Le Javascript à actuellement la côte. Classé en douzième position du classement TIOBE ce mois-ci, après une grosse chute en 2009-2010 suite à l’arrivée des Smartphones sur le marché et de l’engouement pour l’Objective-C, le Javascript n’a pas dit son dernier mot.
Ce langage de programmation de scripts, récent et orienté Web, souvent rencontré côté client embarqué dans un navigateur se voit de plus en plus passé du côté serveur. L’arrivé de puissants moteurs de Javascript tel que Google V8 ou du récent serveur Web Node.js y est pour beaucoup. On rencontre même des projets desktop très intéressants à base de de Javascript, Node.js et SocketIO comme TermKit.

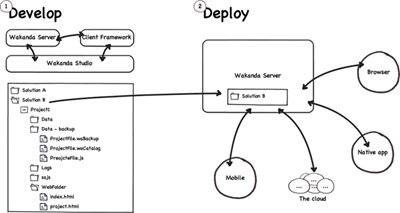
La société 4D à fait également le pari du tout Javascript avec Wakanda, une plateforme open-source permettant de développer des applications web métiers uniquement à base de Javascript. Wakanda se compose de :
- Wakanda Server, un serveur HTTP avec un moteur de base de données embarqué,
- Wakanda Studio, un outil de conception visuel (RAD) permettant de développer rapidement des projets,
- Wakanda Framework, le composant central permettant de faire fonctionner l’application sur toute plateforme.

Leur produit est actuellement disponible au téléchargement en developer preview à des fins de test. Il ne faut donc pas s’en privé. J’ai tenté l’expérience pour vous!
J’ai donc téléchargé la Wakanda Developer Preview build 92237 (à vos souhaits!) datant du 8 juin 2011. Cette release semble être la première release grand publique et apporte son petit lot de corrections et de nouveautés.

Dans le ZIP téléchargé, deux répertoires : Wakanda Server et Wakanda Studio. Dans le répertoire du serveur, un clic sur l’exécutable Wakanda Server.exe me lance une fenêtre DOS et un serveur tourne sur le port 8080, magique! Dans mon navigateur, je saisi l’URL de ce serveur et j’obtiens une belle interface d’administration. Tout semble fonctionner. Je ne m’attarde pas plus sur le sujet.
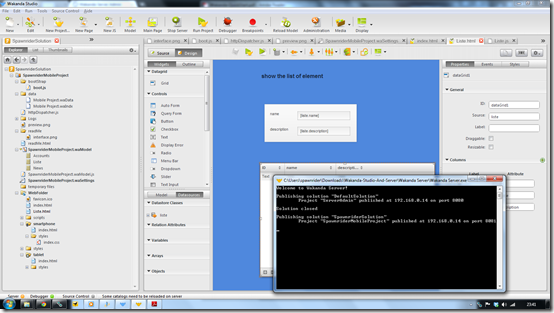
Je décide donc de lancer le studio. Je suis surpris de la rapidité d’ouverture du studio. On est loin de la lourdeur de notre très cher Eclipse (bon ok Eclipse fait beaucoup [trop] de choses). L’interface est propre et soignée. Je crée une nouvelle solution puis j’y ajoute un nouveau projet. Jusque là rien de compliquer. Au niveau du projet, il y à le choix du template. Nous sommes tout de suite tenté de prendre un template autre que le quelque peu insipide et classique Blank. Je choisis alors Desktop and Mobile Project.

Je me retrouve alors avec un projet plutôt complet. On repère vite les fichiers intéressants et importants.
Le fichier d’entrée Boot.js contenant le handler général et qui interceptera toutes les requêtes :
//http handler for mobile dispatching
application.addHttpRequestHandler(‘\\/$’,'httpDispatcher.js’, ‘dispatchHandler’);*
Le fichier SpawnriderMobileProject.waSetttings contenant l’ensemble des paramètres du projet dont les webApp, ressources, les services (RPC et Rest) et la configuration du serveur HTTP dont le port.
Le fichier httpDispatcher.js contient la fonction chargée du routage des requête suivant le user-agent du client.
function dispatchHandler ( request, response )
Via les deux paramètres request et response, on accède à l’ensemble des informations nécessaires. Par exemple, le user-agent se récupère aisément dans l’en-tête de la requête via request.headers.USER_AGENT.
Pour finir, le WebFolder qui contient, quand à lui, l’ensemble des fichiers Web accessibles depuis le navigateur et/ou le mobile.
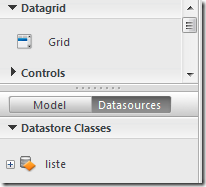
Je ne me suis pas attardé sur le générateur de modèle de données mais les fichiers SpawnriderMobileProject.waModel et SpawnriderMobileProject.waModel.js contiennent respectivement les définitions du modèle de données et des méthodes d’accès (CRUD) aux données. Depuis le designer, il est très rapide de créer une nouvelle classe puis d’y ajouter des attributs, de définir les types, les relations et les méthodes associées à ces objets. Une fois ce travail effectué, il est possible, via un simple drag and drop, de binder une datasource avec une Grid et d’en faire un object facilitant les opérations CRUD sur cette collection, un peu comme avec du Flex.

Vous l’aurez compris, on se sent vite à l’aise avec l’environnement et les différents fichiers. On sait rapidement que l’en ajoutant quelques lignes de Javascript à notre application de base, il nous sera capable de la faire évoluer en une application complexe et fonctionnelle même si, pour des besoins particuliers, il sera toujours pratique de passer par des composants JQuery un peu plus évolués que ceux fournit dans le kit de base.
Wakanda souhaite évoluer avec des fonctionnalités plus abouties et orientées entreprise telles que le déploiement dans le Cloud, des connecteurs externes pour les bases de données (MySQL?), des templates HTML, de l’internationalisation, une intégration de tests unitaires, des outils de refactoring, et des outils de développements collaboratifs (type SVN).
C’est bien joli tout ça, mais en se basant sur des outils open source et un IDE Eclipse un tant soit peu customisé, on devrait arriver au même résultat dans les même temps, non?! La release 1.0 officielle étant prévue pour 2012, on se demande également si cela ne sera pas trop tard?
En tout cas, cela reste un beau produit qu’il faudra surveiller du coin de l’œil car il devrait évoluer très rapidement.

