
Facebook annonça le 11 Mars 2011, la fin de l’application Static FBML. Celle-ci permettait aux administrateurs d’une page fan Facebook de se créer facilement et rapidement une page d’accueil personnalisée.
Désormais, la solution de rechange pour arriver au même résultat est de vous créer votre propre application iFrame. Celle-ci comporte plusieurs étapes, mais est quand même assez simple à implanter.
À l’aide de vos connaissances en HTML et en CSS ainsi que de ce tutoriel, vous pourrez apprendre comment vous bâtir facilement votre propre « landing page ».

Comment créer une Page d’accueil Personnalisée dans Facebook?
La première étape pour la création de votre page d’accueil sera de la construire en HTML et en CSS (au besoin).
N’oubliez pas que la largeur maximale des pages Facebook personnalisées est de 520 pixels. Par la suite, téléversez votre page ainsi que vos fichiers images et CSS (si de mise) vers un répertoire sur un serveur web.
Si vous êtes en manque d’inspiration pour votre page, voici un article paru précédemment sur des exemple de pages fan Facebook situé au bas de l’article.
Installation de l’application Facebook pour votre page
La première étape dans la création d’une application Facebook est d’installer l’application « développeurs Facebook » (Facebook Developer application) disponible à cette adresse : facebook.com/developers/.
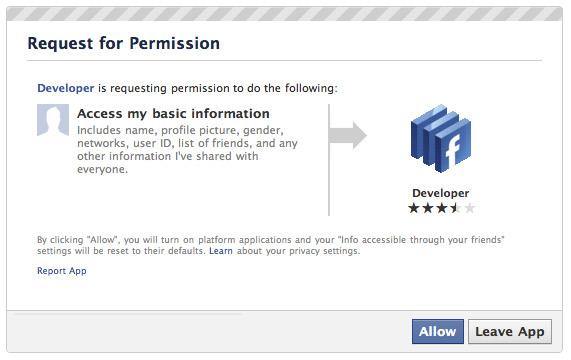
S’il s’agit de la première fois que vous effectuez cette étape, vous verrez apparaître une boîte de dialogue comprenant les demandes de permissions suivantes :

Cliquez sur le bouton Allow pour procéder.
Créer votre application iFrame
Maintenant que l’application développeurs est installée, cliquez sur « Set up New App ».

Donnez un nom à votre application puis cliquez sur « Agree » et sur le bouton « Create App ».

Plusieurs options peuvent être modifiées lors de l’amorçage d’une nouvelle application. Cependant, pour les besoins de la cause, nous utiliserons seulement les paramètres de bases.
Dans l’onglet « About », nommez votre application dans la case prévue à cet effet et ajoutez également une courte description. Toujours dans cette section, vous avez aussi la possibilité de téléverser une icône qui sera utilisée sur votre page fan.
L’onglet « Facebook Integration »
Cliquez sur l’onglet « Facebook Integration ».

- « Tab Name » : Entrez le nom de la page qui apparaîtra dans votre barre de gauche de votre page fan. Vous pouvez insérer jusqu’à 16 caractères.
- « Page Tab Type » : utilisez l’option iFrame.
- « Tab URL » : Dans cette case, entrez l’adresse URL qui pointe vers le fichier HTML de votre page que vous avez mis auparavant sur votre serveur web.
- « Secure Tab URL » : Cette case est optionnelle. Il s’agit d’une adresse URL sécurisée (HTTPS) pointant vers le fichier HTML de votre page. Cette page sera diffusée aux utilisateurs naviguant seulement par l’entremise d’une connexion sécurisée (https://facebook.com).
Sauvegardez vos paramètres.
Installation de l’application iFrame sur votre page Fan
Une fois votre application créée, il vous reste à l’ajouter à votre page Fan. Pour ce faire, cliquez sur le lien « View App Profile Page » situé à droite sur votre page « développeurs Facebook » dans vos applications.

Cliquez sur le lien « Ajouter à ma page » (« Add to My Page ») situé au bas à gauche de la page de l’application. Une boîte de dialogue s’ouvrira alors vous demandant sur laquelle de vos pages fan vous désirez ajouter cette application. Sélectionnez votre page.

Votre nouvelle application iFrame devrait désormais apparaître dans les onglets à gauche de votre page fan. Si ce n’est pas le cas, vous devrez aller dans les paramètres de votre page « Modifier la page » (« Edit Page »). Dans l’onglet « Apps », cliquez sur « Modifier les paramètres » (« edit setting ») de votre application et ajouter l’option « tab ».
Enfin, pour utiliser votre application iFrame comme page d’accueil par défaut pour les non-membres de votre page, retournez dans les paramètres de votre page fan, puis cliquez sur « Gérer les permissions » (« Manage Permission »). À côté de la mention « Default Landing Page », dans le menu déroulant, sélectionnez votre application.
Voilà! J’espère que ce tutoriel vous aura aidé dans vos démarches de création de votre page d’accueil personnalisée. N’hésitez pas à laisser vos commentaires ci-dessous.
