Étape 1 - Le rendu HTML
Créer une nouvelle page HTML et copier le code suivant entre vos balises <body> et </body> :<div id="topbar">
<a href="http://www.pckult.net/toppage1.html"><span>All</span></a>
<a href="http://www.pckult.net/toppage2.html" class="active"><span>News</span></a>
<a href="http://www.pckult.net/toppage3.html"><span>Video</span></a>
<a href="http://www.pckult.net/toppage4.html"><span>Images</span></a>
</div>
<div id="middlebar">
<a href="http://www.pckult.net/midpage1.html"><span>Technology</span></a>
<a href="http://www.pckult.net/midpage2.html"><span>World</span></a>
<a href="http://www.pckult.net/midpage3.html"><span>Science</span></a>
<a href="http://www.pckult.net/midpage4.html"><span>Gaming</span></a>
</div>
Le second lien "News" est associé à la classe css «active». Qui représente la page en cours. Si vous utilisez les variables URL et PHP afin d'implémenter une barre de navigation dynamique, il vous sera facile d'implanter le tout facilement. Le code pour implanter ceci devrait ressembler à quelques choses du genre :
<?php if(isset($_GET['news'])){ echo 'class="active"';} ?>
Étape 2 - Implanter les coins arrondi à vos boutons
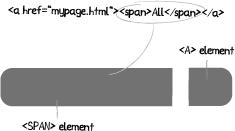
Avant de continuer, je vais vous expliquer comment implanter ce superbe effet CSS. Le tout est très simple.
...dans le code HTML:
Images utilisées
Étape 3: CSS et #topbar
Créer un nouveau fichier css nommé style.css et copier le code suivant pour l'élément #topbar. N'oublier surtout pas de lier votre page html à votre fichier css.#topbar{
font-size:14px;
color:#3b5d14;
background:#b2d281;
font-weight:bold;
padding:6px;
overflow:auto;
height:1%;
clear:both;
}
#topbar a{
color:#3b5d14;
text-decoration:none;
margin:0 10px;
height:23px;
line-height:23px;
float:left;
display:block;
}
a.active{
height:23px;
line-height:23px;
background:url(image/tb_a.png) right top no-repeat;
padding-right:10px;
}
a.active span{
background:url(image/tb_span.png) left top no-repeat;
height:23px;
display:block;
padding-left:10px;
}
Étape 4: CSS et #middlebar
Dans le même fichier css, ajouter les lignes suivante pour l'élément #middlebar.#middlebar{
font-size:11px;
color:#3b5d14;
background:#90b557;
font-weight:bold;
padding:6px;
overflow:auto;
height:1%;
clear:both;
}
#middlebar a{
color:#3b5d14;
text-decoration:none;
margin:0 5px;
padding-right:10px;
height:23px;
line-height:23px;
display:block;
float:left;
background:url(image/mb_a.png) right top no-repeat;
}
#middlebar a span{
background:url(image/mb_span.png) left top no-repeat;
height:23px;
display:block;
padding-left:10px;
}
Enregistrer le tout, et tester votre joli petit menu! N'est-ce pas beau ? Peut importe, le tout est très classe et à la mode web 2.0. Si vous avez des questions, laisser un commentaire nous nous fera un plaisir de vous répondre.