Le drag and drop (ou “glisser-déposer”) s’est immiscé progressivement sur le web. Ce principe d'interaction est ludique et pratique pour l'utilisateur. S'appuyant sur la métaphore de l'interaction dans le monde réel, il est également facile à mémoriser. Cependant, il est parfois difficile d'indiquer la possibilité du drag and drop. Cet article présente les bonnes pratiques de l'interaction de drag and drop sur le web en suivant la chronologie de l’interaction : l'initiation, le déplacement et la validation. Nous verrons qu'un bon guidage est essentiel tout au long de l'interaction.
Initier l'interaction
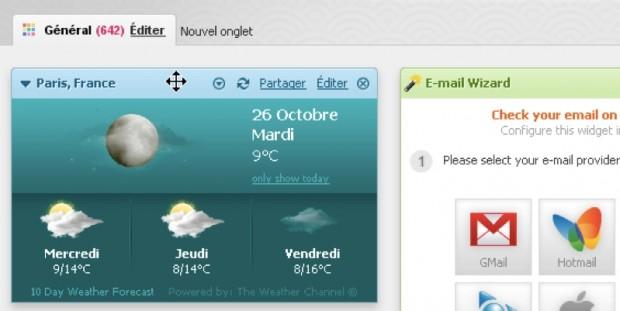
Avant même de concevoir l'interaction de drag and drop, il faut faire comprendre à l’utilisateur qu’il peut faire glisser des éléments. Lorsque les premières pages personnalisables, comme Netvibes ou iGoogle, ont été déployées, beaucoup d'internautes se sont sûrement demandés comment les utiliser. Pendant longtemps, Netvibes n’a fourni aucune explication sur le déplacement des modules sur la page. La seule indication était un changement de forme du curseur lorsque la souris survolait un module. La modification du curseur est un comportement standard pour indiquer qu'une action est possible à l’endroit pointé. Cependant ce n'est pas un guidage suffisant et il est nécessaire d'ajouter d'autres indications.

Sur le site Netvibes, seule la modification du curseur indiquait le drag and drop.
Depuis, Netvibes a intégré un tutoriel d’initiation qui apparaît lors de l’inscription au site. Il explique pas à pas la marche à suivre au nouvel utilisateur. Le principe du tutoriel vidéo est aussi souvent utilisé pour pallier à un guidage trop faible au sein de l'application elle-même : la vidéo est une bonne pratique, mais ce n'est pas suffisant. Un standard s'est imposé pour indiquer le drag and drop, il consiste à matérialiser clairement la zone de réception par des pointillés (là où on glisse un élément). Faire apparaitre des instructions directement dans cette zone améliore le guidage. On suppose qu'une fois que l'utilisateur a effectué une première interaction de drag and drop, il a compris le principe et les instructions n'ont alors plus besoin d'être affichées.

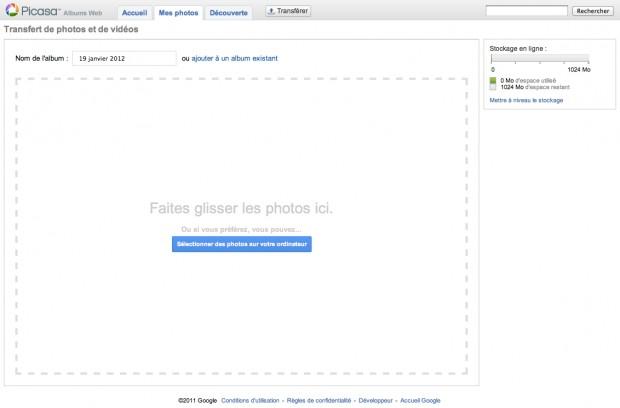
Picasa affiche clairement la zone de réception des fichiers et donne les instructions dans cette zone. Une fois qu’une photo a été glissée, les instructions disparaissent. Remarquons qu'une alternative plus classique est proposée par un bouton.
Recommandations
- Reprendre autant que possible les standards que les utilisateurs connaissent déjà
- Proposer un tutoriel comme une vidéo de démonstration lors de la première utilisation et consultable par la suite au besoin
- Matérialiser la zone de réception avant que l'utilisateur ait débuté le glissement
- Donner des instructions directement dans la zone de réception lorsqu’elle est vide
- Dans la mesure du possible, afficher un texte d'aide en permanence pour expliquer l'interaction de drag and drop
- Afficher un retour visuel au survol de la souris pour faire comprendre que l'objet est déplaçable (changement de forme du curseur, bulle d'aide, etc.)
- En complément du drag and drop, proposer une alternative plus conventionnelle pour réaliser l’action (boutons, menus)
Guider le déplacement
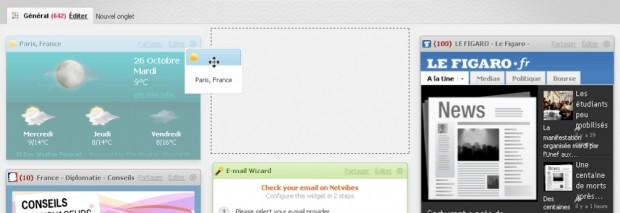
Une fois que l’utilisateur a compris qu’il peut glisser certains objets de la page, il faut continuer de le guider tout au long de l'interaction. Il est important de donner un retour à l'utilisateur sur la prise en compte de son action de drag and drop. Il faut lui permettre de suivre le déplacement de l’objet. Netvibes matérialise ce comportement en plaçant au bout de la souris une miniature de l'objet. L'emplacement de départ est lui rendu plus pâle pour rappeler à l’utilisateur ce qu’il est en train de manipuler.

