 Vous avez créé une page html et vous souhaitez l’embarquer dans un onglet de votre page Facebook grâce à une iFrame ? Vous cliquez fébrilement sur « enregistrer vos modifications » et vous vous vérifiez l’affichage de votre page. Et là, catastrophe : des ascenseurs (ou scrollbars) enlaidissent considérablement votre mise en page.
Vous avez créé une page html et vous souhaitez l’embarquer dans un onglet de votre page Facebook grâce à une iFrame ? Vous cliquez fébrilement sur « enregistrer vos modifications » et vous vous vérifiez l’affichage de votre page. Et là, catastrophe : des ascenseurs (ou scrollbars) enlaidissent considérablement votre mise en page.
La raison ? Votre page est trop longue et Facebook possède par défaut une hauteur maximale. Mais pas de panique ! Il est possible de contourner ces paramètres. C’est très simple et on vous dit comment faire !
Les paramètres Facebook par défaut
Sur Facebook, la hauteur (height) maximum pour un onglet iFrame est de 800 pixels. Quant à la largeur (width), elle est de 520 pixels. Si on ne peut pas modifier cette dernière, il est par contre possible de forcer Facebook à augmenter sa tolérance concernant la hauteur.
Etape 1 : modifier l’application
Lorsque vous ajoutez un onglet personnalisé pour votre page, vous passez par la page Developers de Facebook qui vous permet de créer une application. A ce stade, vous avez théoriquement déjà renseigné tous les champs nécessaires à la mise en ligne de votre onglet. Voici ce qu’il faut faire dans un premier temps pour en modifier la hauteur.
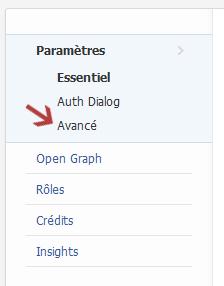
1) Cliquez sur le lien Avancé (colonne de gauche en haut) :

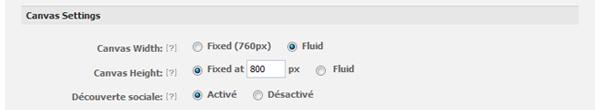
2) Dans la partie Canvas Settings, veillez à ce que les cases soient cochées, comme sur la capture d’écran ci-dessous :

N’oubliez pas de sauvegarder vos modifications en cliquant sur Enregistrer les modifications.
Etape 2 : modifier le contenu de votre fichier html
Les paramètres de l’onglet (application) Facebook ont été changés, reste à ajouter un peu de code à votre fichier html. Il s’agit d’un Javascript et d’une fonction propres à Facebook :
1) Placez le code suivant juste avant votre balise </body> :
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
appId : 'ID-de-votre-application',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
</script>
Important : pensez bien à renseigner le numéro d’identification de votre application ! Vous trouvez ce numéro, constitué de 15 chiffres, dans la partie Paramètres > Essentiel.
2) Placez le code suivant juste avant votre balise </head> :
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.Canvas.setAutoGrow();
}
</script>
Sauvegardez votre fichier html et le tour est joué ! Votre onglet est désormais débarrassé de toute scrollbar.


posté le 14 octobre à 08:04
mais onglets apparaisse plus que doit on faire merci