Noki, un des plus beau thème à ce jour, possède plusieurs addons,dont 2 sont personnalisables.
Dans ce tutoriel,je vais vous expliquer
comment les configurer à votre goût.
Pré-requis:
- Noki (téléchargeable depuis ThemeIT) avec un de ses addons Noki facet v2 SB et/ou Noki Zoo Ls.
- Ifile (ou tout autre explorateur de fichier pour iphone)
1.Noki facet v2 SB
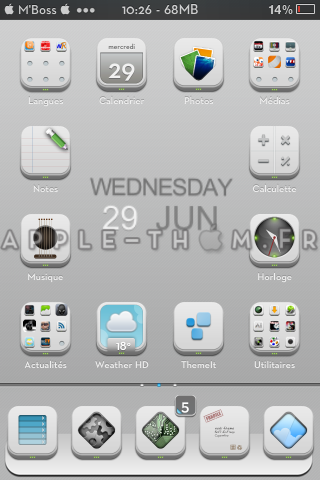
Cet addon,affiche la date,l’heure,la météo et votre ville sous forme d’un cube qui tourne.
A/ On va lui indiquer votre ville et un peu plus.
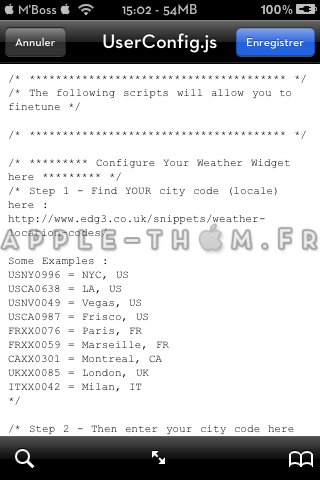
1-Pour cela rendez-vous ici avec votre idevice, copiez le code.
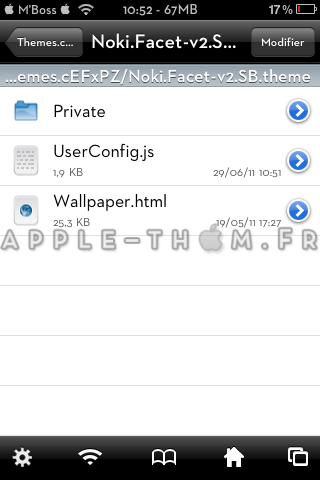
2-Ensuite sur votre idevice, ouvrez le dossier /var/stash/theme.xxxx/Noki.Facet-v2.SB.theme

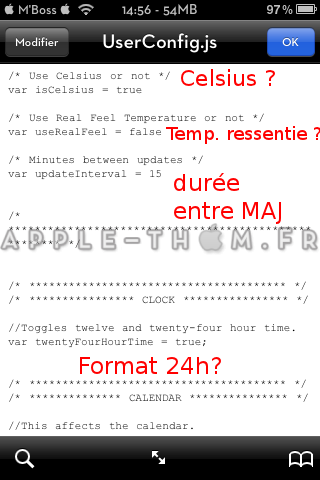
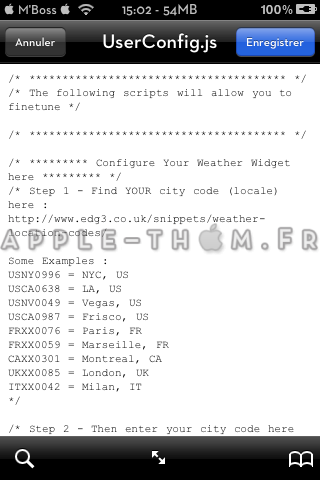
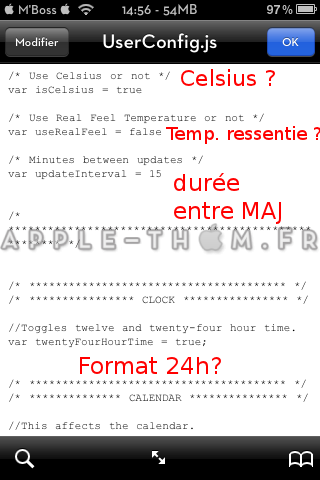
3-Ouvrez le fichier UserConfig.js,cliquez sur Modifier.

