièrement saturé
- Vous avez un nombre relativement important d'images de contenus, de vidéos ou de fichiers audio.
Installer un CDN sur WordPress
Un CDN pour ressources statiques
Je vais tout d'abord vous expliquer comment installer un CDN sur votre propre serveur, sans passer par des services payants. Certes, vous n'aurez pas un CDN complet dans le sens où c'est toujours le même serveur qui va fournir les différentes ressources. Mais cela permettra d'augmenter le nombre de téléchargements simultanés tout en réduisant le poids de ceux-ci (en enlevant les cookies).
Comme expliqué, ce tutoriel se base avant tout sur la création d'un CDN pour vos ressources statiques (images de "décoration", javascripts, polices d'écritures, fichiers CSS, ...). Pour un CDN qui inclut aussi les médias ajoutés dans vos articles comme les images, les vidéos ou encore les pages mises en cache, consultez les solutions payantes à la fin de cet article.
Je base mon tutoriel sur l'hébergeur Infomaniak, qui est un excellent choix si vous devez/voulez en changer. Sachez que vous devriez pouvoir normalement faire la même chose chez un autre hébergeur, à condition d'avoir le droit de créer des sous domaines.
PS : je pars du principe que vous avez appliquez les conseils de mon article sur les performances de votre thème WordPress. Vous avez donc un seul fichier CSS et un seul fichier Javascript, le tout avec un nombre relativement réduit d'images pour vos backgrounds.
Créer des sous-domaines
C'est la première étape. Tout d'abord, déterminez combien de CDN vous avez besoin. Cela va dépendre du nombre de ressources que vous voulez placer dessus. Selon plusieurs blogs et articles consacrés à ce sujet, la préconisation est d'avoir entre 6 et 10 fichiers par CDN. Sur SeoMix par exemple, j'en ai créé deux.
Rendez-vous dans l'interface de votre hébergeur pour la gestion de vos sous-domaines, comme ici sur Infomaniak :

Gestion des sous-domaines d'Infomaniak
Une fois dans ce menu, ajoutez en bas de page le ou les CDN dont vous avez besoin :

Ajoutez un CDN avec un sous-domaine
Ce qui devrait vous donner ce type de rendu au final :

Liste de CDN avec Infomaniak
Une fois cette étape réalisée, il vous suffit de créer un répertoire dans votre site avec le nom de votre nouveau sous-domaine. Pour cela, utilisez un logiciel FTP comme Filezilla.
Répartir vos ressources
Il va falloir ensuite répartir vos ressources de manière logique, car il faut prendre en compte les liens qui existent entre elles. Par exemple, les images chargées via le fichier CSS ne pourront être téléchargées qu'après le chargement complet de votre feuille de style par l'internaute.
On peut suivre le cheminement suivant :
- 1ère requête sur le domaine principal : téléchargement du code HTML
- 1ère série de requêtes simultanées
- Les contenus présents sur le domaine principal (images, vidéos, audio, ...)
- Le fichier CSS (CDN 1)
- Le fichier Javascript (CDN 1)
- 2ème série de requête et suivantes
- Le reste des contenus du domaine principal
- Les images de background
- Les autres ressources (polices d'écritures par exemple)
Je vais prendre un exemple . Imaginons que vous avez 18 ressources dont 14 images, 2 polices d'écriture, un fichier CSS et un fichier javascript :
- Le 1er CDN va inclure le fichier CSS et Javascript. Rappelez-vous que l'on peut avoir plusieurs connexion simultanées par serveur, et que pour le moment le navigateur ne peut charger le reste des ressources car c'est ces deux fichiers qui font le lien avec elles.
- Sur vos deux CDN, vous allez ensuite répartir équitablement le reste de vos ressources, soit 8 fichiers sur chacun. Faites en sorte que le poids soit à peu près équivalent sur chacun CDN de votre site WordPress.
Enlever les cookies
Sur notre serveur, nous avons donc le domaine principal et un ou plusieurs sous-domaines qui font office de CDN. Mais ces sous-domaines reçoivent et renvoient inutilement des cookies, ce qui augmentent inutilement le poids de chaque téléchargement.
WordPress a pensé a tout, car il vous autorise à définir le domaine principal avec lequel les cookies seront échangés. Dans le fichier wp-config.php situé à la racine de votre site, ajoutez cette ligne avec le nom de domaine complet précédé de www. Tout requête effectuée vers vos sous-domaines ne transmettront donc plus de cookies.
define('COOKIE_DOMAIN', 'www.seomix.fr');Pour finaliser le tout, on peut aussi forcer le fait que chaque sous-domaine ne renvoient également pas de cookies. Normalement, c'est déjà le cas mais cela peut varier en fonction de votre hébergeur. A la racine de chaque sous-domaine, créez un fichier .htaccess avec le contenu suivant :
RequestHeader unset CookieHeader unset Set-Cookie
Utilisez le CDN
C'est la dernière étape, mais c'est sans doute la plus longue. Il va vous falloir modifier votre thème pour lui indiquer les nouvelles URL de chacune de vos ressources statiques. Vous devrez donc modifier :
- les fichiers PHP de votre thème WordPress
- le fichier CSS
- éventuellement le fichier Javascript
Un CDN pour le contenu
- Création du sous-domaine qui va servir de CDN à WordPress
- Configuration du fichier wp-config.php pour les cookies
- Ajout du fichier Htaccess
Configurer WordPress pour être un CDN
Ensuite, avec le logiciel FTP de votre choix, télécharger sur votre ordinateur l'intégralité des fichiers contenus dans le répertoire wp-content/upload de votre site. Et ensuite, placez tous ces fichiers dans le nouveau répertoire de votre CDN (par exemple cdn1.monsite.com). Vous aurez ainsi une structure qui devrait ressembler à celle-ci :
- cdn
- 2011
- 2012
- ...
- wp-admin
- wp-content
- wp-includes
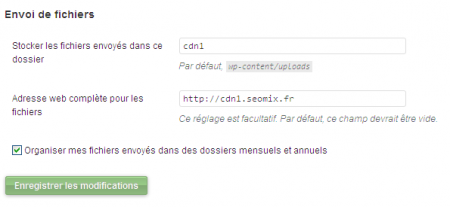
Quand tous vos fichiers seront en ligne, rendez-vous dans le menu "Réglages => Médias". Ici, vous devrez changer deux paramètres :
- A la place de wp-content/uploads, renseignez le nom du répertoire de votre CDN : dans mon exemple, ce sera cdn1.
- Pour l'adresse web complète de vos fichiers, renseigner l'URL de votre sous-domaine sans le slash final. Ici, ce sera cdn1.seomix.fr.

