Voici un tutoriel qui vous apprendra à utiliser Illustrator de manière basique. Ce tutoriel s’applique à toutes les versions à partir de la CS3. Pour ce faire, vous allez apprendre à créer une fleur :

Pré-requis :
- Utilisation de la plume. Vous trouverez un tutoriel ici.
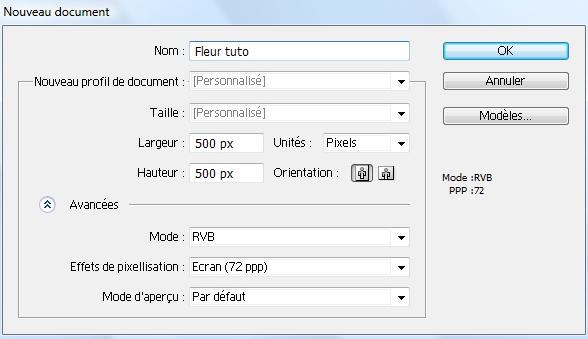
Dans ce tutoriel, vous allez apprendre quelques techniques de base pour commencer à utiliser le logiciel. Une fois le principe compris et les automatismes de Photoshop « disparus », l’utilisation d’Illustrator n’est pas si compliquée que ça. Tout d’abord, ouvrez un nouveau document :

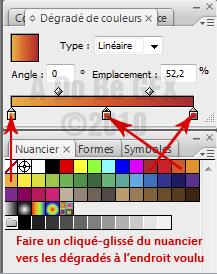
Les pétales de cette fleur sont en dégradés ainsi que le coeur et les feuilles. La tige sera de couleur verte unie. Pour créer un dégradé, cliquez sur la première couleur choisie et faites-la glisser sur le plot concerné. C’est le même principe pour les autres. En clair, pour créer un dégradé, il vous suffit de faire glisser la couleur du nuancier vers la palette de dégradés.

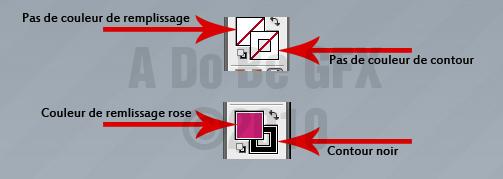
Pour ne pas mettre de couleur ou de contour sur un tracé, il vous suffit de cliquer sur le carré blanc barré d’un trait rouge. Exemples :

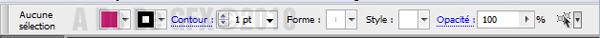
Vous pouvez aussi régler le contour et le remplissage sur la barre d’état située en haut de l’écran :

Maintenant que les bases sont posées, vous allez pouvoir attaquer la création de la fleur proprement dite.
1 – Les pétales
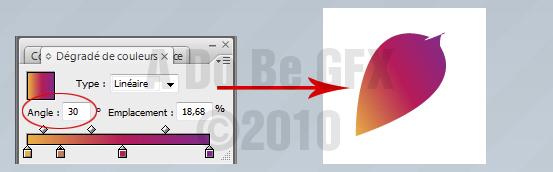
Prenez votre plume pour tracer un pétale. Pour ce tutoriel, un dégradé sans contour sera utilisé. Vous remarquerez que le dégradé est mal positionné. Il vous suffit de sélectionner le pétale (cliquez dessus avec la flèche noire) et de changer l’angle dans la palette de dégradés :


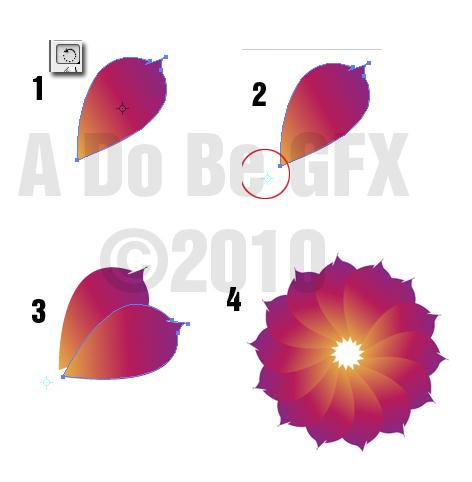
Cliquer ensuite sur l’outil « rotation » (1). Positionnez l’axe de rotation en bas à gauche du pétale (2). Appuyez sur la touche ALT et vous verrez une double flèche noire et blanche apparaitre. Placez-vous en haut du pétale et faites-le glisser vers le bas (3). Le pétale se duplique automatiquement. Ensuite, il vous suffit de faire CRTL/POMME + D pour dupliquer ce pétale sous le même angle de rotation et former ainsi la corolle (4).

2 – Le coeur
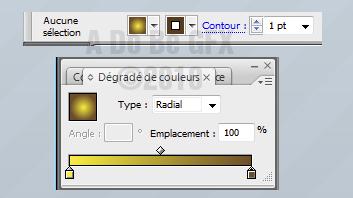
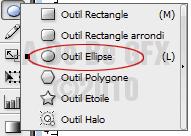
Pour le coeur, rien de bien compliqué sauf que le dégradé ne sera pas linéaire mais radial et en plus nous allons ajouter un contour de 1 px. Verrouillez le calque de la corolle en cliquant sur le carré vide à côté de l’oeil dans la palette des calques. Vous ferez ainsi apparaître un verrou vous indiquant le verrouillage du/des calques. Créer un nouveau calque et réglez votre contour et votre dégradé. Prenez l’outil « Ellipse » et tracez votre cercle en maintenant la touche MAJ enfoncée afin d’avoir un cercle parfait.



3 – La tige
La tige est le seul élément qui n’aura pas de dégradé. Réglez vos couleurs comme suit :

Maintenez le clic gauche enfoncé pour faire apparaître les différentes options. Tracez votre tige à l’aide de la plume :

4 – Les feuilles
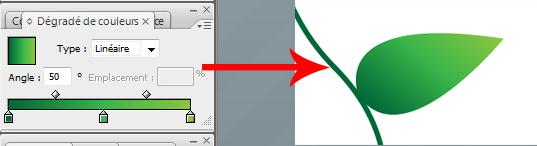
Verrouillez les calques précédents et créer un nouveau calque. Réglez votre dégradé dans les tons de vert. Prenez le même vert foncé de la tige et dégradez vers un vers plus clair. Ne mettez pas de contour. Prenez votre plume et tracez votre feuille.

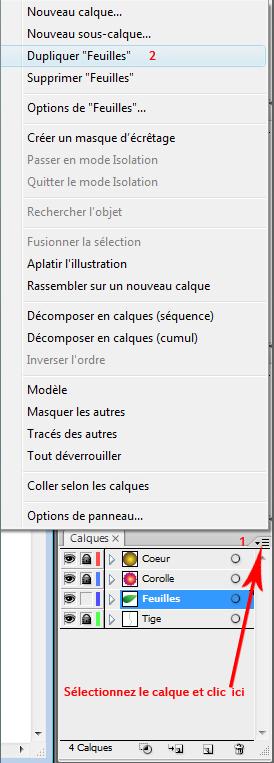
Ensuite, dupliquez ce même calque de la manière suivante :

Pour changer l’orientation des feuilles dupliquées, il vous suffit de prendre la flèche noire, de cliquer sur la feuille concernée pour la sélectionner et ça se passe comme sur Photoshop.
Si questions, c’est dans les comms


