Le formulaire fait partie des outils essentiels pour un blog ou un site Web. Objectif : recueillir les impressions des visiteurs ou récolter des adresses emails (inscription à votre infolettre, téléchargement d’un e-book, etc.). Difficile donc de s’en passer ! Grâce au tutoriel ci-dessous, vous apprendrez à créer gratuitement un formulaire via 123 Contact Form puis à l’intégrer sur votre page.
123 Contact Form : simple et gratuit
Il existe en ligne beaucoup de sites, plus ou moins accessibles, vous proposant de créer un formulaire de contact ou d’inscription à votre infolettre. Pour notre exemple, je vais utiliser 123 Contact Form qui possède un double mérite, celui d’être à la fois intuitif et gratuit. Ses deux seuls défauts sont d’être en anglais et d’être limité à 5 formulaires par compte dans sa version gratuite. Mais ce n’est pas réellement un problème puisque pour contourner cette limitation, il suffit de créer un nouveau compte…
Pour ce tutoriel, je vais réaliser pour Editoile un formulaire de contact afin d’offrir la possibilité aux internautes de m’envoyer très simplement un message. L’avantage de cette solution est de permettre le contact tout en préservant mon anonymat : pas besoin de donner mon email !
Créer son formulaire
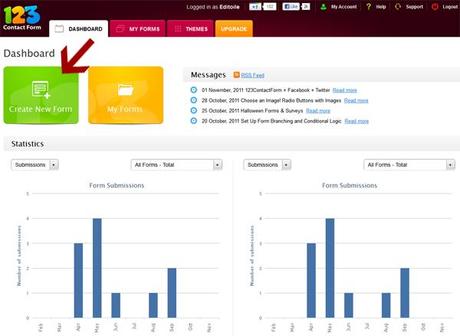
Avant toute chose, il convient de se rendre sur le site de 123 Contact Form et de s’inscrire comme utilisateur. Pour cela, rien de très sorcier : je clique sur Sign Up en haut à droite de la page d’accueil. Je choisis la formule gratuite (identifiée en vert), puis je remplis les champs demandés. Je reçois alors sur l’email que j’ai indiqué une demande de confirmation de mon inscription. Après l’avoir validé, je peux créer mon premier formulaire. Retour sur la page d’accueil de 123 Contact Form où je me logue avec les identifiants que j’ai choisis. Une nouvelle page s’affiche :

Pour créer un formulaire, je clique sur Create New Form. Vous remarquez le gros bouton juste à côté qui permet d’accéder à l’ensemble des formulaires créés (My Forms).
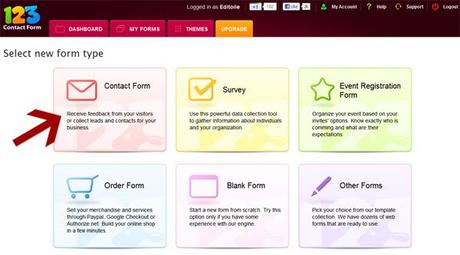
Une nouvelle page s’affiche alors :

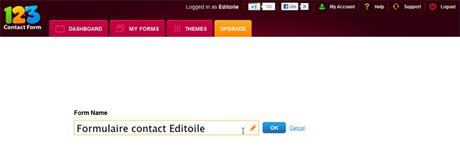
Différentes possibilités s’offrent à moi pour mon formulaire, toutes sont adaptées à une utilisation spécifique : inscription à un événement, vente online, etc. Celui qui m’intéresse est le premier de la liste : je clique sur le gros bouton Contact Form. Il faut maintenant donner un nom à mon formulaire pour l’identifier par la suite. N’hésitez pas à utiliser un intitulé très précis, cela vous sera utile notamment si vous avez en projet de créer plusieurs formulaires :

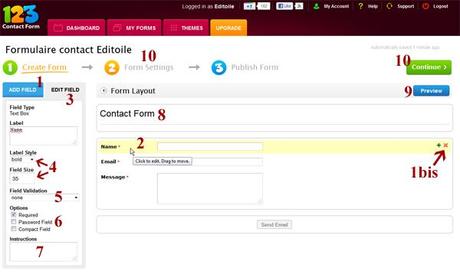
Un clic sur OK et j’accède à l’interface qui va me permettre de configurer mon formulaire :

