En passant en revue la plupart des tutoriels précédant, essentiellement portés sur le texte et les formes simples, je me suis dit que ce serait une bonne idée que des les résumer un peu dans ce « chapitre 12″. Ce tuto a ceci de particulier que je le propose lors des sessions de découverte d’inkscape. Au menu : des rectangles, de l’alignement, du texte, du reflet et un peu de chemin.
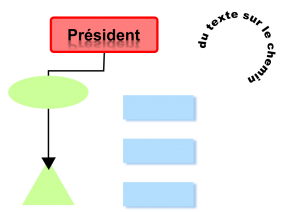
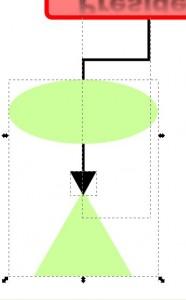
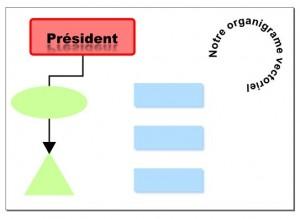
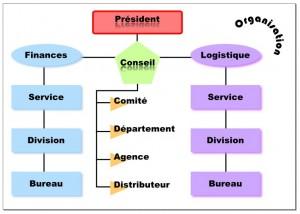
Le but de ce tutoriel est d’obtenir ce résultat :

1/ créer un brouillon sur papier libre
Pour gagner du temps par la suite dans la réalisation, il vaut mieux définir l’agencement global de votre schéma, le nombre de boite et les liens au brouillon.
2/ lancer Inkscape
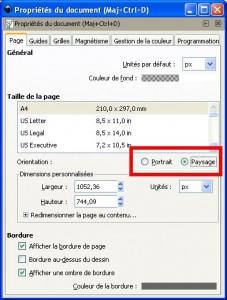
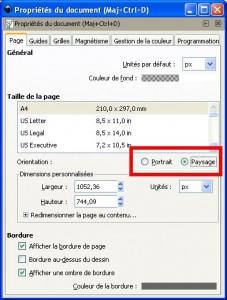
Dans « fichier », choisissez « Propriétés du document », et passer la page de portrait en en paysage.
 3/ La première forme
3/ La première forme

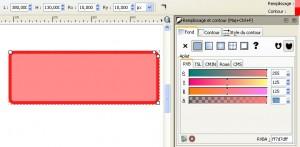
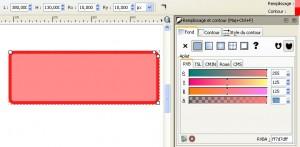
Prendre l’outil de création des rectangles, et tracer une forme. A l’aide de la barre d’info de la partie supérieure de l’écran, saisir les valeurs suivantes : largeur à 380px, hauteur à 130px pour 10px de rayon d’arrondi. Choisir un contour de 8px en rouge (code RVBA : ff0000ff). Pour le fond, on prendra un rose avec les valeurs qui apparaissent sur l’illustration ci-dessous.
 4/ Le président
4/ Le président

Pour en terminer avec ce cadre, on va y placer un texte avec son reflet.
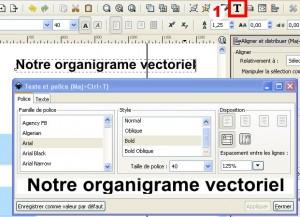
Activer l’outil « édition des objets textes », taper le texte « Président ». En conservant votre texte sélectionner, activer ensuite l’éditeur de texte (disponible dans la barre d’outils du haut, ou en tapant Maj+Ctrl+T). Là, il vaut mieux choisir une police assez large. Dans notre exemple, il s’agit d’Arial Black, avec une taille de 50px.
Inutile de chercher à centrer pour le moment.
 5/ Le reflet
5/ Le reflet

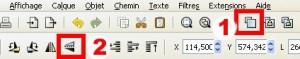
Dupliquer le texte. (1)
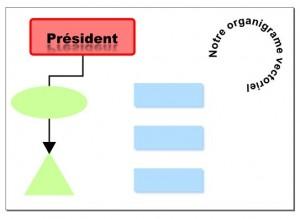
Lui appliquer une symétrie horizontale (2) et le déplacer jusqu’à ne laisser un fin espace entre le texte initial et son clone.

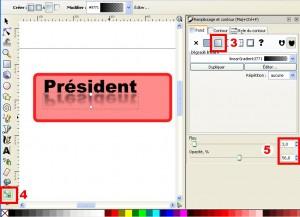
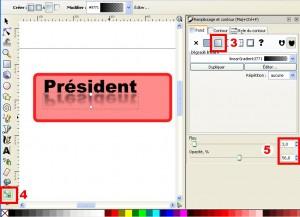
Dans la palette des couleurs, appliquer une effet dégradé linéaire du noir (couleur par défaut) vers transparent (en fait, il s’agit du dégradé proposé par défaut) du haut du clone vers le bas (au besoin, déplacer les poignées qui gèrent le dégradé pour obtenir un bel effet). (3) et (4)
Il reste à ajouter un peu de flou (valeur = 3) et à réduire l’opacité (suivant l’effet rechercher, entre 50 et 60% devrait faire l’affaire). (5)
 6/ Finir par l’alignement
6/ Finir par l’alignement

Sélectionner le premier texte et simultanément le clone pour les grouper (Ctrl+G) ou le bouton « Grouper » de la barre supérieure. (1)
Ensuite, faire une sélection multiple entre ce groupe et la forme rouge/rose.
Ouvrir le panneau de gestion des alignements. (2)
Choisir d’aligner centré en axe vertical comme en axe horizontal. (3)
 7/ Penser à sauvegarder
7/ Penser à sauvegarder

Arriver à ce point, il ne serait pas inutile de penser à sauvegarder votre travail. Pour ce faire, aller dans « fichier/enregistrer » ou en utilisant « ctrl+s ». Saisissez un nom de fichier à votre document, choisissez un emplacement pour l’enregistrer et laissez l’extension « svg ».
8/ des formes simples
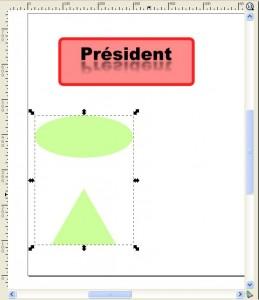
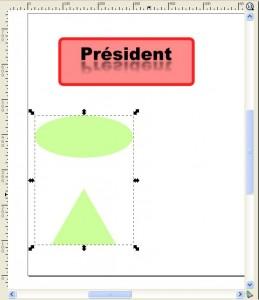
Tracer une ellipse. Sélectionnez la, et donnez lui une taille de L=280 H=120. Dans la gestion des couleurs, pas de contour, mais optez pour un vert dont voici le code RVBA : ccff99ff.
Faites attention à la couleur : comme on a réduit l’opacité lors de l’une des dernières manipulations, le taux d’opacité peut être resté à l’ancienne valeur. Remettez 100%.
Positionnez la forme globalement sur la gauche de la composition.
Un peu dessous, on va tracer un triangle. Pour cela, activez l’outil « Etoile et polygone. Dans ses options, en haut de l’espace de travail, mettez « 3 » pour les sommets. Tracez le triangle, sans oublier de maintenir la touche Ctrl enfoncé pour contraindre le triangle à se dessiner suivant un angle bien précis (en l’occurence, ce qui nous arrange c’est qu’il est une base à l’horizontale : déplacez la souris doucement de haut en bas en maintenant le clic jusqu’à obtenir satisfaction) puis sélectionnez le pour lui donner des valeurs : L=185 et H=160.
Déplacez les deux objets pour qu’ils se retrouvent le le long du bord gauche de votre page (remarque : si votre travail a pour but d’être imprimé, pensez à gérer votre distance par rapport aux marges non imprimables).
Comme on l’a fait précédemment, ouvrez le panneau de gestion des alignements. Sélectionnez les deux objets et forcer un alignement sur un axe vertical.
A ce stade, si l’écart en hauteur entre les deux objets est satisfaisant, vous pouvez les grouper. Sinon, augmentez ou réduisez cet écart en veillant à conserver l’alignement (au curseur du clavier, avec un seul élément sélectionné, on ne prend aucun risque).
Groupez.
 9/ Poser des guides
9/ Poser des guides

