Le réseau de micro-blog « Twitter » lance dès aujourd’hui une nouvelle fonctionnalité très intéressante : Son propre bouton de suivi.

Ainsi, je vous propose un petit tutoriel sur la mise en place de cette fonctionnalité qui ressemblera au final à ceci :

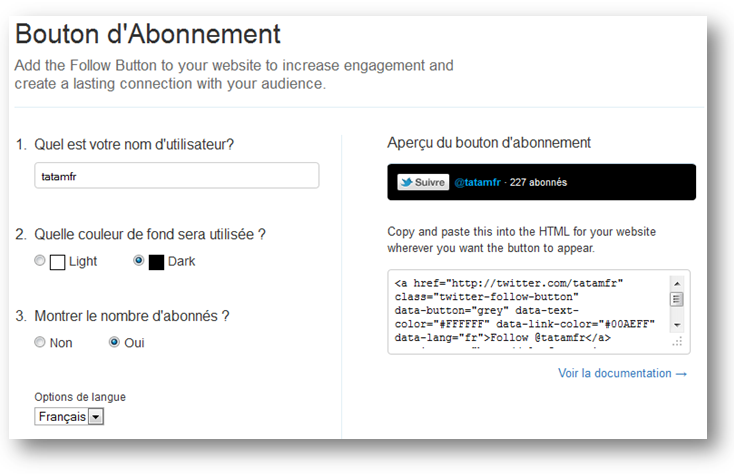
Générer le code du bouton « Suivre » sur Twitter
- En premier lieu, depuis votre navigateur Internet, rendez-vous sur la page : http://twitter.com/about/resources/followbutton
- Ensuite, vous devez mettre votre nom d’utilisateur (Par exemple : Tatamfr)
- La couleur de fond (Bien que celle-ci n’a pas d’incidence direct sur votre thème)
- Le nombre d’abonnés à votre profil ( ce n’est pas une obligation)
- Et la langue utilisée : Français

Vous obtenez alors un code HTML qui ressemble très certainement

<a href="http://twitter.com/tatamfr" class="twitter-follow-button" data-button="grey" data-text-color="#FFFFFF" data-link-color="#00AEFF" data-lang="fr">Follow @tatamfr</a> <script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
Il ne vous reste plus qu’à copier ce code sur une page de votre site ou sur un widget de votre blog


