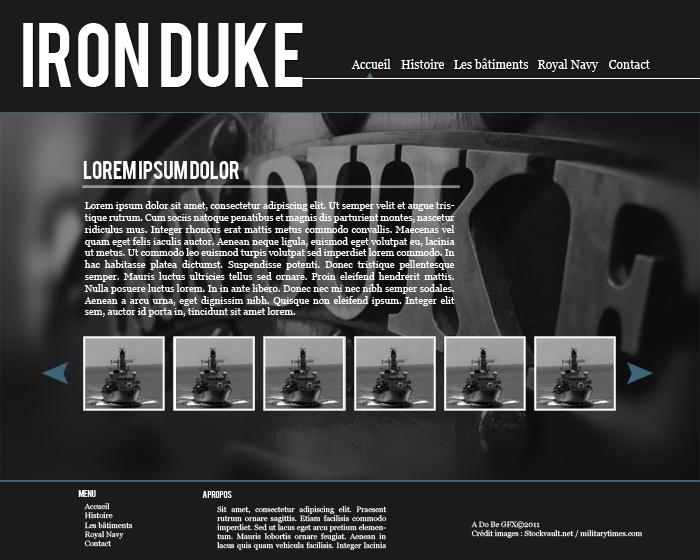
Ce webdesign est parti d’une simple photo en noir et blanc . Voici ce que vous allez apprendre à créer :

Photo de base : stock Vault – Iron Duke
Police Bebas : Dafont
1 – Le fonds
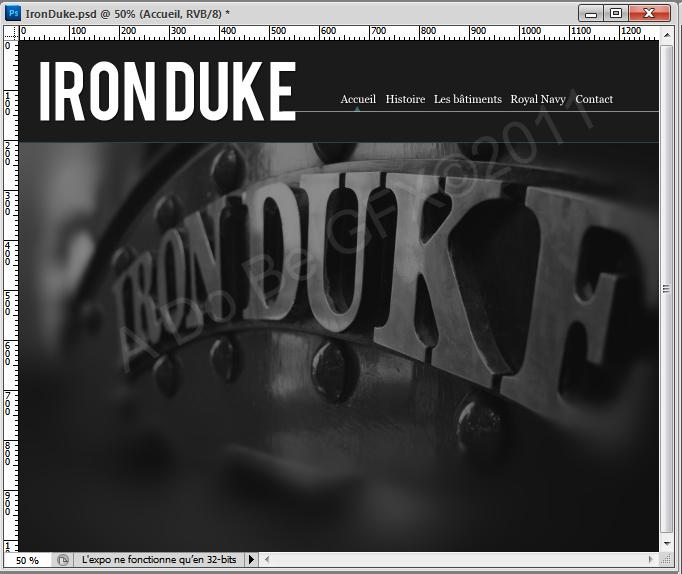
Créez un nouveau document de 1280*1024 px. Remplissez-le à l’aide du pot de peinture de la couleur #1b1b1b. Placez votre photo de la manière suivante en la redimensionnant (CTRL + T pour faire apparaître les poignées de redimensionnement). Passez son opacité à 50 % :[/justify]

2 – Le header
Prenez l’outil « Rectangle de Sélection » et tracez un rectangle sur un nouveau calque que vous remplirez de la couleur #1b1b1b. Sous ce rectangle et sur un nouveau calque, tracez un trait de 1 px de la couleur #3c667a. Ensuite, saisissez votre titre avec la police Bebas d’une taille assez grande et en blanc. Puis tracez une ligne blanche de 1px sur un nouveau calque de manière à ce qu’elle se confonde avec le « E » du titre.
Saisissez ensuite le menu à l’aide de la police Georgia d’une taille de 22pt. Enfin, pour terminer le header, tracez un petit triangle de la couleur #3c667a afin de signifier à l’internaute sur quelle page il se trouve. Placez ce triangle juste sur la ligne blanche.


3 – Le footer
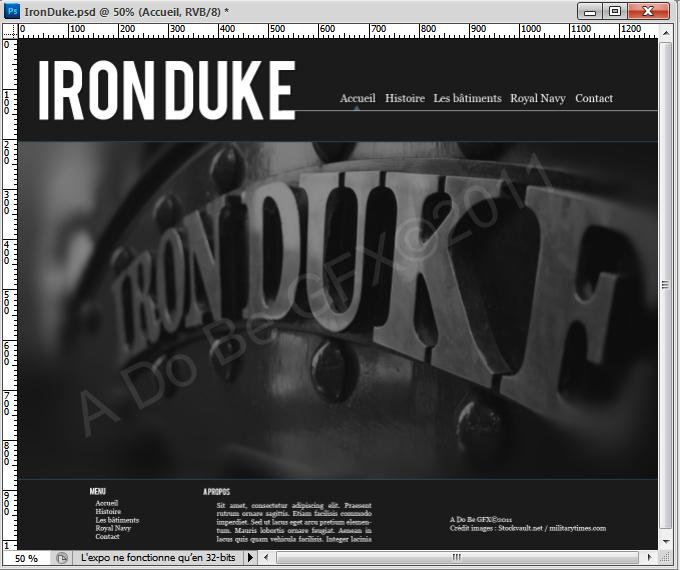
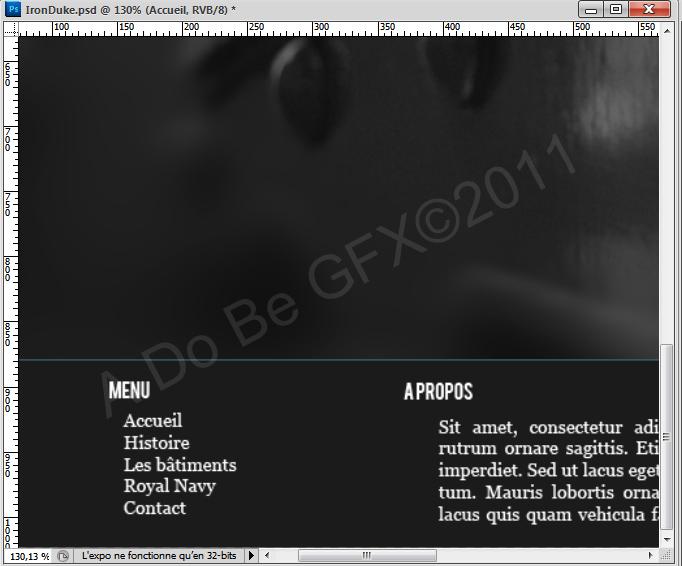
Pour le footer, procédez de même que le header concernant le fond et la ligne bleue juste au-dessus. Saisissez ensuite vos textes :


4 – Le texte
Saisissez votre titre à l’aide de la police Bebas d’une taille de 36 px. Juste en-dessous, tracez un trait blanc de 1 px d’épaisseur.

5 – Le slider
Créer des miniatures de vos photos d’une taille d’environ 140*140px. Passez-les en noir et blanc si vous le jugez utile et mettez-leur un contour blanc de 3 px via les styles de calques. Sur le tuto, la largeur du slider contient six images. Dans les formes prédéfinies, choisissez une flèche que vous placerez à droite de vos photos. Passez-la en couleur #3c667a. Dupliquez-la, faites une symétrie horizontale (Edition> Transformation> Symétrie horizontale) et placez-la à gauche de vos miniatures.

Et c’est fini ! :)

