
Une fois le gadget installé sur le Blog, le gadget se présente sous la forme d'une zone de saisie suivie d'un bouton Submit. Le texte de la zone de saisie, Email address... n'apparaît que sous Chrome. C'est l'attribut placeholder de la balise input qui n'est pas traité par FireFox 3.6 et Internet Explorer 8.

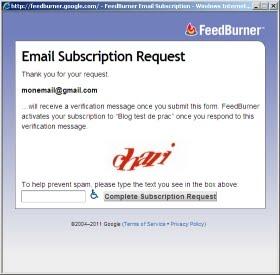
La grille de validation de Feedburner est quand à elle également en anglais :

Modifier le code source
Nous allons modifier le code html du gadget pour afficher les textes en français et obtenir le formulaire Feedburner dans cette langue.
Présentation / Modifier le code HTML. Cocher Développer des modèles de gadgets puis rechercher le code suivant :
<b:widget id='FollowByEmail1' locked='false' title='Suivre par Mail' type='FollowByEmail'>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2
class='title'><data:title/></h2></b:if>
<div class='widget-content'>
<div class='follow-by-email-inner'>
<form action='http://feedburner.google.com/fb/a/mailverify'
expr:onsubmit='"window.open(\"http://feedburner.google.com/fb/a/mailverify?uri=" +
data:feedPath + "\", \"popupwindow\", \"scrollbars=yes,width=550,height=520\");
return true"' method='post' target='popupwindow'>
<span>
<input class='follow-by-email-address' name='email' placeholder='Email address...'
type='text'/>
</span>
<input class='follow-by-email-submit' type='submit' value='Submit'/>
<input expr:value='data:feedPath' name='uri' type='hidden'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</div>
<span class='item-control blog-admin'>
<b:include name='quickedit'/>
</span>
</b:includable>
</b:widget>
Email address... : à remplacer par Adresse Mail...
Submit : à remplacer par Suivre
en_US : à remplacer par fr_FR
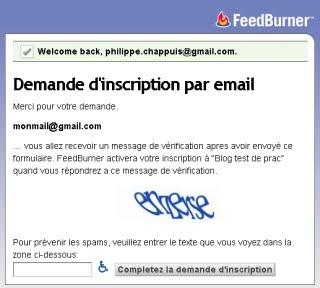
Le formulaire de validation proposé par Feedburner est maintenant en français :