Vous l’avez remarqué :
Depuis quelques jours, j’ai ajouté une barre de partage. Sur la gauche.
Elle m’a été conseillée par Daouda du blog Travail-Indépendant.biz, et je vous la recommande à mon tour.
Cette barre est intéressante, car elle reste toujours visible. Histoire de rappeler à vos visiteurs de partager vos articles :)
Voici comment insérer cette barre sur votre blog, et la configurer.

Boostez votre trafic avec Sharebar
De quel plugin s’agit-il? Et comment le configurer?
Pour ajouter cette barre, il suffit d’installer le plugin: ShareBar.
Si vous ignorez comment ajouter un plugin sur votre blog wordpress, lisez cet article : Installer un plugin wordpress, la méthode pas-à-pas.
Une fois installé et activé, cliquez sur « Sharebar » dans le menu « Réglages » :

Sharebar
Vous pouvez maintenant le configurer.
Comment configurer le plugin Sharebar?
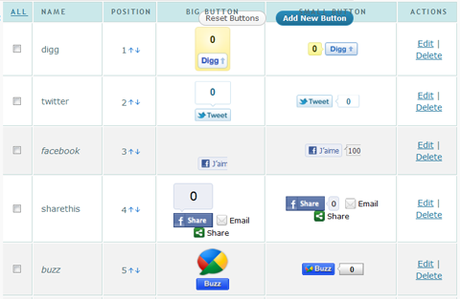
L’écran de réglage de Sharebar devrait ressembler à ceci :

Configuration de Sharebar
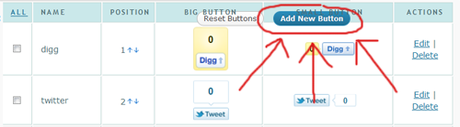
Vous pouvez changer la position des boutons en cliquant sur les petites flèches.
De même, les boutons marqués en gris (ci-dessus, Facebook et Buzz) sont désactivés.
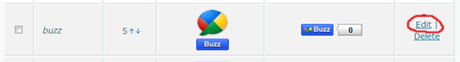
Pour activer ou désactiver un bouton, cliquez sur « Edit » :

Ici, Google Buzz est grisé, donc désactivé
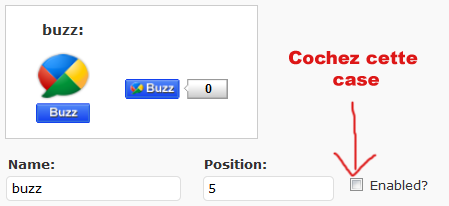
Puis cochez la case « Enabled », comme indiqué ci-dessous :

Cochez la case « Enabled » pour activer le bouton
À l’inverse, si vous voulez désactiver un bouton de partage, il suffit de décocher la case « Enabled ». Tout simplement.
Vous pouvez également ajouter d’autres réseaux sociaux ou outils de partage. Comme, par exemple, Google Plus.
Comment intégrer le bouton Google Plus dans votre Sharebar?
Pour installer un bouton Google Plus, il suffit de récupérer le script. Et de le copier/coller dans Sharebar. Vous allez voir, c’est très facile.
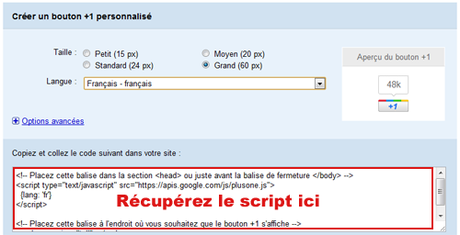
1. Récupérer le script Google +1
Rendez-vous sur cette page de Google Webmarster.
Choisissez une taille de bouton Google Plus (j’ai choisi Grand). Puis sélectionnez votre langue.
Vous pouvez maintenant récupérer le code, comme indiqué ci-dessous :

Récupérer le code Google +1
Vous devez maintenant intégrer le bouton Google +1 dans votre Sharebar.
2. Intégration dans Sharebar
Pour cela, cliquez sur « Add New Button », comme ci-dessous :

Ajouter un nouveau bouton dans Sharebar
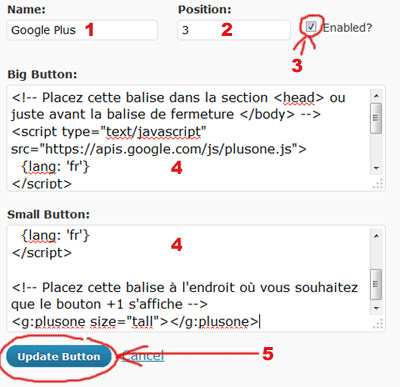
Remplissez ensuite le formulaire, comme suit :
1. Donnez un nom au bouton. Ici, j’ai mis Google Plus.
2. Indiquez sa position dans la barre. Vous pourrez la modifier par la suite.
3. Cochez la case « Enabled ».
4. Collez le code Google Plus.
5. Cliquez sur « Update Button »
Voici la copie d’écran :

Installer Google Plus dans Sharebar
Et voilà, Google +1 est dans votre Sharebar.
Il vous reste maintenant à faire quelques petits réglages, que voici :
Les réglages de Sharebar
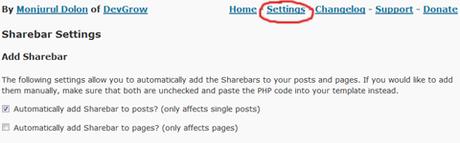
Dans le menu du haut, cliquez sur « Settings ».

Le panneau Settings de Sharebar
Les 2 premières cases à cocher correspondent à :
1. Ajouter automatiquement Sharebar aux articles
2. Ajouter automatiquement Sharebar aux pages.
Personnellement, j’ai décoché les pages.
Passons à la suite…

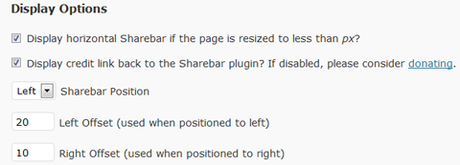
Configurer Sharebar
Sharebar Position permet de choisir entre positionner la barre à gauche (left) ou à droite (right). Elle est à gauche par défaut.
Les valeurs « Left offset » et « Right offset » servent à déplacer la barre plus à gauche, ou plus à droite.
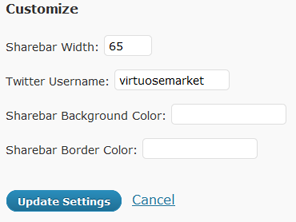
Ensuite, il ne vous reste plus qu’à indiquer votre Twitter, comme ci-dessous :

Le menu Customize
Vous pouvez aussi changer la largeur de votre Sharebar en modifiant la valeur de « Sharebar Width ».
Voilà !
Votre Sharebar est configurée.
