
Vous le savez, je suis un grand fan de Scoop.it, d’ailleurs, je vous invite à suivre ma veille WordPress. Ceci dit, Scoopt.it permet depuis peu de pouvoir partager un post directement dans votre WordPress ! Mais cela ne sa fait pas sans quelques petits ajustements. Voyons comment préparer le terrain à l’arrivée de scoop.it dans votre site.
Préparer WordPress
Dans un premier temps, il faut connecter Scoop.it et WordPress, rien de bien compliqué en soit. Côté WordPress assurez vous d’avoir activé la publication via XML-RPC. Pour cela, allez au menu « Reglages > Ecriture« . Cochez la case « XML-RPC« ,et validez. Désormais, vous êtes paré pour publier du contenu depuis l’extérieur.
Pour bien faire, je vous recommande de créer un utilisateur dédié avec des droits d’auteur. J’ai testé avec des droits de contributeur, mais les articles n’arrivent pas sur le site. Le minimum requis semble être un compte auteur. Quoi qu’il en soit, n’utilisez pas votre compte administrateur pour interconnecter Scoopit et WordPress.
Ensuite, je vous invite à créer une catégorie que vous nommerez comme bon vous semble. Dans mon cas, j’ai fait simple : Curage. J’ai ensuite définis cette catégorie comme étant la catégorie par défaut pour mes articles. De fait, je n’ai pas besoin de revenir sur tout mes scoops pour les changer de catégorie. Le scoop arrivera directement dans la bonne catégorie. Voilà un précieux gain de temps.
Activer le partage Scoopit vers WordPress
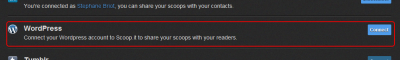
Côté Scoop.it, il vous suffit de renseigner l’adresse de votre site, de donner le login et le mot de passe du compte que vous avez ajouté précédemment, et c’est partis (voir les captures ci-après).

Intégrer WordPress dans Scoop.it 1/2

Intégrer WordPress dans Scoop.it 2/2
Désormais, pour chaque article « scoopé », en plus de vos partages traditionnels que sont Twitter et la page fan Facebook, vous pouvez également publier automatiquement le scoop sur votre site ! Le petit truc sympa, c’est que cet article embarque nativement un lien vers la source. Pas besoin donc de faire passer vos visiteurs par votre page scoop.it. Et la source remporte au passage un back-link, ce qui ne gâche rien.
Comment ajuster WordPress
Bien, nous avons désormais nos scoops qui dans le flux de nos articles. Mais des billets aussi courts, ce n’est pas génial. Cela pourrait poser quelques soucis. Aussi, l’idéal est de rediriger ces articles vers la page d’archive de la catégorie de veille.
En gros, nous allons dire ceci à WordPress :
« Hé mon gars, si on te demande un article qui se trouve dans la catégorie de veille, tu me renvois le bonhomme directement vers la page d’archives, merci ! »
Nous allons faire cela une bonne fois pour toutes depuis notre fichier functions.php
Nous partons du principe que l’id de votre catégorie est le 418, voici donc le code en conséquence.
function redirect_to_archive(){
global $wp_query;
if( is_single() & in_category(418) ){
$category_link = get_category_link( 418);
wp_redirect( $category_link );
}
}
add_action('template_redirect', 'redirect_to_archive');
Et voilà ! Désormais, quand un internaute va demander un article issue de votre veille sur votre site, il sera automatiquement redirigé vers la page d’archives ! Ce qui va lui permettre, en coup d’oeil, de visualiser les articles qui pourraient l’intéresser.
Je vous invite à faire les test : voici un lien vers 9 neufs façons de rendre WordPress plus rapide. Cet article vient de Scoop.it. Regardez donc où vous arrivez.
Sinon, le lien de veille sur 4h18, c’est ici !
Amusez vous bien ! Et bon scoop

Note : Avec morceau de code, plus le fait d’avoir régler la catégorie par défaut sur notre catégorie de veille, lors de la rédaction d’un article, lorsque vous allez cliqué sur le bouton « Aperçu », vous serez automatiquement redirigé vers votre page de veille. Pas de panique. Assignez la bonne catégorie à votre article, cliquez sur « Enregistrer le brouillon ». Et voilà ! L’aperçu de votre article est disponible.
Articles en rapport
- Scoop.it! Un nouvel outil de partage



LES COMMENTAIRES (1)
posté le 10 juin à 13:53
Merci pour cet article très intéressant et qui me servira certainement. Comme il date un peu, y-a-t-il du nouveau sur le sujet, ou des plugins complémentaires ?