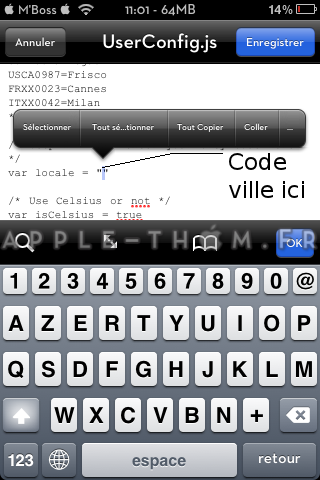
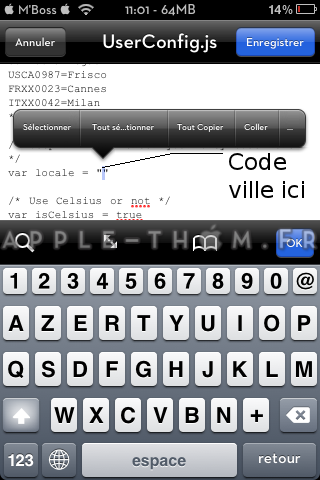
4-Allez à la ligne */ Step 2 intitulée var locale= »xxxxxx »
5-Collez entre les guillemets votre code.

6-Si vous voulez des degrés celsius,mettez la valeur var iscelsius en true.
7-Si vous voulez qu’il utilise la température ressentie,passez la valeur var userealfeel en true.
8-Pour paramétrer le rechargement des MAJ,mettez la valeur ( ce sont des minutes) que vous souhaitez après var update interval=
9-Après la ligne Clock,il y en a une autre: var twentyFourHourTime=,indiquez true si vous voulez que l’heure soit en format 24h.

B/ La position et les couleurs
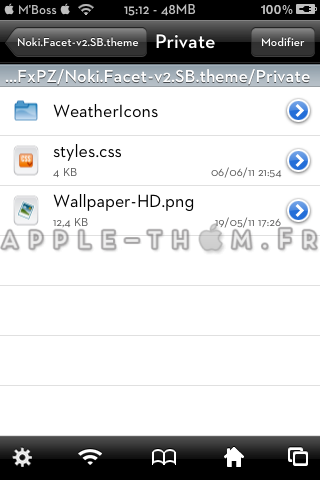
1-Ouvrez le dossier /var/stash/theme.xxxx/Noki.Facet-v2.SB.theme/private avec Ifile.

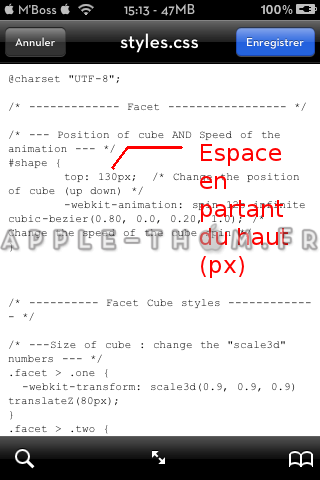
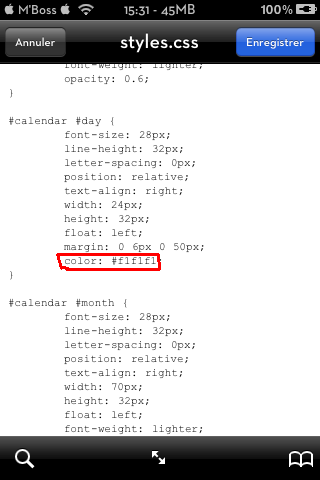
2-Ouvrez le fichier style.css,cliquez sur Modifier.

3-Allez à la ligne où il y a marqué top:
4-Indiquer après les 2 points la valeur en pixel que vous souhaitez, en fait elle désigne l’espace entre le haut de l’écran et le widget (130 le place au milieu par exemple).

