1- Choix du projet
Créer un nouveau projet en utilisant OpenGL ES Application et enregistrer le nouveau projet.
2- Editer le render
- Pour pouvoir faire les conversions d’angles de degré vers radian, nous devons ajouter les 2 lignes suivantes dans le fichier ES1Renderer.m:
#define DEGREES_TO_RADIANS(x) (3.14159265358979323846 * x / 180.0)
#define RANDOM_FLOAT_BETWEEN(x, y) (((float) rand() / RAND_MAX) * (y – x) + x)
- Effacer le contenu de la fonction render du fichier ES1Renderer.m (sauf les lignes présentes ci-dessus):
(void)drawView {
[EAGLContext setCurrentContext:context];
glBindFramebufferOES(GL_FRAMEBUFFER_OES, ¬
viewFramebuffer);
glViewport(0, 0, backingWidth, backingHeight);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrthof(-1.0f, 1.0f, -1.5f, 1.5f, -1.0f, 1.0f);
glMatrixMode(GL_MODELVIEW);
//
// custom drawing will be done right here …
//
glBindRenderbufferOES(GL_RENDERBUFFER_OES, ¬
viewRenderbuffer);
[context presentRenderbuffer:GL_RENDERBUFFER_OES];
}
- Ensuite il faut nettoyer le backround avec du noir en rajoutant ces 2 lignes dans la fonction drawview:
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
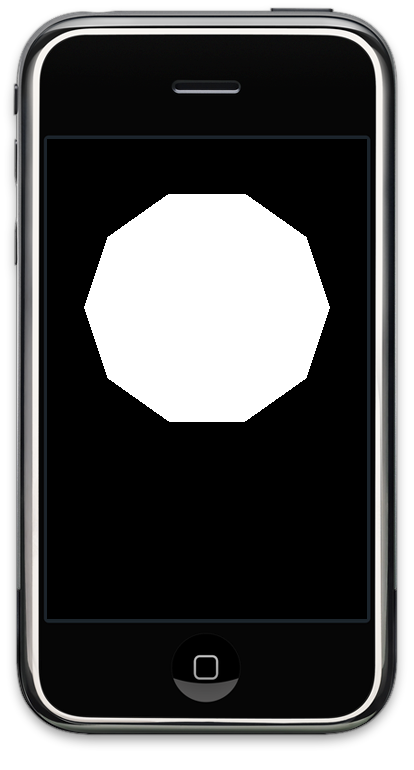
3- Dessiner le fameux cercle
- Pour tracer un beau cercle, l faudra définir 360 points appartenant au périmètre du cercle. Pour chacun de ces points, il y aura un couple de coordonnées (x,y). Nous aurons donc besoin de 720 valeurs. Nous utiliserons pour cela un tableau.
GLfloat vertices[720];
- Ensuite, il faut remplir ce tableau avec les valeurs
for (int i = 0; i < 720; i += 2) {
// x value
vertices[i] = (cos(DEGREES_TO_RADIANS(i)) * 1);
// y value
vertices[i+1] = (sin(DEGREES_TO_RADIANS(i)) * 1);
}
glVertexPointer(2, GL_FLOAT, 0, vertices);
glEnableClientState(GL_VERTEX_ARRAY);
- Enfin, la méthode glDrawArrays() permet de dessiner le cercle.
glDrawArrays(GL_TRIANGLE_FAN, 0, 360);
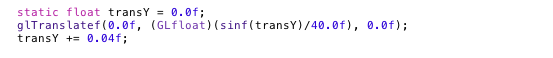
4- Faire bouger le cercle ( translation haut<->bat)
Il faut rajouter les lignes suivantes dans la méthode render:

On obtient alors: