

voila un script qui va en ravir plus d'un !! Un systeme d'upload de plusieurs fichiers a la fois avec la possibilités de choisir le type de fichiers, le nombres maximal lors de l'upload , la destination et tout ca avec un script tres simple a mettre en place . Pour vous simplifier la vie, j'ai revue le script en le rendant simple d'apel et utilisation ...
Etape 1 : l'appel du CSS dans la balise <head>:
<style type="text/css">
/**
* You don't need this css part, scroll down
*/
.halfsize{ width:48%; margin-right:5px; float:left; }
.halfsize2{ width:38%; margin-right:5px; float:left; }
form fieldset{ border:none; border-top:1px solid #888; margin:1em 0.5em 1em 0; padding:1em 0;}
form legend{ font-weight:bold; font-size:1.2em; color:#888; margin:auto; margin-left:0; padding:0 .25em 0 0;}
label.error{color:#ff0000;}
label span{ display:block; color:#888; font-size:0.85em; margin-bottom:0.5em;}
form div.label,form div.note,form div.footer{ clear:both; margin:1em 0 0 0; padding:0.1em 0.3em;}
form div.note{ margin-left:.5em}
/**
* Thats the basic css needed for the upload bars
*/
.photoupload-queue{ list-style: none;}
.photoupload-queue li{ background: url(js/upload/photo_upload.png) no-repeat 0 5px; padding: 5px 0 5px 22px;}
.photoupload-queue .queue-file{ font-weight: bold;}
.photoupload-queue .queue-size{ color: #aaa; margin-left: 1em; font-size: 0.9em;}
.photoupload-queue .queue-loader{ position: relative; margin: 3px 15px; font-size: 0.9em; background-color: #ddd; color: #fff; border: 1px inset #ddd;}
.photoupload-queue .queue-subloader{ text-align: center; position: absolute; background-color: #81B466; height: 100%; width: 0%; left: 0; top: 0;}
.photoupload-queue .input-delete{ width: 16px; height: 16px; background: url(js/upload/delete.png) no-repeat 0 0; text-decoration: none; border: none; float: right;
</style>
Etape 2 :
Inclure tous les fichier javascript nécessaires dans la balise <head>
<script type="text/javascript" src="js/upload/build.js"></script>
<script type="text/javascript" src="js/upload/Swiff.Base.js"></script>
<script type="text/javascript" src="js/upload/Swiff.Uploader.js"></script>
<script type="text/javascript" src="js/upload/FancyUpload.js"></script>
Etape 3 :
Initialiser le script selon vos critères toujours dans la balise <head>:
<script type="text/javascript" language="javascript">
//<![CDATA[
window.addEvent('load', function(){
var input = $('photoupload-filedata-1');
var uplooad = new FancyUpload(input, { swf: 'js/upload/Swiff.Uploader.swf',limitFiles:'6', queueList: 'photoupload-queue',container: $E('h1') });
$('photoupload-status').adopt(new Element('a', { href: 'javascript:void(null);', events: { click: uplooad.clearList.bind(uplooad, [false]) } }).setHTML('Effacer les fichiers terminés'));
});
//]]>
</script>
Notez que le limitFiles:'6' limite le nombre de fichier a uploader et peut etre tout simplement supprimer pour rendre l'upload illimité
Et dernière étape , le code HTML du formulaire qui (cela va sans dire) se place dans le <body>
<form action="js/upload.php" method="post" id="photoupload" enctype="multipart/form-data">
<div class="halfsize"><fieldset>
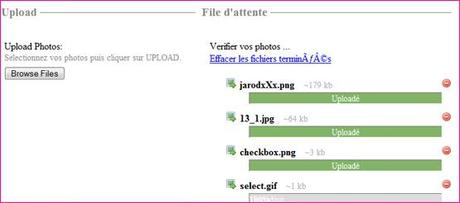
<legend>Upload</legend>
<div class="label emph">
<label for="photoupload-filedata-1">Upload Photos:<span>Selectionnez vos photos puis cliquer sur UPLOAD.</span></label>
<input type="file" name="Filedata" id="photoupload-filedata-1" />
</div>
</fieldset></div>
<div class="halfsize2">
<fieldset>
<legend>File d'attente</legend>
<div class="note" id="photoupload-status">Verifier vos photos ...<br /></div>
<ul class="photoupload-queue" id="photoupload-queue"><li style="display: none"> </li></ul>
</fieldset>
</div>
<div class="clear"></div>
<div class="footer"><input type="submit" class="submit" id="profile-submit" value="UPLOAD"/>
</div>
</form>
Pour les plus sceptique ou les plus feneant ...
Le lien vers la demo
Le .rar contenant tout le script
Pour ceux qui souhaite suivre l'évolution du projet ca se passe chez l'auteur (en anglais)
Crédit photo : Celiece Aure/Stock Exchange



LES COMMENTAIRES (1)
posté le 30 novembre à 01:19
Saluté, pour ceux qui cherchent un système d'upload en flash qui gère le multifichiers je vous propose un script de ma fabrication que vous trouverez sur mon site : http://www.nasuploader.com @+