 En cette journée d’élection fédérale, je me sens interpellé par mon devoir de citoyen. Lorsque l’on va voter, il est important d’être bien informé sur les enjeux afin de pouvoir délibérer en toute connaissance de cause.
En cette journée d’élection fédérale, je me sens interpellé par mon devoir de citoyen. Lorsque l’on va voter, il est important d’être bien informé sur les enjeux afin de pouvoir délibérer en toute connaissance de cause.
Le site web des partis est donc un élément essentiel pour aller chercher de l’information afin de nous aider à prendre notre décision pour un vote éclairé. Voici donc une analyse basée sur quatre aspects : le design, l’egornomie, l’interactivité et l’impression générale du site.
N. B. Cette critique ne tient aucunement compte du contenu des sites ainsi que des opinions politiques de l’auteur.
L’article a été rédigé grâce à l’aide de Julien Trépanier. Un gros merci pour sa collaboration dans ce billet.Le Parti Vert du Canada

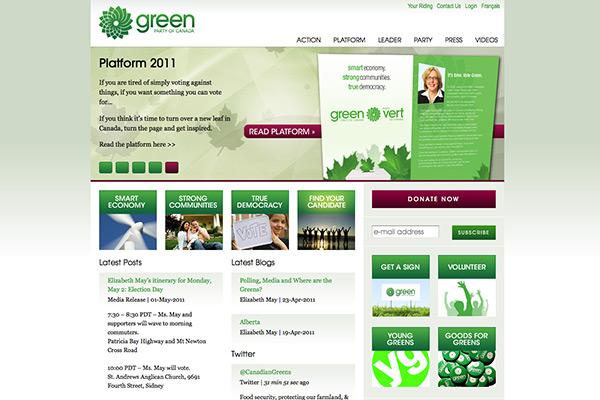
Le Parti Vert n’est pas une machine électorale à gros budget. Cette réalité transparait dans leur site web. L’emphase est sur les contenus, mais l’interface visuelle manque sérieusement de professionnalisme.
Un thème WordPress avec un en-tête jQuery et trois colonnes de widgets, bien pour le blogue d’un étudiant en science politique à l’université, mais un peu anémique pour une formation politique qui tente de jouer dans la cour des grands.
Le choix typographique des titres et des liens dans la navigation n’est pas fameux et jure avec l’ensemble du visuel. À mon avis, le dégradé vert des boutons n’a tout simplement pas sa place.
Les notes de Julien
Design : 1/5
Ergonomie : 3/5
Interactivité : 2/5
Appréciation générale : 2/5
Total : 8/20
Les notes de Louis-Philippe
Design : 2/5
Ergonomie : 3/5
Interactivité : 3/5
Appréciation générale : 2.5/5
Total : 10.5/20
Le Parti Conservateur du Canada

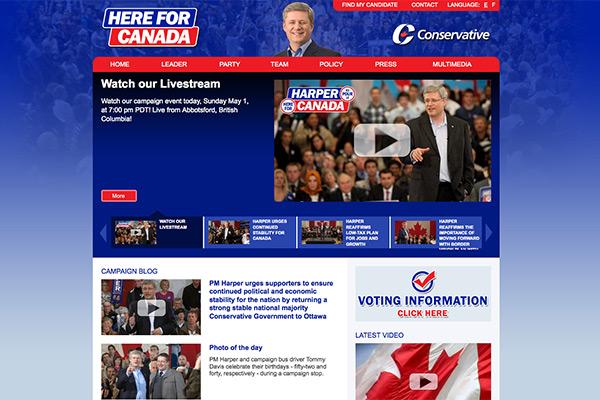
Nous savons sans aucun doute que nous avons affaire au parti Conservateur en arrivant sur la page d’accueil de leur site web (Ce qui est a mon avis une bonne chose).
Par contre, plusieurs aspects de design sont innadéquoit. Par exemple, le choix typographique. Je comprends qu’il s’agit d’un parti conservateur, mais il y a d’autres possibilités que la police de caractère Arial sur l’ensemble du site web.
Après avoir fouillé leur site web et m’y être perdu à maintes reprises, j’ai réalisé qu’une bonne partie du budget du design est allé dans un autre site, http://www.quisuisje.ca/, créé pour ternir l’image de Michael Ignatieff. Bref, chacun ses priorités. Site réalisé en Flash, comprenant également, plusieurs faiblesses au niveau du design graphique.
Les notes de Julien
Design : 0/5
Ergonomie : 2/5
Interactivité : 1/5
Appréciation générale : 1/5
Total : 4/20
Les notes de Louis-Philippe
Design : 1.5/5
Ergonomie : 2.5/5
Interactivité : 2/5
Appréciation générale : 2/5
Total : 8/20
Le Parti Libéral du Canada

