Pétale Graphique vous permet d’insérer des graphiques (camemberts, barres, histogrammes, anneaux, …) de pourcentages dans vos blogs et sites Internet sans installation ni programmation, en copiant un code HTML généré automatiquement. Pour mieux s’intégrer à votre charte graphique, vous pouvez modifier la couleur de vos graphiques, leur taille, leur légende, … et même les animer !

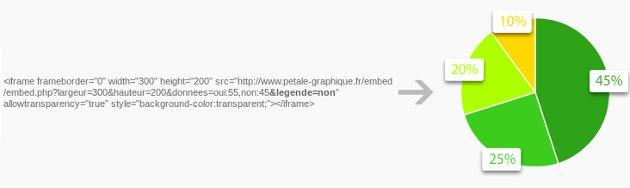
Pétale Graphique fonctionne grâce à l’insertion d’une iframe dans votre page web, à l’instar des liens d’insertion vidéo (comme Youtube® ou Dailymotion®). Celle-ci permet la visualisation sur votre site d’une page située sur un autre site (en l’occurrence petale-graphique.fr).
Le premier paramètre à spécifier pour l’affichage d’un graphique est sa taille (sa largeur et sa hauteur). Ces caractéristiques doivent être saisis deux fois dans le lien de base. Une première fois pour spécifier la taille de l’iframe, avec les attributs width et height.
Le paramètre essentiel à spécifier pour l’affichage d’un graphique est la liste des données, composée d’un ensemble de couples texte+chiffre. Le texte est celui affiché dans la légende; le chiffre celui utilisé pour dessiner le graphique. Un binome texte/chiffre est séparé par “:” et chaque binome est séparé par “,”. Par défaut les données sont triées par ordre décroissant avant de dessiner le graphique. Vous pouvez désactiver cette option via un paramètre “tri” (booléen).
Pétale Graphique vous permet d’afficher vos données sous les formes suivantes : camembert (par défaut), anneau, histogramme, barres ou aires. Il met à votre disposition plusieurs palettes de couleurs : rouge, vert, bleu, gris et rose (en plus de la palette par défaut qui va du vert au rouge). Vous pourrez également afficher par défaut une légende en bas à droite. Vous pouvez désactiver cette option via un paramètre “legende”.
Site Internet : Pétale Graphique
Licence : gratuit
