Ce deuxième article sur l’ergonomie et le web design traite de la navigation. Elément essentiel s’il en est, la navigation permet à l’utilisateur de s’orienter, de savoir où il est et où il doit aller.
Les règles de base
S’assurer que la barre de navigation se distingue clairement du reste de la page
- Soigner son style et son emplacement (en haut de page)
Faire un lien vers la page d’accueil
- Ce lien ne doit pas nécessairement être dans la barre de navigation principale mais doit être facilement identifiable
- Un lien sur le logo doit renvoyer vers la page d’accueil
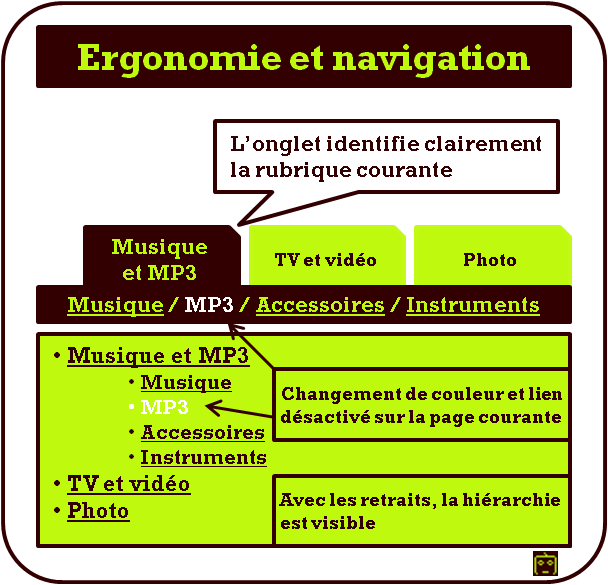
Mettre en évidence la page ou la rubrique courante dans la barre de navigation
- Changer la couleur de l’intitulé ou de son arrière plan (ou les deux)
- Changer le style de l’intitulé (en gras par exemple)
- Ajouter un marqueur visuel ou utiliser des onglets pour faire ressortir l’intitulé
- Désactiver le lien vers la page courante
- Montrer la page courante dans une liste hiérarchique
Choisir soigneusement les intitulés de vos menus pour qu’ils soient
- Compréhensibles et sans ambiguïté
- Utiliser les mots de votre public, pas le jargon de votre organisation
- Tester vos intitulés en demandant à des personnes cibles de dire ce qu’ils pensent trouver derrière chaque lien
- Exclusifs les uns des autres : chaque chose a son endroit et chaque endroit a sa chose
Montrer clairement la relation parent/enfant
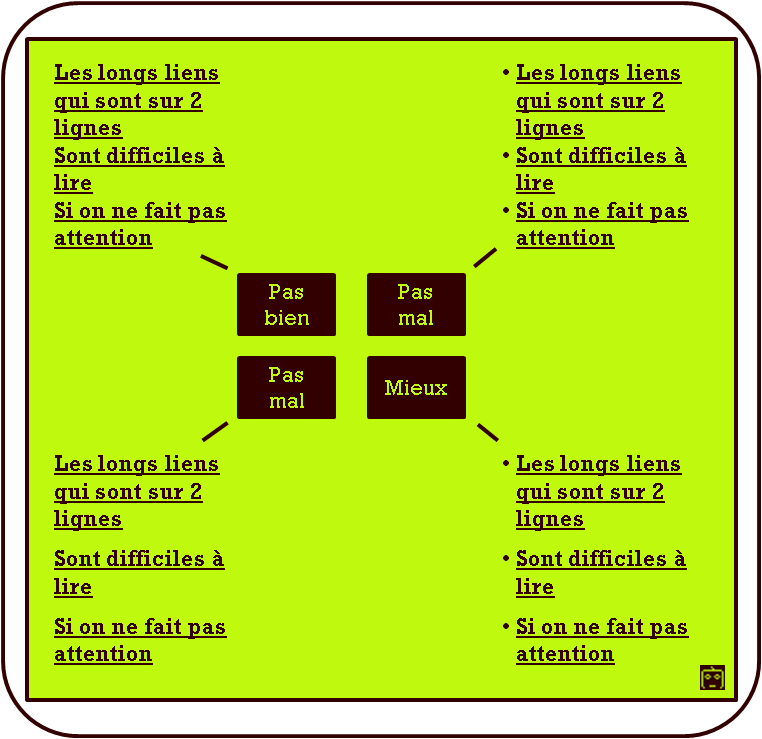
- Utiliser des puces et/ou augmenter l’espace entre les éléments des listes de liens pour éviter toute confusion quand un lien s’étend sur plus d’une ligne
- Utiliser les retraits, la taille de caractère ou d’autres éléments pour que la hiérarchie s’affiche clairement
Faites attention aux menus déroulants
- Eviter les menus en cascade à plusieurs niveaux, parfois difficiles à maîtriser
- En cas d’utilisation des menus déroulants
- Tester avec des « vrais gens»
- S’assurer qu’ils peuvent être utilisés avec le clavier
- Faire du premier lien du menu une page générale qui présente les mêmes liens que dans le menu déroulant, avec une courte description pour chaque lien
Ajouter des informations complémentaires aux liens
- Utiliser l’attribut « title» en évitant de répéter simplement l’intitulé du lien
Focus : comment choisir les bons intitulés
Idéalement, des études du public cible doivent faire apparaître leurs souhaits, besoins et attentes. Une méthode efficace (card sorting) consiste à écrire sur des cartes le titre de chaque page avec ses principales caractéristiques. Les représentants du public cible vont ensuite les trier en les regroupant de manière logique. C’est une manière de valider ou d’infirmer certaines hypothèses.
Résumé en images


Source : Usability Toolkit
Lire aussi sur choblab.com : Web design et usabilité : notions de mise en page

