
Le code XHTML
Quelques petites précisions afin d'utiliser à leur mieux les tableaux html.- Assurez-vous d'utiliser les balises <th> pour les entêtes de colonne et son attribut « scope ».
- Toujours ajouter un titre à votre tableau surtout si vous avez plus d'une table dans votre page.
- Utiliser l'attribut <summary> dans votre table afin de décrire le contenu des éléments de la table.
- Diviser votre table en section en regroupant vos lignes à l'aide des balises <thead>, <tfoot> et <tbody> au besoin.
Pourquoi utiliser des entêtes (<thead>) et son attribut « scope »
2 avantages! Il rend la table plus accessible et plus lisible votre tableau. De plus, il est plus facile de styliser le tableau à l'aide de CSS par la suite. Vous pourrez ajouter à tous les éléments <th> un autre style qui sera différent de toutes les autres cellules de votre tableau. L'attribut « scope » permet au lecteur de mieux comprendre le contenu de la table. Le lecteur pourra plus facilement faire le lien entre l'entête et les cellules de contenu.<table>
<tr>
<td></td>
<th scope="col">Hébergement Base</th>
<th scope="col">Hébergement Base Plus</th>
</tr>
<tr>
<th scope="row">Bande passante</th>
<td>1 GB par mois</td>
<td>2 GB par mois</td>
</tr>
</table>
Quand, où et comment utiliser l'attribut abbr dans les entêtes
Vous pouvez pousser encore plus loin l'utilisation des tableaux avec l'attribut « abbr ». Il est recommandé d'utiliser cet attribut dans le cas des entêtes très long.<table>
<tr>
<td></td>
<th scope="col" abbr="Base">Hébergement Base</th>
<th scope="col" abbr="Base Plus">Hébergement Base Plus</th>
</tr>
...
</table>
Pourquoi ajouter un titre avec la balise <caption> ?
C'est simple! Afin que le lecteur sache de quoi le tableau parle! Une courte description de la table est selon mon expérience nécessaire dans la majorité des cas. Alors pour ce faire, il suffit de se servir de la balise <caption>.
<table>
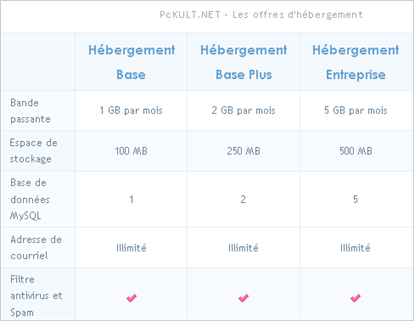
<caption>PcKULT.NET - Les offres d'hébergement</caption>
...
</table>
Pourquoi ajouter un sommaire ?
La lecture d'une table, surtout d'une grande table prend une certaine "patience" afin de la parcourir en entier et souvent, une balise <caption> ne donne pas assez d'information, mais seulement une indication sur le contenu de la table. Alors, pourquoi ne pas les aider en leur offrant une description plus exhaustive du contenu de votre tableau. Il vous en remercieront.<table summary="Le tableau suivant présente la totalité des offres d'hébergement offert par l'équipe de PcKULT.NET incluant tous les détails de ceux-ci ainsi que tous les coûts et options disponible.">
<caption>PcKULT.NET - Les offres d'hébergement</caption>
...
</table>
Le CSS
Enfin, il est temps de parler de l'affichage de tout cela.
Styliser les cellules
Dans le CSS, nous allons mettre en évidence les bordures afin que l'oeil de l'usagé soit attiré par le tableau. Il est à noter que nous avons supprimé l'espace entre les cellules (cellspacing).table {
width:90%;
border-top:1px solid #e5eff8;
border-right:1px solid #e5eff8;
margin:1em auto;
border-collapse:collapse;
}
td {
color:#678197;
border-bottom:1px solid #e5eff8;
border-left:1px solid #e5eff8;
padding:.3em 1em;
text-align:center;
}
Styliser les entêtes
Ajoutons maintenant le style à nos entêtes de colonne. Nous nous sommes aussi permis d'ajouter un style différent entre chaque ligne. C'est-à-dire qu'il y aura une alternance de style à chaque ligne.tr.odd td {
background:#f7fbff
}
tr.odd .column1 {
background:#f4f9fe;
}
.column1 {
background:#f9fcfe;
}
Stylisé les <thead> et les <tfoot>
J'ai utilisé un style différent pour l'entête et le pied du tableau. Car je désirais créer un effet particulier.thead th {
background:#f4f9fe;
text-align:center;
font:bold 1.2em/2em "Century Gothic","Trebuchet MS",Arial,Helvetica,sans-serif;
color:#66a3d3;
}
tfoot th {
background:#f4f9fe;
text-align:center;
}
tfoot th strong {
font:bold 1.2em "Century Gothic","Trebuchet MS",Arial,Helvetica,sans-serif;
margin:.5em .5em .5em 0;
color:#66a3d3;
}
/* Stylisé les prix */
tfoot th em {
color:#f03b58;
font-weight: bold;
font-size: 1.1em;
font-style: normal;
}
Et voilà le tour est joué! Votre tableau aura un look professionnel. Il vous sera facile à l'avenir de mettre un tableau en évidence. Le code ci-haut n'est qu'un exemple, mais lorsque vous aurez mis en pratique le tout quelques fois, il vous sera facile à l'avenir de faire de même en peu de temps.



