Bonjour à tous et bienvenue au deuxième article sur le développement d’applications iOS. Cette semaine, nous allons parler des logiciels requis pour le développement d’applications pour iPhone/iPad. Je vais vous expliquer l’essentiel de chaque logiciel pour vous simplifier la vie quand vous commencerez le développement d’applications iOS.
- Si vous voulez relire le premier article, voici le lien:
La préparation de votre plateforme de développement – 1/5

En premier lieu, Xcode.

On ne peux pas passer à côté d’Xcode, le logiciel que vous allez utilisez pour développer votre application, gérer vos certificats sur vos différentes machines (iPhone ,iPod touch, iPad), envoyer vos applications pour la vérification et l’approbation chez Apple, et plus…

1. Nous allons commencer par préparer le logiciel a vous accueillir en enregistrant vos certificats et votre iPhone/iPad. Pour ce faire, vous devez vous reporter au premier article que j’ai écris, La préparation de votre plateforme de développement – 1/5 qui explique la démarche pour créer des certificats pour vos applications. Une fois que vos certificats sont créés, téléchargez-les et ouvrez-les.

2. Quand vous aurez ouvert les certificats, si vous ne l’êtes pas déjà, ouvrez Xcode, puis sur Window dans la barre de navigation, et allez sur Organizer. Vous apercevrez, dans provisioning profile, tous vos certificats.
3. Branchez votre appareil de développement sur votre ordinateur et vous allez le voir dans Organizer. Une lumière orange devrait apparaître a côté du iPhone/iPad. Allez sur l’icône de votre téléphone dans Organizer, et choisissez « Use for development ». Entrez vos informations d’utilisateur pour que le logiciel ait accès à votre compte de développeur et attendez que la lumière orange devienne verte.
4. Ensuite, copier vos certificats de développement dans votre appareil, dans la section « Provisioning Profile ».

5. Une fois que tout est fait. Vous êtes prêt à commencer le développement d’applications iOS.
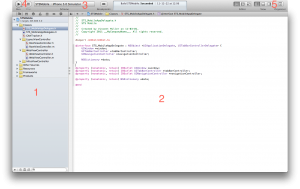
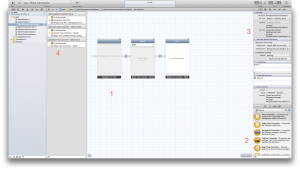
Dans cette partie de l’article, je vais vous résumer l’environnement sur Xcode pour vous repérer plus facilement.

1. L’endroit où tous vos (documents, fichiers, images, sons, etc.) de votre application vont se retrouver.
2. L’interface où vous allez inscrire le code (en Objective-C) de votre application, l’essentiel finalement !!

3. C’est ici où vous choisirez parmi vos simulateurs iOS (plus-tard dans l’article) ou vos différents appareils enregistrés, comme vous avez fait dans les étapes précédentes.
4. Le bouton « Run » vous servira de « démarrage » à votre application. C’est avec ça que vous pourrez lancer l’application sur votre téléphone ou dans le simulateur. Le bouton « Stop », comme vous pouvez le deviner, sert a arrêter l’application.
5. Ça vous servira à établir les différentes vues des sections du logiciel de développement. Cette partie est vraiment au goût du développeur.
——–
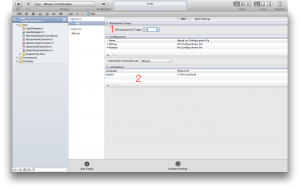
Cette section touchera à différentes tâches administratives pour votre application.

Vous apercevez le nom de l’application, sur quelle version vous développez l’application, etc. Si vous cliquez sur l’onglet, vous aurez toutes les tâches que je vous ai parlé.

1. Vous avez ici l’endroit où vous pouvez choisir quelle version de iOS vous voulez supporter.
2. Les différentes langues (français, anglais, etc.) que vous voulez introduire dans votre application.
—–
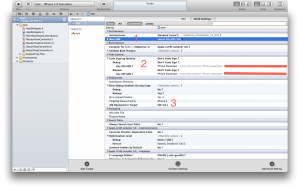
Dans la section « Build Settings », vous avez d’autres informations à votre disposition.

1. Dans cette section, vous voyez l’architecture en « armv7″, qui est l’architecture pour le développement sur iOS 5. Vous voyez aussi la version sur laquelle vous êtes en train de développer. Je suis évidement sur iOS 5 pour développer des applications à jour !
2. Lorsque vous développez dans applications et que vous les testez sur votre appareil de développement, vous devez ajouter ici les certificats de l’application que vous développez spécifiquement. Vous pourrez ainsi lancer l’application sur votre téléphone sans problème.
3.Cette section vous montre sur quelle version (iPhone/iPad) vous développez, dans ce cas si, le iPhone, et à partir de quelle version de l’iOS vous supportez.
—–
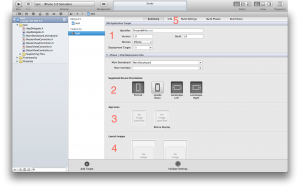
Maintenant, dans le « target » de votre application, il y a encore plus d’options.