Sur Netvibes, au cours du déplacement la page est réduite à une vignette
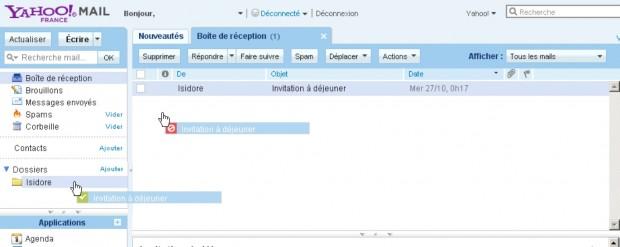
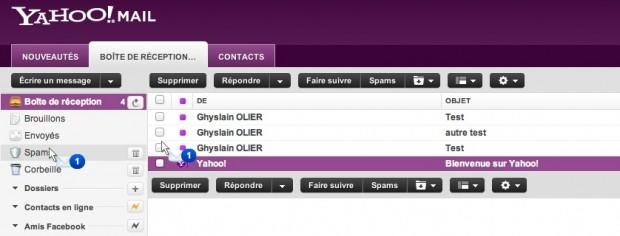
Les applications de gestion d’email en ligne les plus populaires permettent de gérer les messages grâce au drag and drop (pour les placer dans un dossier par exemple). Cependant, il est rare de voir des incitations quant à cette possibilité. En conséquence, le drag and drop est perçu comme étant réservé aux utilisateurs expérimentés alors qu’il se veut justement plus “intuitif”. L'interface doit aussi montrer à l’utilisateur ce qu’il peut faire ou non. Néanmoins, il faut être vigilant car cela peut être contre-productif : dans une ancienne version de Yahoo! Mail, lorsque l’utilisateur commençait à glisser un message, un icône « sens interdit » apparaissait. Plutôt inquiétant. C'est seulement lors du survol d'un dossier que le sens interdit se changeait en feu vert. Nous retiendrons pour le drag and drop, que le retour visuel doit être renforcé sur ce que l’utilisateur peut faire plutôt que sur ce qu’il ne peut pas faire.

Chez Yahoo! Mail, déplacer un message faisait d’abord apparaître… un sens interdit !

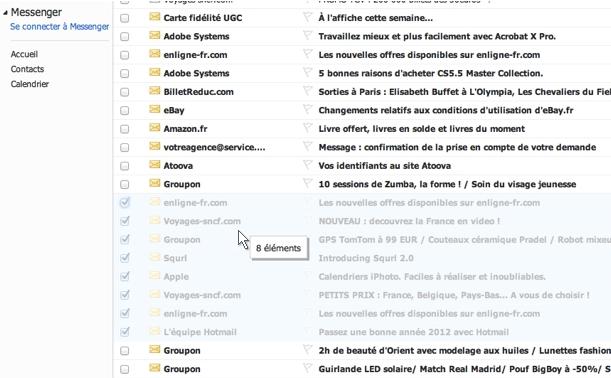
Dans la nouvelle version de Yahoo! Mail, au lieu du sens interdit, c’est le nombre de messages glissés qui apparaît : cela porte moins à confusion. Cependant, il manque une indication montrant au survol où il est possible de déposer le message.

Lorsque plusieurs messages sont sélectionnés pour un drag and drop, Hotmail attache une étiquette indiquant le nombre de messages en train d’être déplacés, ce qui conforte l’utilisateur dans la prise en compte de son action.
Recommandations
- Modifier l'aspect de l'emplacement de départ dès que le drag and drop commence
- Donner une apparence particulière à l'objet déplacé (miniature, transparence, étiquette de résumé, etc.)
- Guider d’avantage l’utilisateur sur ce qu’il peut faire plutôt que sur ce qu’il ne peut pas faire
Valider l'action
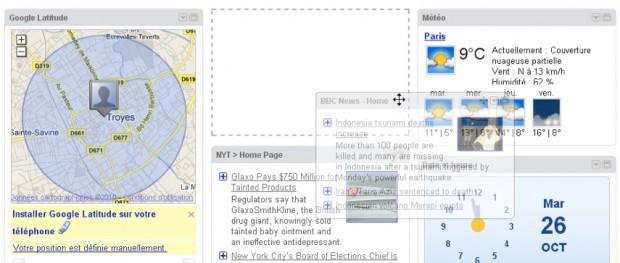
L’action de drag and drop est finalisée par un "lâché" de l'élément dans la zone de réception. Ceci à pour conséquence de valider l’action de l’utilisateur. Il faut lui permettre d’anticiper les effets de cette validation. iGoogle, qui permet de personnaliser la page d’accueil Google, donne à l’utilisateur un moyen de se projeter en modifiant dynamiquement l’agencement des différents blocs lorsque l’utilisateur glisse un module. L'utilisateur a ainsi un aperçu de la disposition qu'il s’apprête à créer : cela lui fournit une aide à la décision.

