
Le web design évolue constamment, au grès des modes et des technologies. Les graphistes et designers doivent non seulement garder un oeil sur les nouvelles tendances mais aussi sur les dernières technologies comme jQuery, HTML5 et CSS3, qui permettent d’exprimer une plus grande créativité tout enrichissant l’expérience de l’utilisateur.
Ces 20 tutoriaux CSS3 vous permettront d’apprendre à coder de superbes éléments web interactifs. Ajoutez ces sites à vos favoris, et prenez votre temps… N’hésitez pas à partagez de billet avec vos collègues / amis !
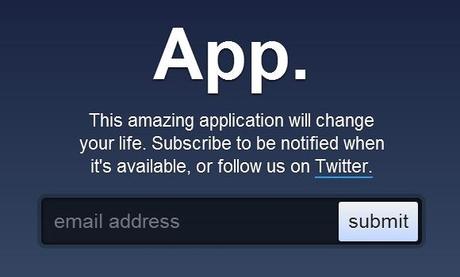
Ces 20 tutoriaux CSS3 ont été référencés sur web design ledger par Tomas Laurinavicius.Construisez rapidement une page annonce (teaser) en CSS3
Avec ce tutoriel, vous apprendrez à créer une page annonce en utilisant uniquement CSS. Pas besoin de photoshop ou d’image. Très utile pour les sites ou applications que vous vous apprêtez à lancer.

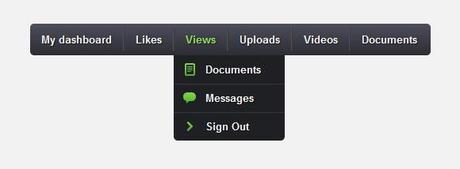
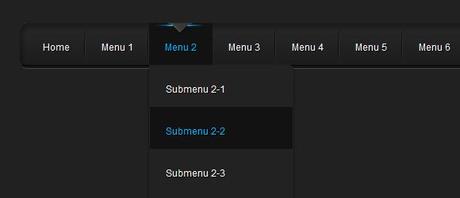
Créer un menu déroulant avec CSS3
Avec ce tutoriel relativement simple, vous apprendrez à coder un menu déroulant en CSS3 pour un résultat simple, propre et professionnel.

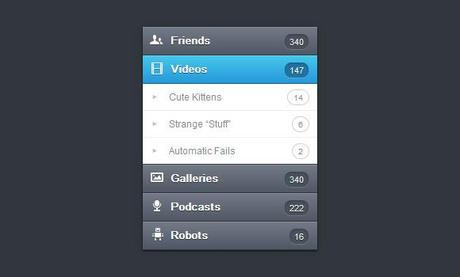
Recréer le menu vertical d’Orman Clark en CSS3
En suivant ce tutoriel, vous apprendrez à recréer le fameux menu vertical d’Orman Clark en CSS3 et jQuery en utilisant le moins d’images possible.

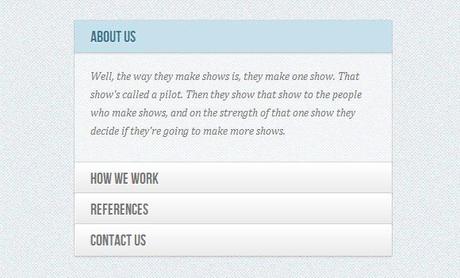
Accordéon avec CSS3
Dans ce tutoriel, vous verrez comment créer un accordéon avec des zones de contenu animées à l’ouverture et à la fermeture.

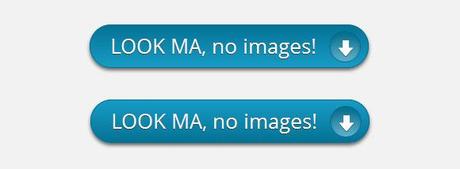
Des boutons CTA sans images, à l’aide de CSS3 et Entypo
Dans ce tutoriel, vous allez apprendre à créer des boutons 100% CSS et Entypo. Les boutons sans images sont plus souples, plus légers et sont plus faciles à mettre à jour.

Créer l’illusion d’éléments empilés avec les pseudo-elements CSS3
Dans ce tutoriel, Tom Kenny vous explique comment créer l’illusion d’éléments empilés avec les pseudo-elements CSS3.

Un menu « lavalamp » en CSS3
Apprenez à créer un effet « lavalamp » en utilisant uniquement les transitions CSS3.

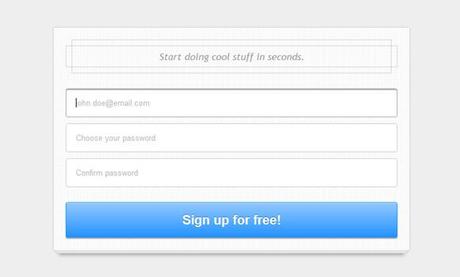
Formulaire d’inscription en CSS3
Dans cet article vous découvrirez comment concevoir un formulaire d’inscription simple en CSS3

Construisez un portfolio calendrier
Dans ce tutoriel vous verrez comment créer un portfolio beau et impressionnant à l’aide du plugin Timeline de jQuery et de CSS3.

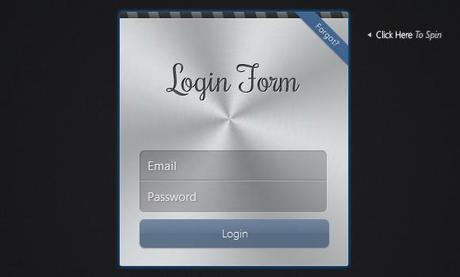
Formulaire de connexion « Apple »
Créer un formulaire, à la manière de ceux d’Apple, en utilisant un effet de retournement avec CSS3

Créer un script de défilement d’images en CSS3 et jQuery
Comment créer un curseur de défilement d’images en associant le script jQuery Nivo Slider et le CSS3

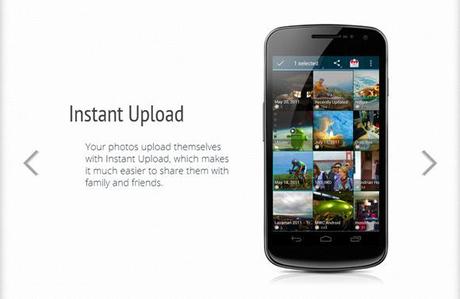
Présentation et mise en valeur de produit en CSS3
Ce tutoriel vous montre comment mettre du piment dans vos pages produits, avec un peu de magie CSS3 et jQuery.

Créer un élégant script de défilement de contenu en CSS3
Apprenez à créer un joli « slider » d’images tout en CSS3

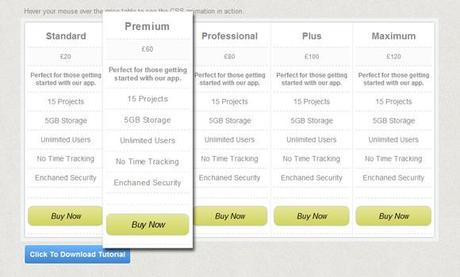
Tableaux de prix en CSS3
Ce tutoriel contient tout un tas de fonctionnalités CSS3 nouvelles (gradient, ombre, nth-child…)

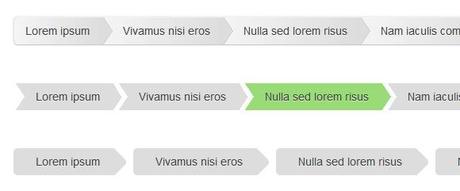
Construisez un fil d’ariane en CSS3
Catalin Rosu vous montre comment créer vos propres fils d’ariane en CSS3 afin d’accroître la convivialité de votre site (et de faire plaisir à Google).

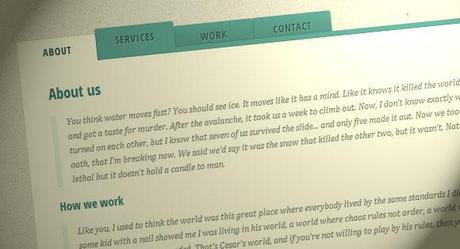
Onglets de contenu animés
Dans ce tutoriel vous allez mettre en œuvre de simples onglets de contenu en CSS3.

Présenter un contenu à l’horizontal
Ce tutoriel vous apprendra à présenter du contenu de manière horizontale via l’utilisation de panneaux

Formulaire d’enregistrement en CSS3 et HTML5
Avec ce tutoriel vous allez créer deux formulaires HTML5 permettant de passer de la connexion à l’enregistrement en utilisant la pseudo classe CSS3 : cible.

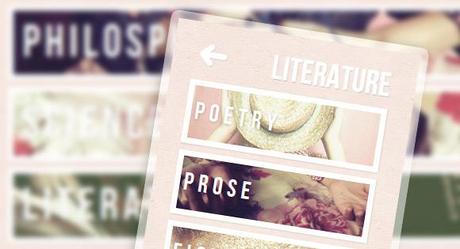
Construisez un navigateur de contenu en CSS3
Ce tutoriel vous expliquera comment créer un navigateur de contenu avec l’unique aide de CSS3

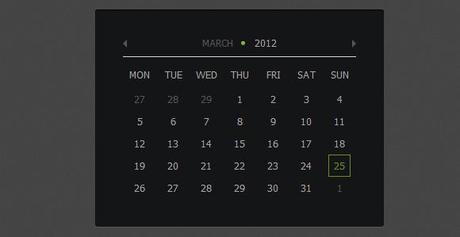
Créer un calendrier avec jQuery et CSS3
Avec ce tutoriel, vous apprendrez à créer un calendrier en ligne en jQuery et CSS3

Pour en savoir plus, vous pouvez aussi revenir sur nos derniers articles sur le CSS3 :
- PRATIQUE : LES GÉNÉRATEURS DE CSS3
- 10 SITES WEB RAFRAÎCHISSANTS UTILISANT LE JQUERY, LE CSS3 ET LE HTML5
- CSS3 POUR LES WEB DESIGNERS