1. Vous retrouvez l’identifiant de votre application. (ex: com.MonsieurPatate.MQMobile) qui correspond au nom que vous avez donné sur votre compte de développeur (ou le nom de votre entreprise) et le nom de votre application. vous avez la version de votre application. (truc: 1.0 correspond à votre première version, 1.1 correspond à une mise à jour avec quelques « features » de plus, 1.0.1 correspond habituellement à la correction de quelques bugs dans l’application où même 2.0 qui correspond à une version un peux plus différentes de la version 1.0) ce n’est pas une obligation de respecter cette ordre mais il devient beaucoup plus facile pour l’utilisateur et pour vous de vous repérez dans les versions mises à jour de vos applications publiées sur l’App Store. Vous choisissez aussi sur quel appareil vous voulez travailler (iPhone, iPad ou universel) et vous choisissez la version de l’iOS que vous voulez supporter. *Attention, la version doit être la même que celle que vous avez choisi précédemment.
2. Vous choisissez quelle(s) orientation(s) qui sera supportée(s) dans votre application.
3. C’est ici que vous ajoutez l’icône de votre application. (l’icône qui n’est pas « retina display » doit mesurer 57px par 57px. Celle qui est « retina display » doit mesurer 114px par 114px.
4. Ici, vous ajouter l’image qui sera lancée en premier, dans votre application. Encore une fois, l’image qui n’est pas « retina display » doit mesurer 320pixels par 480pixels et pour la version « retina display » l’image doit mesurer 640px par 960px.
5. La section « Infos » contient des informations précieuses sur votre application. Quand vous modifiez de l’information dans cette section, elle modifie les informations dans « Build settings », etc..
*un peu plus bas, vous trouverez les frameworks disponibles pour le développement d’applications. Par exemple, si vous voulez implémenter la nouvelle version Twitter dans iOS 5, vous devez aller chercher le framework de twitter qui est disponible là. Il y a beaucoup de frameworks et de librairies disponibles, alors amusez-vous!

À la fin de la page, si vous voulez aussi ajouter les nouvelles fonctions iCloud dans l’application, c’est là aussi.
—-
Interface builder, c’est une partie importante dans Xcode. Interface builder c’est l’interface de votre application, si vous ne développez pas votre application avec la programmation de A à Z, vous allez utiliser « Interface builder ».

1. L’interface. C’est ici que vous allez ajuster les différentes vues de votre application.
2. Ici, c’est l’endroit où vous allez chercher les différents boutons, vues, navigations, switchs, labels, etc…
3. Le détail des différentes vues, le texte dans les « labels », etc.
4. Cette section contient le lien entre les vues et le fichier qui contient le code, etc.
——–
Simulateur iOS
Le simulateur iOS est ni plus ni moins qu’un appareil iOS virtuel. Vous pouvez l’utiliser comme un iPhone, un iPhone « Retina Display » ou sur le iPad. Vous pouvez aussi ajouter différentes versions du système iOS. (ex: 4.3; 5.0.1; etc.)

iPhone

iPhone « Retina Display »

iPad
——–
iAd Producer
Maintenant, iAd Producer. Je dois vous avouer que pour l’instant, iAd n’est pas très populaire mais si vous voulez mettre faire de la pub pour votre application, ajouter de la publicité dans votre application, etc.
Le logiciel est très bien fait, facile d’utilisation, la programmation se fait en Javascript mais vous pourriez vous en passer. Vous pouvez aussi ajouter du son, des vidéos, des effets visuels pour le changement des pages de la publicité, des cartes de Google Maps, etc.

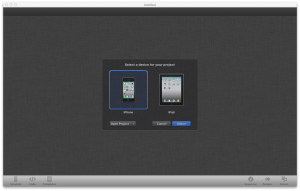
1. Vous choisissez votre appareil sur lequel vous voulez voir votre publicité.

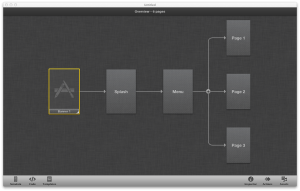
2. Les étapes sont simples, votre bannière, le « Splash screen » de votre publicité, le menu de votre pub, et les différentes pages de la publicité. Pour chaque étape, des thèmes sont disponibles.

a) La bannière est probablement la partie la plus intéressante de votre publicité. Si votre bannière publicitaire n’est pas intéressante, personne ne la regardera.

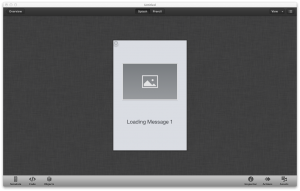
b) Votre « Splash screen » n’est en fait que la page de chargement pour votre publicité mais c’est quand même important. Vous pourriez mettre un vidéo de présentation à ce moment là.

c) Le menu est important. Il ne faut pas trop en mettre mai juste assez. Je vous donne un exemple, une pâtisserie pourrait mettre l’image du bâtiment, ajouter un lien vers un résumé du menu de la pâtisserie, un lien vers la carte google maps et les coordonnées. Simple mais efficace.

d) Comme exemple pour une page, j’ai choisi le thème de « location » qui inclus la carte de la prétendue pâtisserie.
—–
Voilà ! J’espère que vous avez aimé ce deuxième article.
Attention ! N’oubliez-pas que ce n’est pas un cours de programmation, mais seulement des outils pour vous aider dans votre apprentissage.
Si vous avez des questions/commentaires concernant cet article,
- Twitter à @devvmiller
- Site web: vmiller.ca
Merci à tous et bonne chance dans vos démarches !

Prochain article, lundi le 2 janvier 2012, donc l’an prochain !

VM