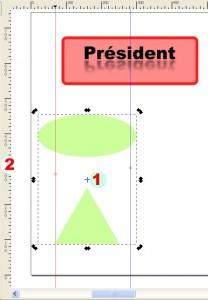
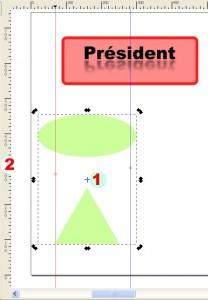
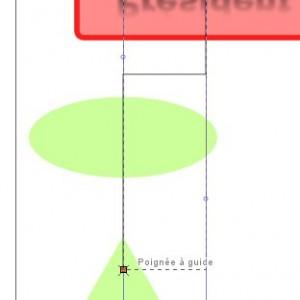
Sélectionnez le groupe nouvellement créé, et cliquez encore pour obtenir les poignées de rotation. Une croix (1) apparaît au centre de la forme. On va utiliser cette croix comme repère pour faire coulisser jusqu’à elle une règle.
Cliquez et maintenez votre clic depuis la marge gauche où se situe la règle (2) : tirez un guide (verticale rouge sur le schéma) jusqu’à la croix et lâchez le clic. Effectuez la même manipulation pour placer un second guide au cœur du groupe « président ».
 10/ Tracer le lien hiérarchique
10/ Tracer le lien hiérarchique

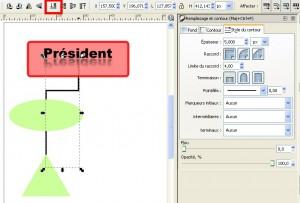
A l’aide de l’outil « courbe de Bézier », dessinez une ligne brisée. Cliquez pour poser le premier point sur le guide qui passe par le groupe « président » de sorte que celui-ci se trouve bien à l’intérieur de la forme rouge/rose. Placer le second point plus bas sur ce guide, puis un troisième sur l’autre guide, à l’horizontale (n’oubliez pas de maintenir la touche Ctrl enfoncé pour contraindre les angles sur un pas de 15°) et le dernier, au cœur du triangle vert.
Vous aurez remarqué au passage que les guides « aimantent » les points, ce qui est bien pratique dans notre cas.

Dans la gestion des couleurs, donnez 5px d’épaisseur à votre tracé. Ensuite, passez le en arrière plan avec le bouton qui va bien :

Pour supprimer les guides, faites un double-clic sur chacun et choisissez « supprimer » dans la boite de dialogue qui s’ouvre.
11/ la pointe de la flèche
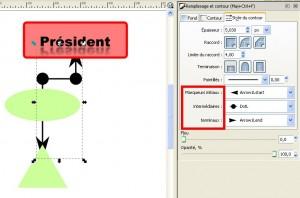
Même s’il est possible de jouer avec les terminaisons des tracés grâce à l’onglet « Style de contenu » de la fenêtre de gestion des couleurs, ce procédé n’est pas toujours pratique. On voit ci-dessous les paramètres choisis et le résultat sur la page. Il est par exemple impossible de dissocier la taille du marqueur de celui du trait.

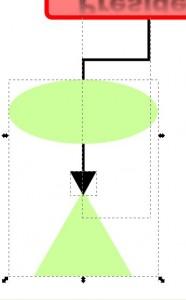
Il sera souvent plus pratique de dessiner soi-même un marqueur et de la positionner. Dans notre cas, dessinons un triangle noir L=50, H=45 avec une base horizontale et une pointe vers le bas (maintenir la touche Ctrl enfoncée pour déterminer la rotation de la forme à sa création). Il reste à placer cette nouvelle forme le long du tracé : zoomez pour ajuster la position. Groupez ensuite tous les éléments constitutifs de cet ensemble (ellipse + triangle verts, + tracé, + pointe de flèche).
 12/ Les blocs rectangulaires
12/ Les blocs rectangulaires

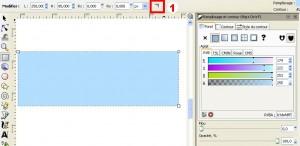
Pour la partie de droite, on commence par tracer un rectangle de L=250, H=85 (au besoin, n’oubliez pas de rétablir des coins « pointus »(1)), et affectez à cet objet une couleur de fond bleue (code RVBA : b3defdff) sans contour.

