Suite à la demande d’une lectrice (eh oui… il n’y a pas que des blogueurs, mais aussi des blogueuses et il faudra s’y faire messieurs) j’ai fouiné un peu le code Css de la sharebar afin de trouver comment la décoller du navigateur.
Voici à quoi ressemble le positionnement de la Sharebar par défaut:
 Ensuite lorsque vous descendez dans l’article durant la lecture, la barre reste toujours en haut. Ma lectrice m’a alors demandé comment faire pour que cette barre soit décollé et plutôt placée vers le milieu de la page.
Ensuite lorsque vous descendez dans l’article durant la lecture, la barre reste toujours en haut. Ma lectrice m’a alors demandé comment faire pour que cette barre soit décollé et plutôt placée vers le milieu de la page.
J’ai donc cherché un peu et trifouillé dans le CSS et j’ai finalement trouvé la solution. Du voici comment vous pouvez en faire autant.
Ceci dit, on va toucher au Css donc faites bien exactement ce que je fais sinon vous risquez de mettre en l’air votre sharebar préférée et vous serez bon pour la réinstaller…
Prêt à bidouiller votre sharebar? Le guide étape par étape:
Bon, vous avez pris votre respiration, essuyez vos goutes de sueur? C’est bon? Allez je déconne, c’est vraiment bidon =)
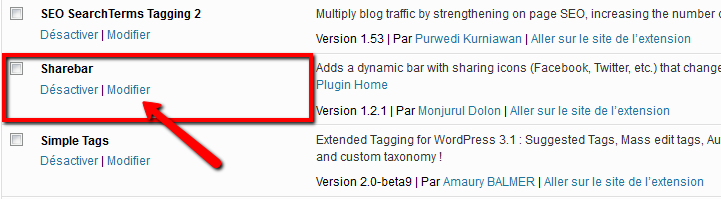
Etape 1: Connectez-vous à votre panneau d’administration WordPress et allez dans le menu extension puis Extensions installées puis trouvez le plug-in Sharebar. Juste en dessous du nom « sharebar » vous avez deux liens : Désactiver & Modifier.
Vous devriez avoir exactement ceci à l’écran :
 C’est bon? Ok!
C’est bon? Ok!
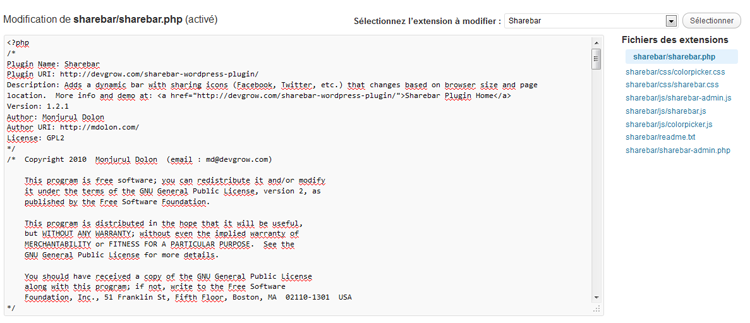
Etape 2: Maintenant vous cliquez sur « modifier » et vous allez arrivez sur l’interface suivante :