Par défaut, le gabarit proposé comporte 3 champs :
- Name
- Message
Cela me convient mais si j’avais voulu ajouter un champ supplémentaire, j’aurais cliqué sur Add Field (1). Au contraire pour supprimer un champ, il suffit de cliquer sur la petite croix rouge (1bis)
Par contre, le terme Name ne me convient pas, car je souhaite franciser mon formulaire. Pour changer le texte, je clique sur le champ concerné (2) (il en sera de même pour tous les champs) et je modifie les informations dans la colonne Edit Field (3). Je peux également spécifier :
- Si le texte doit apparaître en gras et quelle doit être en pixels la taille du champ (si vous ne savez pas quoi indiquer, laissez la valeur par défaut) (4)
- Quelle doit être la nature des informations de ce champ (chiffres, texte, email, etc.) (5)
- Si ce champ doit obligatoirement être renseigné par l’internaute (6)
- Le texte optionnel devant s’afficher (mode d’emploi du formulaire par exemple) (7)
Je vais enfin modifier le titre de mon formulaire (8) qui est par défaut Contact Form. Je le nomme « Contactez-nous ! » en cliquant sur Edit Headline. Un petit menu ressemblant à n’importe quel éditeur de texte me permet de personnaliser la mise en forme.
A ce stade, je peux jeter un coup d’oeil au résultat final en cliquant sur Preview (9)
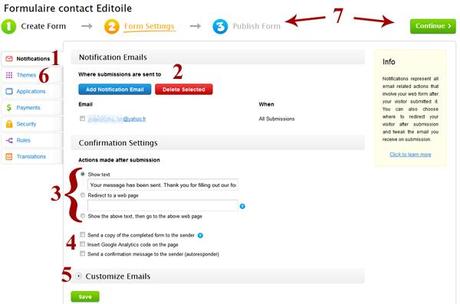
Tout est ok, je passe à la suite en cliquant sur Form Settings ou Continue (10). Je me trouve maintenant devant un gestionnaire qui va me permettre notamment de configurer les notifications (1) :

Avec ces options de notifications, je peux :
- Ajouter ou supprimer un email vers lequel seront envoyés les messages issus du formulaire de contact (2)
- Préciser ce qui se passe après que l’internaute a cliqué sur « envoyer ». Au choix, il est possible d’afficher un message, de renvoyer vers une page donnée, ou de mixer les deux (message + renvoi vers une page) (3)
- Envoyer sur le mail de l’auteur une copie de son message (4)
- définir des options supplémentaires (5)
Note : ces options (5) me permettront de personnaliser le message que je recevrai sous forme de mail (sujet du mail, expéditeur, etc.)
Je peux également changer l’aspect de mon formulaire en utilisant l’onglet Themes (6).
Lorsque les notifications sont correctement configurées, je passe à l’étape suivante en cliquant sur Publish Form ou Continue (7). Objectif : récupérer le code HTML de mon formulaire.
Intégrer le code sur mon site/blog
Comme vous le voyez dans la colonne de gauche, plusieurs options existent en fonction de l’endroit où sera placé le formulaire : WordPress, Facebook, etc.
Bien que mon blog soit basé sur WordPress et qu’il existe un code spécifique pour ce support, je vais récupérer un code au format HTML. Je clique sur Embed Code (1).
Dans les choix qui me sont proposés, je choisis le code tout en bas qui se nomme Inline HTML (2). Je le copie.
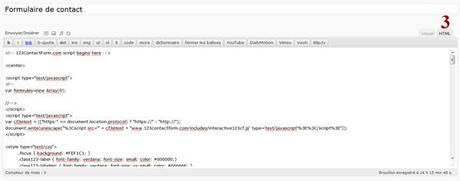
Je vais sur la page de mon blog où je souhaite intégrer le formulaire, en prenant soin de me positionner sur l’onglet HTML (3) de mon article ou de ma page. Je colle le code :

Ne reste plus qu’à publier la page et c’est terminé ! Votre formulaire est désormais en ligne et opérationnel.