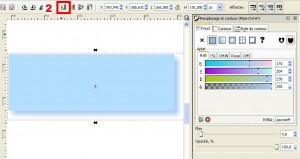
Dupliquez ce rectangle. Changez sa couleur pour un bleu un peu plus foncé (code RVBA : aacceeff), ajoutez un taux de flou de « 4 ». Grâce aux flèches/curseur du clavier, décalez cet objet vers le bas et la droite (trois clics sur chaque axe devrait faire l’affaire).
Pour finir, passez cet objet en bas de la pile grâce au bouton de la partie supérieure (2).

Sélectionnez les deux objets et groupez les.
Dupliquez ce groupe deux fois, puis décalez chaque clone vers le bas. L’important est de mettre déjà l’écart souhaité entre le premier et le troisième.
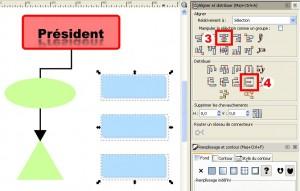
Sélectionnez les trois objets et ouvrez le panneau de gestion des alignements.
Dans un premier temps, choisissez d’aligner les éléments centrés sur un axe vertical (3).
Puis, pour répartir les trois éléments à équidistances, cliquez sur l’option de distribution « à distances égales verticalement » (4). Inkscape calcule la valeur de l’espace à placer entre chaque objet, quelque soit le nombre ou la forme des objets (seule leur emprise compte).

Groupez ensuite le tout.
13/ Un texte sur un arc de cercle.
Dans le coin supérieur droit, avec l’outil texte, saisissez « notre organigramme vectoriel ». Avec l’aide de l’éditeur de texte (1), passez ce texte en Arial, option « Bold », avec une taille de 40px.

Tracez ensuite un « vrai » cercle de H=L=220 (maintenez Ctrl et Shift enfoncés pour contraindre le centre du cercle à l’endroit du premier clic et un ratio stable largeur/hauteur ; vous rectifierez la taille par la suite avec les informations disponibles dans la barre du haut de l’espace de travail). Peu importe la couleur de ce cercle, on le ne verra plus dans quelques instants.
Notez bien que si vous avez choisi une police ou une taille différentes de celles énoncées précédemment, il vous faudra certainement modifier aussi la taille du cercle : quelques essais de la manipulation suivante pourront être nécessaires
Sélectionnez le texte et le cercle. Allez dans le menu « texte » et cliquez sur « mettre suivant un chemin ». Vous obtenez ce résultat :

Groupez les deux éléments.
Cliquez de nouveau sur la sélection pour faire apparaître les poignées de rotation, et tournez votre objet pour le mettre sous l’angle souhaité.
Enfoncez la touche Ctrl et cliquez sur le cercle (cette opération permet d’accéder à un élément à l’intérieur d’un groupe sans avoir à dégroupper). Dans le panneau de gestion des couleurs, assurez-vous que le cercle n’ait plus ni contour ni fond.
14/ Résultat
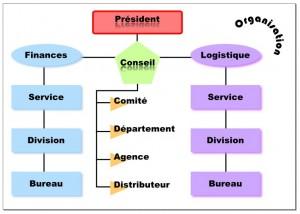
Il ne reste plus qu’à disposer les différents groupes pour obtenir ce schéma simplifié.
 15/ Finir sa composition
15/ Finir sa composition

A partir des outils de bases, et des quelques techniques vues ici, il est très facilement possible d’étendre ce schéma pour aboutir à un produit plus complexe.
 16/ Exporter
16/ Exporter

Le SVG est à présent utilisable directement dans les navigateurs web, ce qui veut dire que votre document peut être placé comme une image dans une page HTML.
Sous Inkscape, dans le menu « fichier », vous avez le choix « exporter en bitmap » : cela vous générera une image au format PNG (vous pouvez choisir d’exporter toute la page ou juste une sélection, et jouer sur la qualité/résolution de cet export).
Avec le choix «fichier/enregistrer une copie », dans le menu déroulant du « type », vous pourrez créer un PDF de votre espace de travail. Laissez les options par défaut, cela fonctionne la plupart du temps.
Si certains d’entre vous sont intéressés par le fichier SVG, qu’ils se manifestent en commentaire ou par mail.