Sur iGoogle l’utilisateur déplace les modules sous la forme d'un "fantôme" et adapte dynamiquement l’agencement de la page pour que l’utilisateur ait un aperçu du résultat final.
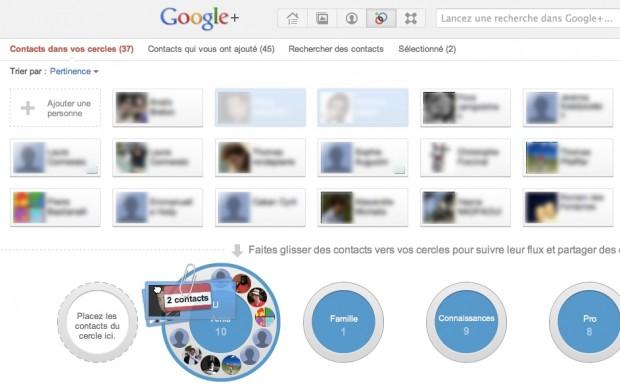
Le réseau social Google+ permet de trier ses contacts en les glissant dans des "cercles". Dès que le curseur survole un cercle, celui-ci change d'aspect : il grossit, change de couleur et laisse entrevoir les photos des contacts déjà présents dans ce cercle. Dans le même temps, les contacts glissés changent de couleur. Ces modifications d'interface indiquent clairement à l'utilisateur qu'il peut lâcher ses contacts à cet endroit et qu'ils vont alors rejoindre les autres contacts déjà présents dans le cercle.

Sur Google+, la phase de validation du drag and drop est explicite. Notez qu’un texte d'aide est visible en permanence pour expliquer l'interaction.
Enfin, il est bon d’animer la fin de l’interaction, une fois que l’utilisateur a lâché l’élément. En effet, l’objet déplacé est souvent repositionné lorsque l’utilisateur relâche le bouton de la souris (par soucis d’alignement par exemple). L’application web “Scrumy” déclenche une animation pour replacer les éléments à leur place lorsqu’ils sont lâchés en dehors de la zone de réception. L’utilisateur garde alors le contact visuel ce qui augmente la compréhension du comportement de l’interface.

Scrumy, une webapp de gestion permet le drang and drop de post-it. Une fois lâché, une animation replace le post-it au bon endroit .
Il arrive aussi que l’objet déplacé change de forme ou même disparaisse après un drag and drop. C’est par exemple le cas d’un article sorti du panier sur le site de Panic. L’utilisateur peut gérer son panier par drag and drop : pour ajouter des articles, il les glisse à l’intérieur et pour les supprimer , il les glisse à l’extérieur. Remarquons que lors du déplacement une miniature du produit suit le curseur dès le début de l’interaction. La suppression est matérialisée par une animation en forme de “nuage” lors du lâché. Ceci conforte l’utilisateur en lui montrant que son action à bien été prise en compte.

Sur le site de Panic, l’utilisateur peut supprimer des articles de son panier en les glissant à l’extérieur. Une animation en forme de “nuage” confirme la suppression. Néanmoins l'indication expliquant ce mode de suppression est trop discret (texte gris à gauche).
Recommandations
- Lors du drag and drop, faire ressortir la zone où l'élément peut être déposé lorsque celle-ci est survolée.
- Montrer dynamiquement un aperçu du résultat de l'action
- Après le drag and drop, animer la fin du déplacement pour garder le contact visuel ce qui augmente la compréhension du comportement de l’interface.
- Si le drag and drop consiste à dupliquer l'objet et non le déplacer de l'emplacement initial, dupliquer l'objet sur le curseur dès le début du déplacement.
- Maximiser la taille des zones de réception et minimiser la distance entre les éléments à déplacer et la zone de réception (d’après la loi de Fitts, l’interaction sera plus rapide donc plus facilement réalisable).
Conclusion
Le drag and drop est de plus en plus fréquent sur le web. S’il est correctement mis en oeuvre, il peut améliorer l'expérience utilisateur car il simule des comportements du monde physique et permet de manipuler directement les objets. Reste qu’avant de concevoir une interface web avec drag and drop, il faut se poser la question de sa légitimité car parfois des boutons ou des cases à cocher sont plus efficaces et explicites pour l’utilisateur. Attention à l'effet de mode !