Paramétrer WordPress pour utiliser un CDN
Ainsi, tous vos fichiers sont déjà présents dans le nouveau CDN, et les futurs fichiers que vous mettrez en ligne iront se placer au même endroit, permettant d’accélérer le temps de chargement de votre site Internet.
Malheureusement, cette procédure à provoquer la duplication de contenus de tous vos fichiers, ce qui peut nuire à votre référencement naturel. Nous allons donc rediriger proprement ces fichiers vers leur nouvel emplacement. A la racine de votre site, modifiez (ou créez) le fichier .htaccess en rajoutant ces lignes (une par répertoire de date) :
Redirect permanent /wp-content/uploads/2010/ http://www.seomix.fr/wp-content/uploads/2010/Redirect permanent /wp-content/uploads/2011/ http://www.seomix.fr/wp-content/uploads/2011/
Redirect permanent /wp-content/uploads/2012/ http://www.seomix.fr/wp-content/uploads/2012/
Je vais exprès de ne pas rediriger tout le répertoire upload, car cela va réellement répartir la charge de manière équitable. Si vous avez suivi le tutoriel jusqu'ici, voici comment va se répartir le téléchargement
- Domaine principale :
- Fichier HTML de la page
- Ressources en provenance des plugins
- CDN 1 et 2
- Fichier CSS
- Fichier Javascript
- Images de décoration
- CDN 3
- Contenus images, vidéo et audio
Dernière étape : modifier dans la base de données les URL des anciennes images, le tout pour éviter toute redirection inutile pour l'internaute. Commencez par sauvegarder votre base de données. Ensuite, il vous faudra faire deux requêtes SQL sur votre base de données :
UPDATE wp_posts SET guid = REPLACE(guid,'http://www.monsite.com/wp-content/uploads/','http://www.seomix.fr/wp-content/uploads/')UPDATE wp_posts SET post_content = REPLACE(post_content,'http://www.monsite.com/wp-content/uploads/','http://www.seomix.fr/wp-content/uploads/')
Utiliser un plugin
Vous avez aussi la possibilité d'utiliser les plugins comme WP Super Cache ou W3 Total Cache qui proposent également des fonctionnalités de CDN. Pour la raison cité juste avant, je déconseille de le faire, surtout que cela vous rend dépendant des bugs et mises à jour des plugins concernés.
Attention cependant à bien faire une sauvegarde de vos données afin d'éviter de tout casser dans votre installation WordPress, car un même paramétrage sur des serveurs différents peut soit fonctionner, soit tout faire planter...
Un CDN complet sur WordPress
Si vous voulez un véritable CDN, il vous faudra malheureusement payer. Comptez environ 20€ par mois au strict minimum pour des solutions qui commencent à tenir la route. L'avantage, c'est qu'il s'agit de réels CDN, c'est à dire de multiples serveurs répartis dans le monde, et qui dupliquent l'intégralité de votre site (y compris les pages HTML mises en cache de votre site).
Voici un exemple de services payants de CDN :
- Rackspace Cloud File
- Amazon S3
- CloudFlare
- MaxCDN

