Si vous êtes développeur ou intégrateur web, il vous arrive certainement souvent de vouloir regarder le code css d’un élément précis sur une page trouvée au hasard du web. Avant, il fallait utiliser le web developper de Firefox pour repérer la classe de l’élément, puis faire une recherche dans la feuille de style. Désormais, un simple clic sur le bouton xray et vous pourrez voir la totalité des détails liés à l’élément, tel que les propriétés css et l’héritage de l’élément.
L’installation d’xray est d’une simplicité déconcertante: Il vous suffira de vous rendre sur le site du projet, puis de glisser-déposer le bouton xray dans votre barre de favoris. Xray fonctionne avec Safari, Firefox ainsi qu’Internet Explorer à partir de la version 6.
Une fois cette opération effectuée, vous aurez un beau bouton “xray” dans votre barre de favoris, comme le montre l’image ci-dessous:

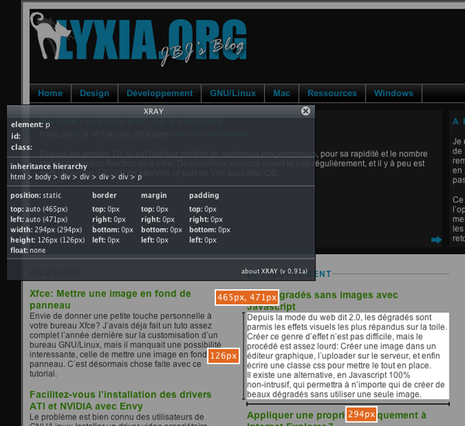
Cliquez sur le bouton: Une fenêtre grise apparait et vous propose de cliquer sur un élément du document html. Au clic, xray affichera de nombreuses informations sur l’élément: hauteur/largeur, héritage html, nom d’id où de classe, ainsi que ces propriétés css.
Même si on regrettera l’impossibilité de copier les informations dans le presse papier et celle de modifier les valeurs des propriétés css en visualisant le rendu directement sur la page, un peu à la manière du web developper de Firefox, xray est un outil efficace qui sera utile ou développeur web lors de débogage, ou tout simplement pour comprendre le fonctionnement d’un élément sur une page web en particulier.