5-Ensuite on passe la section Facet Cube Style,puis on arrive dans la section Facet user Images.
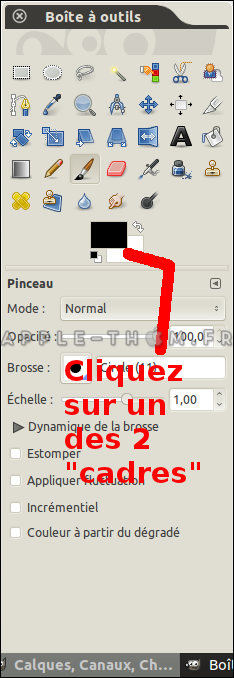
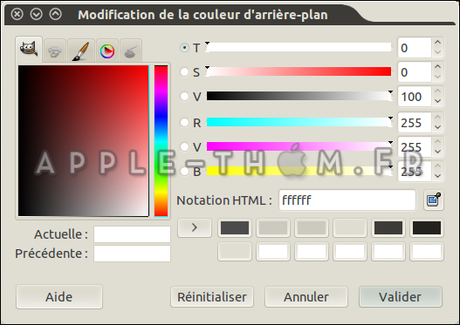
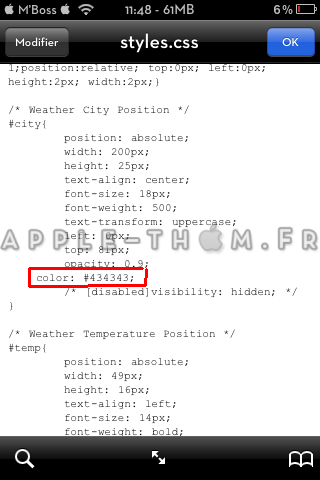
6-Après la ligne Weather City position il y en a une autre nommée color: suivie d’une valeur bizarre qui est en fait un code hexadécimale désignant une couleur.Vous pouvez trouvez les codes correspondants aux couleurs avec le logiciel *GIMP,téléchargeable ici pour windows, là pour Osx et installable avec cette commande sous ubuntu :sudo apt-get install gimp ; ou bien sur ce* site .Dans Gimp cliquez sur la couleur d’arrière plan dans la boîte à outils.Vous aurez alors cette fenêtre,sélectionnez la couleur que vous désirez.


Copiez le code présent dans notation html
7-Collez le code après color: (N’OUBLIEZ PAS DE METTRE UN SIGNE # AVANT LE CODE SINON CA NE MARCHERA PAS!!!)
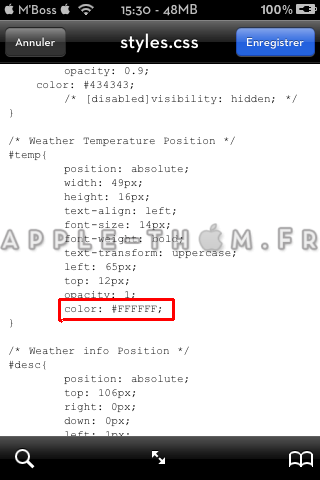
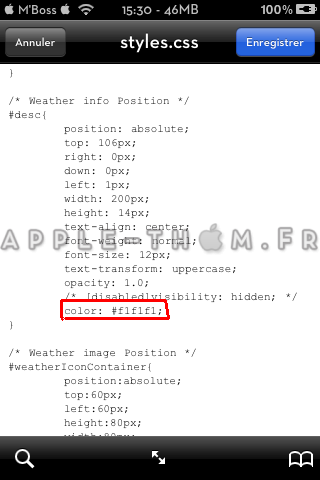
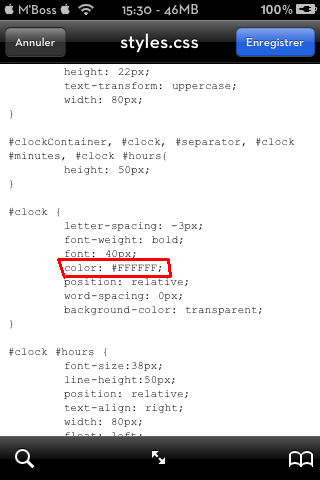
8-A chaque fois que vous verrez une ligne color: ,vous pourrez la modifier,en y mettant le code hexadécimale, pour avoir la couleur que vous voulez.Vous pourrez donc modifier les couleurs des éléments suivants:
- #la position de la ville

