 Les rumeurs autour de l'iPad 3 se bousculent dernièrement et la plus répétée d'entre-elles vise son écran. Celui-ci s'affublerait de l'appellation Retina (apparue avec les iPhone 4) et afficherait une résolution de 2048 x 1536 pixels. Cela représenterait quatre fois plus de pixels que sur les iPad d'aujourd’hui. Oui mais voilà , une telle définition nous laisse quelque peu perplexe et cet article essayera de vous expliquer le pourquoi de nos interrogations. N'hésitez pas à réagir à tout cela via les commentaires.
Les rumeurs autour de l'iPad 3 se bousculent dernièrement et la plus répétée d'entre-elles vise son écran. Celui-ci s'affublerait de l'appellation Retina (apparue avec les iPhone 4) et afficherait une résolution de 2048 x 1536 pixels. Cela représenterait quatre fois plus de pixels que sur les iPad d'aujourd’hui. Oui mais voilà , une telle définition nous laisse quelque peu perplexe et cet article essayera de vous expliquer le pourquoi de nos interrogations. N'hésitez pas à réagir à tout cela via les commentaires.
2048 x 1536 et 9,7"
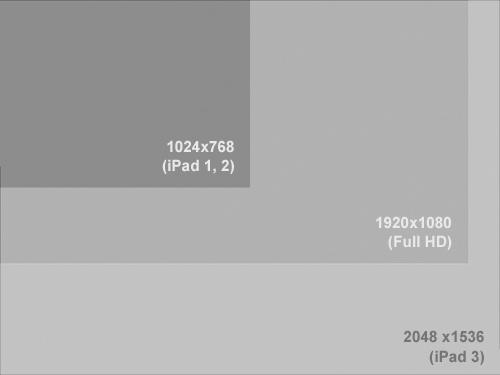
L'iPad 2010 et l'iPad 2 sont tous deux équipés d'un écran de 9,7" (24,6cm en diagonale visible) avec une résolution de 1024 x 768 pixels pour 132 pixels par pouce (ppp). Passer à du 2048 x 1536 revient finalement à doubler le nombre de pixels par côté pour une même taille d'écran. Voici un petit schéma comparant différentes résolutions :

Comme on peut le voir, l'iPad 3 disposerait d'un écran plus important en nombre de pixels que les téléviseurs Full HD ou les Blu-Ray (ratio 16:9 / 4:3 et taille de l'écran mis à part).
Pour en profiter pleinement, il faudrait que tout le contenu lu sur l'iPad 3 soit adapté à une telle résolution. Films, photos, applications mais aussi sites Internet. Si pour les films et les photos cela ne devrait pas trop poser de soucis, les apps et le web devront eux subir un "relifting", explications.

Prenons l'exemple de l'application LeMonde.fr pour iPad. La capture ci-contre, qui met en avant l'un des célèbres experts, affiche une photo du handballeur en 740 x 380 pixels. Pour ne pas apparaître comme floue ou pixelisée sur un iPad 3 Retina, ladite capture devrait être publiée en 1480 x 760 pixels. Si pour des photographies de telles résolutions sont possibles, ce n'est malheureusement pas le cas de tout le contenu que liste le web.
Justement, concentrons nous sur tout ce que propose la toile. Les sites Internet sont aujourd'hui majoritairement dimensionnés en 1000 pixels de largeur. Que donneraient alors vos sites préférés sur l'écran de l'iPad 3, sans zoom particulier ?

Si cela permettrait de voir l'intégralité du site d'un coup d'oeil, il faudrait nécessairement zoomer pour lire la moindre information. Mais là encore, Apple pourrait forcer l'affichage pour que tous les sites Internet visualisés dans Safari iPad soient diffusés sur l'intégralité de l'écran. Le soucis, c'est que les images de taille fixes présentes sur le web (ici la une sur Nicolas Sarkozy) n'auraient pas d'équivalent en meilleure résolution et seraient, une fois agrandies, vues comme floues, crènelées ou toute pixelisées. Que faire dans ce cas ?
Les webmasters ont la possibilités de mettre une image de 1000 x 1000 pixels dans un espace de 500 x 500 pixels. Une configuration un peu particulière mais qui permet de répondre aux écrans Retina tout comme aux écrans classiques. Le problème vient du poids des images ainsi traitées. Avec les petites connexions, cela augmenterait le temps de chargement.

Et vous, qu'en pensez-vous ?

