L’idée de ce petit tuto permettant de créer une image avec des bords arrondis en utilisant Photoshop CS4 m’est venue alors que je concevais les images utilisées pour les sprites de la barre de navigation ci-dessus.
Créer une image avec des bords arrondis
Pour les besoins de la démonstration je vais utiliser une photo de mon animal favori : un papillon ! Et n’oubliez pas de cliquer sur les images pour les agrandir.

Créer une image avec des bords arrondis
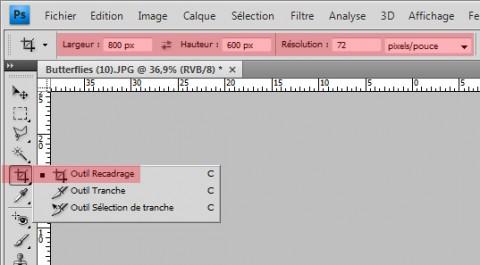
La première étape consiste à recadrer l’image. Ici, je souhaite une image qui fasse 800 x 600 pixels et faisant un gros plan sur le Papillon. Pour ce faire, j’utilise l’outil recadrage que je règle à 800×600 avec une résolution de 72 pixels/pouce.

Outil recadrage
Et voilà le résultat :

Créer une image avec des bords arrondis
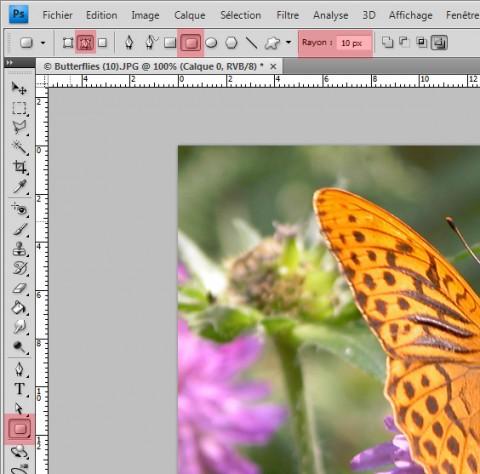
A présent, nous allons utiliser l’outil rectangle arrondi après avoir au préalable fait un double clic sur l’arrière-plan pour le transformer en calque. Cela est nécessaire pour avoir le fond transparent.
Je règle l’outil rectangle arrondi sur 10 pixels et je sélectionne l’option Tracés.

Outil rectangle arrondi
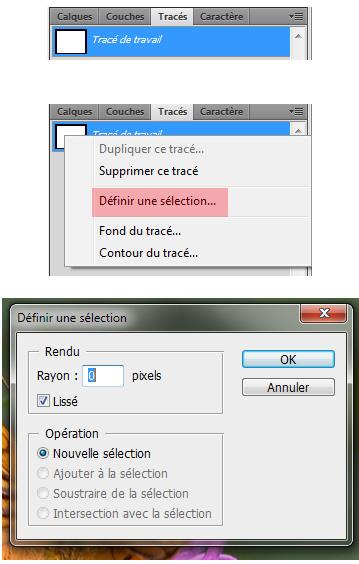
Puis je trace un rectangle en partant du bord supérieur gauche. Je vais ensuite dans l’onglet Tracés sur lequel je fais un clic droit et je choisis « Définir une sélection ». Une nouvelle fenêtre s’affiche et je clique ok. Le rectangle arrondi est à présent sélectionné.

Sélection du tracé
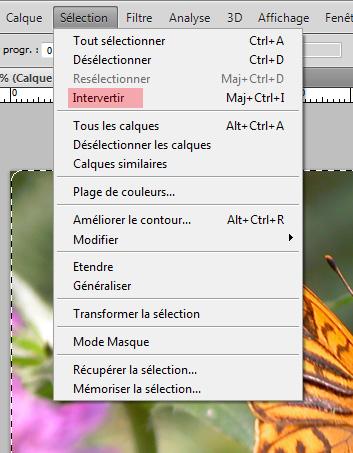
La dernière étape consiste à intervertir la sélection, puis à appuyer sur la touche « Suppr » de votre clavier.

Intervertir la sélection
Et voilà, nous avons une belle image avec des bords arrondis. Je l’ai mise sur un fond noir pour que ce soit plus visible ;-)

Créer une image avec des bords arrondis
On peut bien entendu jouer sur l’angle de l’arrondi en modifiant le rayon dans l’outil rectangle arrondi. Ici il était à 10 px.
J’espère que ce petit tuto vous aura été utile et n’hésitez pas si vous avez des questions !!

