L'un des premiers bénéfices des Personas est de proposer une vision partagée des Utilisateurs, mais les Personas permettent aussi d'orienter fondamentalement les choix d'interface...
Et c'est justement à ce niveau que l'Ergonomie Incitative (c'est à dire l'art de susciter un comportement, un désir) peut admirablement compléter, s'appuyer et appuyer, ainsi que prolonger la démarche engagée avec les Personas.
Quelques exemples:
ZYLOM

2 personas : Maria et Sophie dont les buts principaux sont de jouer en ligne, de récupérer une version du jeu pour pouvoir jouer offline et d'obtenir de l'aide si elles en ont besoin.
Impact sur le design d'interface : couleur, forme, taille, positionnement, agencement, structure de la barre de navigation
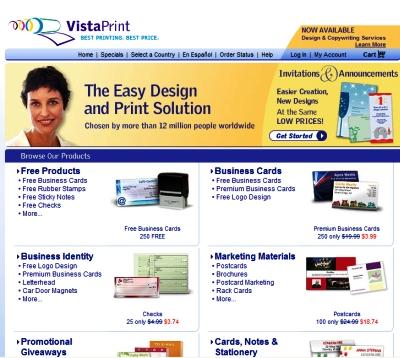
VISTAPRINT

2 personas : Nancy qui veut un site de confiance et un site où il lui est facile de créer ses outils marketing et Howard qui veut créer ses produits marketing le plus vite possible.
Impact sur le Design d'interface : Côté Nancy, couleur, forme, typographie, positionnement, promesse, visuel d'une personne pour se différentier et pour rassurer; côté Howard, une proposition structurée, une vue globale mais accessible, synthétique et visuelle de l'offre.
Les deux techniques, Personas et Ergonomie Incitative, sont trés complémentaires et toutes deux orientées buts / tâches: leur combinaison est donc plutôt efficace, quel que soit le degré d'incitation envisagé (fort, partiel ou par petites touches sur quelques éléments bien ciblés).
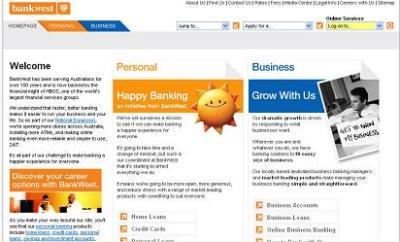
BANKWEST

MICROPLACE

Imaginons...
Vous avez 2 personas principaux dont vous devez satisfaire impérativement et en priorité les buts.
Votre démarche Persona, votre réflexion centrée buts et utilisateurs vous permettent d'identifier:
- leurs buts principaux
- ce qui va déclencher leurs actions
- ce qui peut les influencer
- ce qui peut les freiner ou les faire fuir
- ce qui peut constituer la bonne surprise...
Vous disposez dés lors des éléments nécessaires pour construire une bonne ergonomie incitative source d'efficacité et d'efficience, et pouvez jouer sur les leviers "incitatifs" les plus pertinents dans votre contexte:
- le positionnement, l'orientation,
- la surface, la taille
- la forme
- les accroches, promesses, mots clés, phrases clés,
- les visuels (notamment "humains" car suscitant plus facilement l'identification)
- les couleurs et effets (caractère chaud / froid, saturation, luminosité, contraste ...)
- la typographie
- ...
En somme, vos personas vous permettent:
- de définir quel comportement inciter
- d'identifier quels éléments de l'interface mettre en avant (ou au contraire masquer)
- et sur quoi s'appuyer pour susciter l'envie.
Ils vont guider vos choix de conception, à la fois sur la page d'accueil de votre service, tout au long d'un parcours Persona bien défini et sur les divers points d'entrée potentiels, pour au final maximiser l'efficience et assurer une fabuleuse expérience Utilisateur.
Cette pratique est résolument orientée Buts Utilisateurs ... Les satisfaire, c'est pour beaucoup satisfaire ses propres objectifs business (susciter l'achat, l'adhésion), même si parfois, en fonction des contextes de communication, des arbitrages seront à réaliser sur le degré d'incitation souhaité.
Évidemment, l'ergonomie incitative n'a pas attendu les Personas pour peaufiner ses techniques, et se rendre indispensable dans l'univers Web actuel...
Voici donc pour terminer un petit "avant / aprés" au niveau des "boutons" d'action (appel à l'action typique) et quelques exemples de bonnes pratiques en la matière:
Avant / Après (bouton Call to action):
=>
=>
Beaux exemples d'ergonomie incitative:
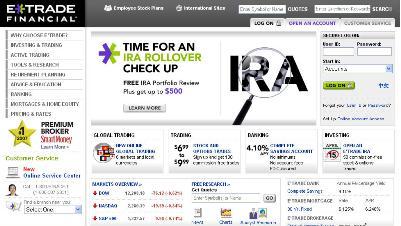
ETRADE

FIREFOX

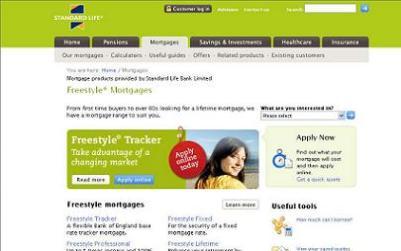
STANDARD LIFE (Freestyle mortage)