 Les newsletters sont un excellent moyen d'augmenter les ventes et de fidéliser la clientèle. Mais il est souvent difficile de les concevoir pour qu'elles soient compatibles avec tous les webmails, notamment au niveau de l'utilisation du CSS. J'ai le souvenir de plusieurs grosses prises de tête en fonction du fournisseur d'accès et du navigateur utilisé...
Les newsletters sont un excellent moyen d'augmenter les ventes et de fidéliser la clientèle. Mais il est souvent difficile de les concevoir pour qu'elles soient compatibles avec tous les webmails, notamment au niveau de l'utilisation du CSS. J'ai le souvenir de plusieurs grosses prises de tête en fonction du fournisseur d'accès et du navigateur utilisé...
Quels éléments CSS peut-on utiliser sans risque ? Suivez le guide!
Dans cet article :- »
- »
Pour ceux qui ne le savent pas, je travaille notamment pour Bien et Bio, une boutique de produit Bio. Dans le cadre de mon travail, je suis en charge de la création, de l'optimisation et des envois des différentes campagnes d'emailing. Le problème, c'est que ce n'est pas mon premier domaine d'expertise (WordPress, reviens !).
J'ai donc eu parfois de mal à concevoir des newsletters pertinentes et graphiques, et surtout, j'ai eu du mal à ce qu'elles soient compatibles avec tous les webmails du marché.
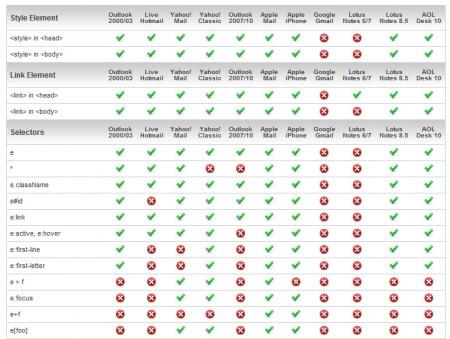
Je suis heureusement tombé sur une excellente ressource de Campaign Monitor, qui explique pas à pas quelles sont les balises CSS que l'on peut utiliser ou non.
Utiliser des CSS dans une newsletter
Le guide étant à l'origine en anglais, aucune information n'est disponible sur Orange, Free et le reste des webmails français. Mais cela donne cependant une bonne indication de ce que l'on peut faire ou ne pas faire avec les CSS et l'emailing (notamment avec le PDF récapitulatif qu'ils ont créés).

La compatibilité des CSS pour vos newsletters
Dans cet article, je me suis surtout attardé sur l'analyse de ces webmails et de ces logiciels:
- Outlook 2003
- Outlook 2007/2010
- Windows Live
- Yahoo !
- Apple Mail
- Iphone
- Google Mail
Après l'avoir décortiqué, voici ce que j'ai retenu du guide sur l'utilisation des CSS dans une newsletter. Il faut bannir l'utilisation de certains éléments, à commencer par les sélecteurs spéciaux du type :
- e:first-line
- e:first-letter
- e > f
- e:focus
- e+f
- e[foo]
De même, il ne faut même pas envisager l'utilisation des CSS3 (ombres, arrondis, opacité, ...) ni le positionnement absolute (top, left, right et bottom).
A l'inverse, certaines fonctionnalités sont à peu près sûr. On peut donc ajouter allègrement ces types de CSS dans nos newsletters :
- table-layout
- border
- border-collapse
- background-color
- text-transform
- color
- font
- font-family
- font-style
- font-variant
- font-size
- font-weight
- letter-spacing
- line-height
- text-align
- text-decoration
- text-indent
Pour les autres balises de style, je vous invite à lire directement le guide, car en fonction du webmail, elles peuvent être complètement, partiellement ou pas du tout implantées...
Ce qui est marrant dans le guide, c'est que l'on se rend compte que le meilleur webmail est celui d'Apple, et que la version 2003 d'Outlook est plus performante avec les CSS que la version 2007 (c'est Microsoft, hein ^^).
Autrement dit, rien ne vaudra une bon tableau HTML ou des images pour obtenir le rendu graphique sur l'on souhaite. Sauf que cela comporte un risque. Trop d'image et d'HTML tendent à ce que les webmails considèrent vos emails comme un spam...
Le guide complet des CSS pour l'emailing
Pour approfondir ma brève analyse, je vous conseille donc fortement de télécharger le guide complet des CSS sur le site de Campaign Monitor, ou de consulter directement leur tableau récapitulatif sur le top 10 des webmails. Tout est disponible à cette adresse Campaignmonitor CSS.

