Mon récent article “Menu de catégories style magazine“, que j’utilise notamment pour mon thème OpenBook, à intéressé de nombreux bloggeurs. Toutefois, l’un d’entre eux à souhaité en faire une variante, qui afficherait les pages ainsi qu’un élément “catégories” qui afficherait la liste des catégories disponibles au survol. Voici un petit tuto pour la création de ce menu.

HTML et PHP
Nous allons commencer par récupérer nos pages et sections et créer des listes imbriqués. Editez le fichier header.php de votre thème, et insérez le code suivant à la place de votre ancienne navigation:
<ul id="nav" class="clearfloat">
<li><a href="<?php echo get_option('home'); ?>/" class="on">Home</a></li>
<?php wp_list_pages('title_li='); ?>
<li class="cat-item"><a href="#">Catégories</a>
<ul class="children">
<?php wp_list_categories('orderby=name&title_li=');
$this_category = get_category($cat);
if (get_category_children($this_category->cat_ID) != "") {
echo "<ul>";
wp_list_categories('orderby=id&show_count=0&title_li=
&use_desc_for_title=1&child_of='.$this_category->cat_ID);
echo "</ul>";
}
?>
</ul>
</li>
</ul>
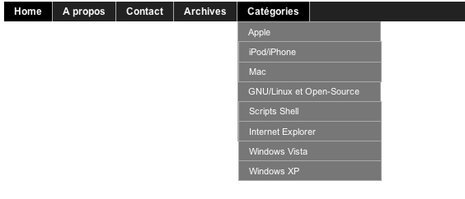
Ce petit bout de code va nous générer une liste des toutes les pages, plus un dernier élément de liste nommé “Catégories”. Au survol des éléments de premiers niveau, nous allons afficher les sous-pages (dans la cas d’une page) et les catégories, dans le cas du dernier élément de la liste, nommé “Catégories”.
CSS
Bien entendu, bien le code ci-dessus soit fonctionnel, notre script à besoin d’un bon coup de styling CSS. Ce css, issu du thème Mimbo de Darren Hoyt fera tout à fait l’affaire:
#nav{
background:#222;
font-size:1.1em;
}
#nav, #nav ul {
list-style: none;
line-height: 1;
}
#nav a, #nav a:hover {
display: block;
text-decoration: none;
border:none;
}
#nav li {
float: left;
list-style:none;
border-right:1px solid #a9a9a9;
}
#nav a, #nav a:visited {
display:block;
font-weight:bold;
color: #f5f5f4;
padding:6px 12px;
}
#nav a:hover, #nav a:active, .current_page_item a, #home .on {
background:#000;
text-decoration:none
}
#nav li ul {
position: absolute;
left: -999em;
height: auto;
width: 174px;
border-bottom: 1px solid #a9a9a9;
}
#nav li li {
width: 172px;
border-top: 1px solid #a9a9a9;
border-right: 1px solid #a9a9a9;
border-left: 1px solid #a9a9a9;
background: #777;
}
#nav li li a, #nav li li a:visited {
font-weight:normal;
font-size:0.9em;
color:#FFF;
}
#nav li li a:hover, #nav li li a:active {
background:#000;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
a.main:hover
{
background:none;
}
Javascript
Les navigateurs modernes (Safari, Firefox, Opera, Internet Explorer 7) sauront interpréter les pseudo classes :hover sur d’autres éléments que les liens. Ce n’est – comme on pouvait s’en douter – pas le cas du fossile Internet Explorer 6. Pour assurer la compatibilité avec ce “navigateur”, nous allons devoir charger un petit bout de Javascript non-intrusif:
<![CDATA[//><!–
sfHover = function() {
var sfEls = document.getElementById(”nav”).getElementsByTagName(”LI”);
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=” sfhover”;
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(” sfhover\\b”), “”);
}
}
}
if (window.attachEvent) window.attachEvent(”onload”, sfHover);
//–><!]]>
Voilà, votre nouveau menu déroulant est désormais prêt et donnera assurément professionnel à votre blog Wordpress.
A noter, étant sous Mac, je n’ai pas testé le code avec Internet Explorer.


LES COMMENTAIRES (1)
posté le 28 décembre à 11:39
Salut et merci pour le tuto !)
Juste une petite question :
Comment tu fais pour exclure certaines pages de la liste ?
J'ai fait la manip de base en ajoutant un ('exclude=14,15,16&title_li=') mais ça ne fonctionne pas. Y a t'il une manip particulière ?
Merci !)