- #la température

- # le commentaire météo

- # l’horloge

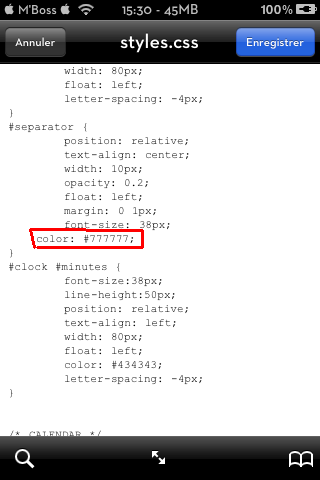
- # le séparateur dans l’horloge

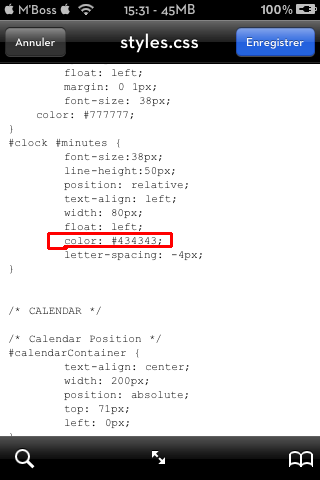
- # les « minutes » de l’horloge (les heures étant dans la couleur générale de l’horloge)

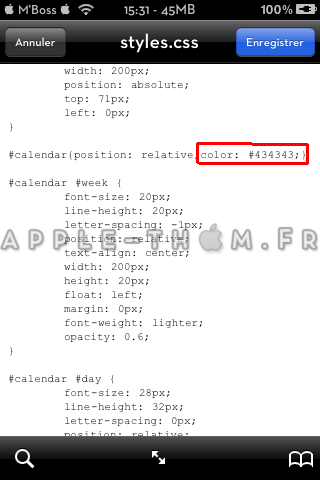
- # le calendrier

- # le jour du calendrier

9-N’oubliez pas d’appuyez sur Enregistrer.
2/Noki Zoo Ls
Cet addon est un lockscreen assez classe.
A/ Votre ville et quelques détails
1-Pour cela rendez-vous ici avec votre idevice, copiez le code.
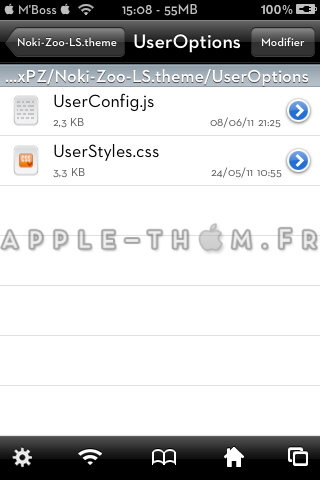
2-Ensuite sur votre idevice, ouvrez le dossier /var/stash/theme.xxxx/Noki-Zoo-Ls.theme/UserOptions

3-Ouvrez le fichier UserConfig.js,cliquez sur Modifier.

4-Allez à la ligne */ Step 2 intitulée var locale= »xxxxxx »
5-Collez entre les guillemets votre code.

6-Si vous voulez des degrés celsius,mettez la valeur var iscelsius en true.
7-Si vous voulez qu’il utilise la température ressentie,passez la valeur var userealfeel en true.
8-Pour paramétrer le rechargement des MAJ,mettez la valeur ( ce sont des minutes) que vous souhaitez après var update interval=
9-Après la ligne Clock,il y en a une autre: var twentyFourHourTime=,indiquez true si vous voulez que l’heure soit en format 24h.
10-N’oubliez pas d’appuyez sur Enregistrer.

On ne peut pas modifier les couleurs pour cet extra.
Un exemple de résultat :

Si vous avez une question,une reformulation pour un passage pas clair,un screenshot montrant votre résultats ou autre chose, n’hésitez pas poster un commentaire!