En haut à droite de la capture d’écran précédente il est écrit : « Fichier et extensions » et en dessous se trouvent des liens bleu turquoise. Cliquez sur celui nommé : sharebar/css/sharebar.css
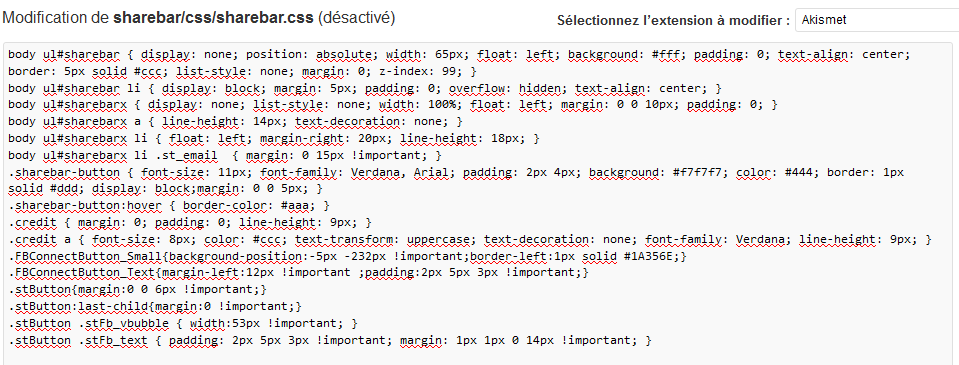
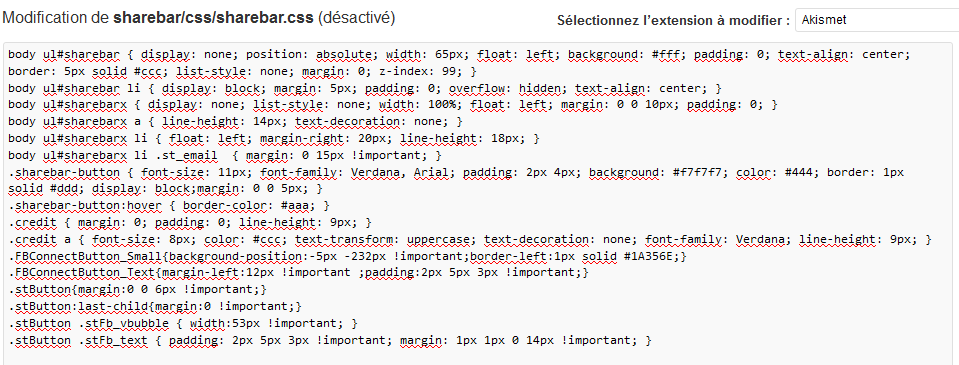
Une fois que vous avez cliquez sur ce lien, vous arrivez alors sur l’interface ou nous allons faire quelques changements :
 Passons maintenant aux modifications Css de la sharebar:
Passons maintenant aux modifications Css de la sharebar:
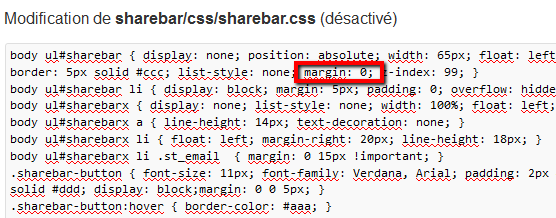
Etape 3: Pour modifier le positionnement verticale de la sharebar, vous allez à la LIGNE 2 et modifiez le « margin: 0; » comme sur la capture d’écran ci-dessous :
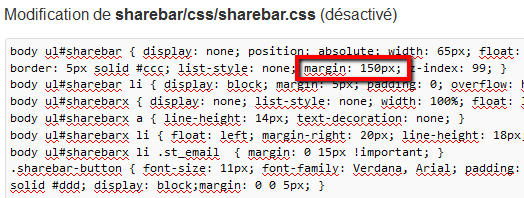
 Vous voyez l’encadrez rouge? C’est CE « margin » là que nous allons modifier et pas un autre. Vous allez simplement changer le Zéro par ceci : 150px, ce qui donnera au final ceci :
Vous voyez l’encadrez rouge? C’est CE « margin » là que nous allons modifier et pas un autre. Vous allez simplement changer le Zéro par ceci : 150px, ce qui donnera au final ceci :

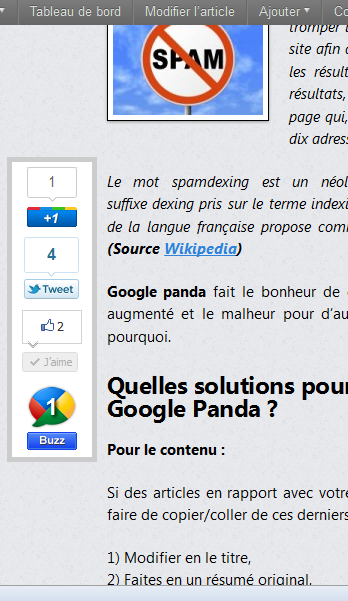
Voici le résultat final (attention, pas de conneries!) :

Sympa non?
Ahhh c’est vrai! Vous ête en train de vous dire :
« Tiens mais c’est bizarre, sur ma sharebar j’ai pas de bordure si épaisse… Comment on fait cela? »
Vous voulez savoir? Voici un tuto vidéo reprenant la procédure, plus quelques astuces pour customiser votre sharebar.
Si vous avez vos propres astuces ou config pour la sharebar… N’hésitez pas à les partager via les commentaires =)
 Passons maintenant aux modifications Css de la sharebar:
Passons maintenant aux modifications Css de la sharebar: