Bien des sites pour les tous jeunes enfants semblent l'oublier, mais entre 3 et 6 ans on ne sait pas lire ! Une fois cette contrainte ergonomique posée, comment permettre aux jeunes enfants de naviguer agréablement ? Passage en revue des bonnes pratiques.
La voix off
La manière la plus évidente de palier l'absence d'écriture sur un site consiste à utiliser la voix off. Accueillir le jeune enfant avec une mascotte animée expliquant le contenu participe en outre à son installation immédiate et émotive dans l'univers proposé. Malheureusement, et probablement pour des raisons économiques, fort peu de sites ont recours à une telle introduction.

Sur Sesame Street une mascotte indique où cliquer
En revanche les boutons d’entrée dans les rubriques sont très souvent sonorisés au passage de la souris. Sur tfou.fr on entend ainsi « Dora », « Babar » ou « Franklin » au survol de leurs illustrations. Notons une bonne idée présente sur ce site : La possibilité de couper le son d’une boucle musicale tout en conservant ces indications de navigation.

Sur tfou il est possible de régler les effets sonores
Recommandations
- Accueillir l'enfant avec une voix off expliquant rapidement le contenu et les principaux boutons (les boutons « Retour » et « Quitter » n'ont pas besoin d'être expliqués
- Au passage de la souris sur un bouton, déclencher une voix off décrivant son action
- Donner la possibilité de couper les boucles musicales
Boutons d’actions

Les boutons de navigation par mascotte et par thématique sur le site Tfou
L'accès aux activités d'un site pour enfant se fait généralement via une mascotte ou une icône comme un pinceau pour le coloriage ou une pièce de puzzle pour les jeux. Les boutons doivent se démarquer et être explicites : grande taille, encadrement, couleur qui contraste avec le fond. La taille est importante, elle renforcera la présence des boutons et incitera les enfants à cliquer. Les boutons seront d’autant plus faciles à cliquer qu’ils seront grands : les enfants ne sont pas toujours très habiles avec une souris dès 3 ans ! D’autre part, si le site est utilisé sur tablette les boutons seront compatibles avec une utilisation tactile s’ils sont suffisamment gros : minimum 1cm de diamètre. Ici, comme ailleurs, la Loi de Fitts s'applique !
La signalisation des boutons d'action se doit d'être particulièrement claire dans des environnements où tout est graphique. En effet, il arrive que les boutons se confondent avec des éléments de décor. BayaM résout cette question en proposant le contenu principal dans une partie de l'écran. Tout le reste de la page est plongé dans l'ombre. Ainsi les boutons de navigation sont traités sur un mode mineur mais ils se détachent dans l'espace et s'éclairent au passage de la souris.

Sur BayaM, les boutons de navigation sont bien séparés du contenu. Ils s'éclairent au passage de la souris.
Si l'enfant doit impérativement cliquer sur un bouton pour continuer sa visite, il est recommandé de le faire bouger et/ou clignoter. Autre astuce pour signaler les boutons d'action : les animer au passage de la souris.
Une charte d'animation (design d’interaction) est importante à mettre en place afin qu'ergonomie et esthétique ne se court-circuitent pas. On évitera par exemple d’animer des éléments qui ne sont pas directement concernés par l’activité de l’enfant, cela détournerait son attention. De même il est déconseillé de diffuser des animations en boucle, elles sont lassantes et peuvent dans certains cas créer une gêne visuelle.
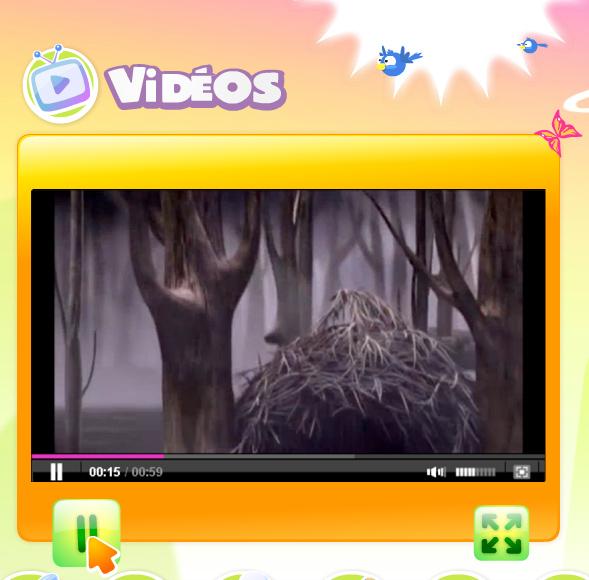
Plusieurs sites soignent la lisibilité et la maniabilité sur les lecteurs vidéo. Les boutons « Lecture/Pause », « Avancer » ou « reculer » sont dessinés en très gros. La bonne idée du site Tfou consiste à proposer uniquement deux boutons : « Lecture/Pause » et « Plein écran ». Néanmoins, le site n'a pas masqué les boutons natifs de la vidéo (ici en blanc sur noir), il persiste donc une incohérence.

Tfou-3-6.fr affiche en grande taille les deux uniques boutons de son lecteur vidéo.
Recommandations
- Une fois entré dans une activité, proposer un nombre réduit de boutons
- Dessiner de grands boutons détachés du fond et distincts des éléments du décor
- Proposer de larges zones de clic qui doivent être compatibles avec le tactile
- Animer les boutons au passage de la souris
- Sur un lecteur vidéo, supprimer les boutons « Avancer » et « Retour » pour simplifier l’utilisation
Rubriquage et navigation
Pour les sites internet pour enfants, on évitera les menus classiques de navigation et d’autant plus les menus déroulants, ils sont trop complexes. Comment montrer alors la richesse de son contenu ? Tfou propose un double accès au contenu : l’enfant peut cliquer soit sur un personnage soit sur une activité (jeux de lettres ou de chiffres, vidéos, etc.) pour aboutir au même contenu. Cela permet la flexibilité avec les différentes perceptions que peuvent avoir les utilisateurs.
Sur certains sites, la profusion est telle que des sous-rubriquages s'imposent et il faut parfois trois ou quatre clics avant d'accéder à un contenu. À vrai dire, même un adulte s'y perd. Jakob Nielsen, expert mondial en ergonomie, aborde ce point dans son article Children's Websites: Usability Issues in Designing for Kids (en) :
« Alors qu’un excès de navigation est ennuyeux et déroutant pour les adultes, cela peut être dévastateur chez les enfants. »
BayaM a choisi la sobriété. Sur le grand arbre de l'accueil, quatre activités seulement sont proposées et mises à jour régulièrement. Sur l'écran de l'activité choisie, un bouton « + »permet d'accéder aux archives présentées sous forme de tableaux de vignettes. De chaque côté du grand arbre, des flèches jaunes permettent d'accéder à d’autres univers. Néanmoins, ces flèches se fondent avec l’arrière-plan, elles risquent de ne pas être vues par certains enfants. Il serait aussi intéressant de mener un test utilisateur avec des enfants pour vérifier la compréhension de l’icône « + » qui semble abstraite.

Les archives sur BayaM : une présentation simple
Un autre site très performant mérite qu'on s'y arrête. Il s'agit de poissonrouge.com créé et actualisé depuis dix ans par un artiste anglais et une ergonome française. L'enfant clique sur l'un des éléments de décor qui constitue le bric à brac de la Une. Certains clics déclenchent une animation amusante sans quitter l'écran, d'autres font entrer dans une activité, d'autres encore mènent vers un nouvel écran regroupant plusieurs activités. Dans tous les cas, il n'y a jamais plus de deux boutons de navigation : un bouton contextuel pour revenir sur un écran regroupant une thématique d'activités et un bouton « poisson rouge » pour revenir à l'accueil. Une telle simplicité impose évidemment de se brider sur le nombre d'activités proposées. Cette navigation minimaliste n’est pas sans rappeler celle qu’on trouve sur iOs : iPad et iPhone.
Cependant, il arrive que le bouton poisson change d’emplacement d’un écran à l’autre. La navigation perd donc en cohérence, aussi épurée soit-elle.

Aucun écran ne comporte plus de deux boutons de navigation sur Poissonrouge.com
Recommandations
- Eviter une navigation trop profonde : 2 à 3 étapes maximum
- Permettre différents moyens d’accéder aux activités
- Toujours placer les boutons de navigation (retour, accueil…) au même endroit
Le clic
Rappelons que les enfants sont novices dans l’utilisation de l’outil informatique. Pour cette raison, il est important de pouvoir jouer et naviguer en utilisant uniquement le clic gauche et éviter l’usage du scroll. La plupart des sites internet pour enfants représentent la souris par une flèche stylisée beaucoup plus grosse que le curseur classique. Cela permet de l’adapter au graphisme du site et de faciliter son utilisation. Il est également important de proposer des zones de clic suffisamment larges afin d’éviter les erreurs de manipulation.
Comme Poissonrouge.com, il est aussi possible de proposer une interaction exploratoire : c'est en cliquant ou survolant au hasard que l'on fait danser des abeilles, chanter les poupées ou que l'on dessine la carte des étoiles. La promenade se révèle pleine de surprises et l’amusement est au rendez-vous.
Recommandations
- Utiliser uniquement le clic gauche
- Éviter l’utilisation du scroll
- Prévoir que le survol n’existe pas en tactile (iPad et autres tablettes) : selon les cas on pourra le doubler par le clic
- Une navigation exploratoire ajoutera de la surprise
Le mode plein écran
Il n'est pas rare que les sites pour enfants s'ouvrent en plein écran. L'environnement y gagne en esthétique et cette pratique limite les clics intempestifs qui emmèneraient les enfants sur d'autres sites (favoris…). La navigation de l’enfant sécurisée et le parent rassuré.
Avec BayaM aucun navigateur n'est ouvert puisqu'il s'agit d'une application à télécharger : l'accès se fait via une icône sur le bureau. L'enfant navigue dans un environnement fermé. Les parents peuvent également paramétrer la durée de jeu de leur enfant.

BayaM s’ouvre en plein écran, il faudra appuyer sur « Echap » ou quitter l’application pour en sortir
Conclusion
Si l’ergonomie est essentielle pour toute interface informatique, elle est fondamentale pour les sites et les applications pour les jeunes enfants. Bien qu’ils apprennent vite, ceux-ci n’ont pas encore assimilé tous les standards de l’informatique et du Web. Au delà des recommandations que nous avons présentées dans cet article nous conseillons vivement le test utilisateur. Il permet de vérifier directement avec les enfants s’ils comprennent bien l’interface et s’ils s’y amusent… C’est ce qui importe, finalement !
Note : Alors que nous publions cet article, le site tfou.fr vient d'être refondu. Nous constatons avec surprise qu’il n’y a plus d’entrée dans le site avec un choix de catégories d’âge. Résultat, nos observations sur l'ergonomie ne sont plus d'actualité (Pas de voix off, usage du scroll…) Le site applique désormais les standards du Web classique. Nous sommes curieux de savoir si une démarche de conception impliquant les utilisateurs a été mise en œuvre. Quoi qu'il en soit, nous doutons de la pertinence de cette nouvelle interface pour les enfants de 3 à 6 ans.