Depuis quelques mois, les thèmes dits magazine attirent l’attention de nombreux blogueurs. En effet, grâce à quelques astuces, il est possible de transformer votre thème classique en un véritable magazine en ligne à l’aspect professionnel.
1 - Les commentaires conditionnels
Wordpress possède plusieurs fonctions qui permettent de déterminer dans quel style de page le visiteur se trouve. Grâce à ces fonctions, il est possible d’afficher certaines parties du thème à des endroits spécifiques.
Voici ces 14 fonctions:
- is_home()
- is_single()
- is_page()
- is_category()
- is_author()
- is_date()
- is_year()
- is_month()
- is_day()
- is_time()
- is_archive()
- is_search()
- is_paged()
- is_404()
Supposons que vous souhaitez afficher votre nuage de tag uniquement sur la homepage de votre blog. Nous allons utiliser la fonction is_home():
<?php if ( is_home() ) { ?>
<h3>Tags</h3>
wp_tag_cloud('smallest=8&largest=18');
<?php } ?>
2 - Définir une page statique en tant que homepage
Il est tout à fait possible, sans utiliser de plugin ni éditer le code source de votre thème, de définir une page statique en tant que page d’accueil, au lieu de la liste de billets. Malgré que cette possibilité soit standard, beaucoup de blogueurs ignorent son existence.
Afin d’effectuer cette opération, rendez-vous dans votre paneau d’administration, puis dans Options → Lecture et sélectionnez “Affichage de la page d’accueil: Une page statique”.
Tout comme les autres pages de votre blog, cette homepage sera éditable dans votre administration Wordpress. Si vous souhaitez y insérer du code php, tournez vous vers le plugin PHP Exec.
3 - Les requetes en homepage pour afficher les articles
Par défaut, la plupart des thèmes affichent en page d’accueil une liste de billets classés par ordre chronologique, quelque soit la catégorie dans laquelle ces billets se trouvent.
Une des principales caractéristiques des thèmes dits magazine est que leur page d’accueil affiche les billets non pas par date de parution, mais classés par catégories.
Prenons l’exemple simple que vous animez un blog parlant des trois OS les plus répandus. Vous aurez donc une catégorie Mac, une catégorie Linux et une catégorie Windows. L’exemple suivant montre comment procéder pour afficher en page d’accueil les deux derniers articles de ces trois catégories:
<?php
//Les IDs de vos catégories
$display_categories = array(1,7,4);
foreach ($display_categories as $category) {
//showposts = le nombre d'articles à afficher par catégorie
query_posts("showposts=2&cat=$category");
$wp_query->is_category = false;
$wp_query->is_archive = false;
$wp_query->is_home = true;
?>
//Affiche le nom de la catégorie
<h3><a href="<?php echo get_category_link($category);?>"><?php
single_cat_title(); ?></a></h3>
//Le loop Wordpress
<?php while (have_posts()) : the_post(); ?>
<h5><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h5>
<a href="<?php the_permalink() ?>" rel="bookmark"></a>
<?php the_excerpt(); ?>
<?php endwhile; ?>
<?php } ?>
4 - Images en homepage grâce aux champs personnalisés
Cette possibilité offerte par Wordpress est, à l’instar de l’option pour mettre une page statique en page d’accueil, méconnue d’un grand nombre de blogueurs.
Son utilisation est simple: Lorsque vous saisissez un nouvel article dans votre administration, tout en bas de page, vous avez une option “Champs personnalisés” (Custom fields en Anglais) vous permettant de créer un nom de champ (Clé) ainsi qu’une valeur.
En guise d’exemple, dans un vos article, créez un nouveau champ personnalisé. Donnez lui comme clé Image et comme valeur l’url absolue d’une image que vous souhaitez voir affichée dans le résumé de votre article, sur la page d’accueil.
Editez le fichier index.php de votre thème. Dans la boucle WP, ajoutez ce code sous le titre de votre article:
<?php
$values = get_post_custom_values("Image");
if (isset($values[0])) {
?>
<img src="<?php echo $values[0]; ?>" alt="" />
<?php } ?>
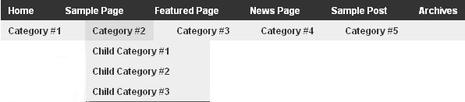
5 - Menu de navigation “pro”
La plupart des blogs “pro” ou des magazines onlines possèdent un grand nombre de catégories et sous-catégories. Selon moi, rien ne vaut un menu déroulant pour ranger tout celà proprement.

Si vous partagez mon avis, je vous invite à aller lire cet article que j’avais écris il y quelques temps et qui vous permettra de créer un menu de navigation déroulant pour vos catégories et sous-catégories.
6 - Tabs / Onglets
Si vous consultez un certain nombre de blogs, probablement avez-vous déja vu des sidebars tellement encombrées (Tagcloud, sponsors, derniers posts, etc) qu’il était difficile de s’y retrouver. Face à ce problème, de plus en plus de blogueurs utilisent des tabs, ces boîtes à onglets permettant, via Javascript, d’afficher un contenu différent dans un bloc existant.
Plusieurs solutions clé en main sont disponibles. Parmis ceux que j’ai testé, tabber de Patrick Fitzgerald me semble être la solution adéquate.
Sa mise en place est simple: Après avoir inclus le fichier tabber.js dans la partie <head> de votre fichier header.php, il vous suffira de placer un code similaire dans votre sidebar:
<div class="tabber">
<div class="tabbertab">
<h3>Tags</h3>
<?php wp_tag_cloud('smallest=8&largest=18');<?php
</div>
<div class="tabbertab">
<3>Blogoliste</h3>
<?php wp_list_bookmarks('categorize=0&title_li='); ?>
</div>
</div>