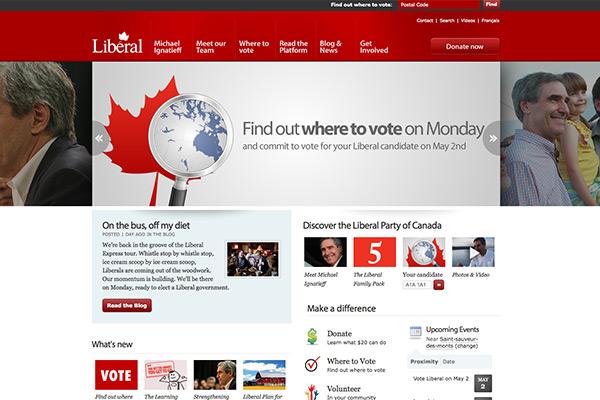
Simple, efficace et joli. Un de mes deux coups de cœur dans cet article.
Le « feeling » général de Julien et moi par rapport au site web, un « look » propre et professionnel. Une ligne contemporaine dans l’air du temps. La disposition de l’information est très instinctive malgré la quantité substantielle d’informations.
Il y a eu un travail de réflexion au niveau du choix typographique et ça fait la différence. Belle utilisation des icônes et des espacements, un footer original. « Thumbs up ! ».
Les notes de Julien
Design : 4/5
Ergonomie : 5/5
Interactivité : 3/5
Appréciation générale : 4/5
Total : 17/20
Les notes de Louis-Philippe
Design : 4.5/5
Ergonomie : 4.5/5
Interactivité : 4/5
Appréciation générale : 4.5/5
Total : 17.5/20
Le Bloc Québécois

Peut-être ais-je été mal chanceux la première fois que je suis arrivé sur le site web, mais le temps de téléchargement était, disons douloureux. La deuxième fois que j’y suis retourné, celui-ci était beaucoup plus acceptable.
La plus grande faiblesse du site? La façon d’intégrer les contenus textes. La totalité des contenus textes et vidéos sont intégrés dans un « pop-up » ! Rien de pire pour l’utilisateur. La largeur et la hauteur du site web sont également limitées. Je crois que le bloc a voulu simplement créer un microsite pour les élections au lieu de fusionner la campagne avec le site habituel du parti. Autre point qui me saute aux yeux sur la page d’accueil du site, le logo passe un peu inaperçu par rapport au « punch line » du parti (Parlons Qc).
Cependant, il y a quelques bons coups. La ligne de temps de la « caravane à Gilles » est franchement très bien tout comme la vidéo « Pour qu’on nous entende parler Québec! », ainsi que la version mobile du site web qui est bien appréciée.
Les notes de Julien
Design : 3/5
Ergonomie : 4/5
Interactivité : 3/5
Appréciation générale : 4/5
Total : 14/20
Les notes de Louis-Philippe
Design : 3/5
Ergonomie : 2/5
Interactivité : 3/5
Appréciation générale : 2.5/5
Total : 10.5/20
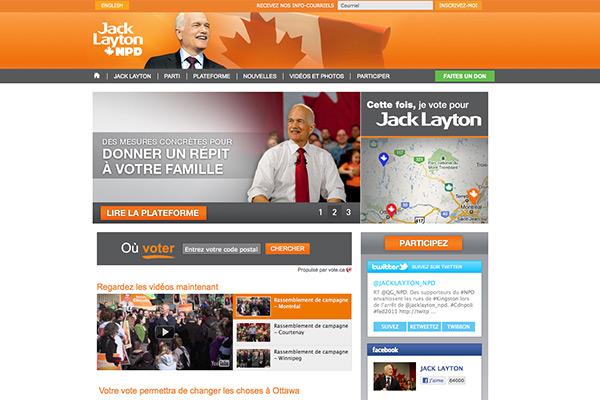
Le Nouveau Parti Démocrate du Canada

Selon Julien et moi, de loin le plus beau site web de tous les partis. Équilibre par rapport au graphisme du site ainsi que par rapport à l’information diffusée. Belle disposition des éléments, création d’une application web et mobile et une clarté à nous en faire aimer la politique. Belle utilisation du jQuery, des typographies et des espacements.
Leur site me rappelle beaucoup celui de la maison blanche lorsqu’Obama est arrivé au pouvoir, totalement orienté vers le 2.0.
Je lève donc mon chapeau à une formation politique qui a osé se lancer dans la production d’un site web complet, jeune et dynamique, remportant ainsi son pari.
Les notes de Julien
Design : 5/5
Ergonomie : 4/5
Interactivité : 4/5
Appréciation générale : 5/5
Total : 18/20
Les notes de Louis-Philippe
Design : 5/5
Ergonomie : 4/5
Interactivité : 4/5
Appréciation générale : 5/5
Total : 18/20
En lien avec cet article, je tenais à partager un article paru cette semaine sur le blogue de Michelle Blanc intitulé « Les sites de partis et les tendances de recherches sur le Web ».
Aux personnes concernées, bon vote!
