
Optimiser la navigation sur son site n’est pas une chose aisée. Entre ce que nous pensons et comment nos visiteurs voient notre site, il existe un monde. Les plus fortunées peuvent avoir recours à la HeatMap pour déceler comment l’oeil voit la page. Feng-gui.com met cette technologie à la portée de tous.
C’est quoi la HeatMap ?
La HeatMap, ou « carte de chaleur » permet de mieux comprendre comment l’œil du visiteur appréhende un page internet, la façon dont il se focalise sur tel ou tel élément. Ce type d’étude est très pratique pour améliorer l’ergonomie d’un site. Sa mise en œuvre et son coût en font malheureusement une technologie hors de portée du commun des mortels. Entre le matériel spécifique et les volontaires pour l’étude, n’y pensez même pas !
Une heatmap permet de visualiser votre page et ses zones chaudes ou froides avec un système de couleur allant du rouge (chaud donc excellent) à bleu (froid donc pas bon).
En lisant un très bon bouquin sur la rédaction pour le web, je suis tombé sur Feng-gui.com un site proposant de vous livrer une heatmap à partir d’une image. Cette image peut être une photo ou encore, la capture de votre site web. Le service se décline en version gratuite et payante.
HeatMap Globale
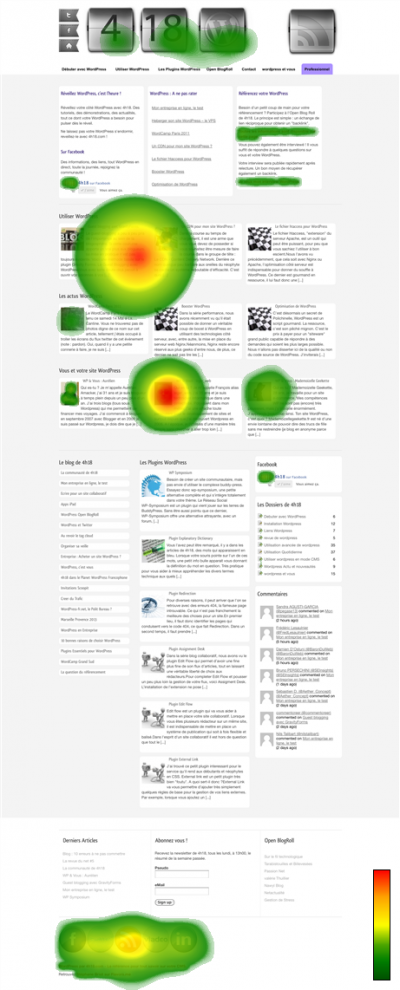
J’ai donc testé la bête avant de vous en parler. J’ai choisi une version payante à 25$, soit 19€ environ pour faire 5 upload d’images en grand format. Pour le premier test, j’ai fait une capture de toute la home de 4h18 en utilisant l’extension ScreenGrab pour Firefox. Et là, c’est le drame. Le zones les plus consultées apparaissent en rouge sur la HeatMap, et comme vous le constatez, c’est pas le top. Si je me fie à cette première étude, je prend ma home et je la jette à la poubelle.

HeatMap sur l'intégralité de la Home
HeatMap sur portion visible
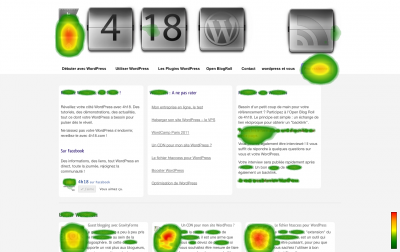
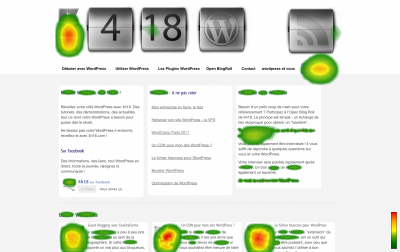
Je fais une seconde étude, plus proche de la réalité, puisque je décide de capturer uniquement la partie visible à l’écran. Le résultat est un peu meilleur, sauf que… la partie la plus visible, ce sont les boutons vers les réseaux sociaux ! Certes, je voulais les rendre visibles, mais pas tant que cela. Comme vous pouvez le voir, le résultat n’est plus du tout le même. Ce n’est pas encore le top, mais c’est un peu mieux.

HeatMap sur la portion visible
Feng-gui pour améliorer son site
Dans mon esprit, je savais que ma page d’accueil n’était pas au point. Il me manquait des éléments pour venir corroborer cet état de fait. Avec Feng-gui, j’ai désormais un point de départ. L’aspect pratique, c’est que je vais pouvoir travailler tranquillement sur une ou plusieurs maquettes que je vais passer à la moulinette afin d’optimiser un peu l’ergonomie de cette page. Notez cependant que réduire la notio d’ergonomie à une HeatMap serait pour le moins réducteur. Cette notion est devenue une vraie métier. Mais nous n’avons pas forcément les moyens de se payer les services d’un ergonome. Feng-gui est une première approche, une solution utile si vous êtes désireux d’améliorer votre site et le confort de navigation/lecture de vos visiteurs.
Note
Le bouquin d’où je tire Feng-gui, se nomme « Bien rédiger pour le Web« , un pavé de 412 pages, pour un peu plus de 30€, que je vous recommande vivement.
URL courte : http://4h18.com/heatmap

