
HTML5 Video Players & Tutorials - Though a number of plugins are available such as RealPlayer, Silverlight, Quicktime etc to view a video on a web page, HTML5is virtually bringing a revolution in this sphere by standardizing video playback across different devices and web browsers. The main goal is to find a standard method for embedding video in website that will work in different platforms. Here in this article, we are going to showcase a list of some of the best HTML5 media players that can help you to add some interesting elements in your next website design project.
Open Standard Media (OSM) Player

Advection HTML5 Video Player

JW Player for HTML5

Degradable HTML5 audio and video

Video for Everybody!

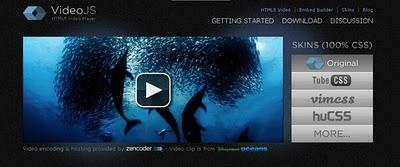
Video JS HTML5 Video Player

SublimeVideo - HTML5 Video Player

Projekktor Zwei - Free HTML5 video player Home

LeanBack Player

azatoth / jquery-video

FryPlayer

HTML5 Video

CwVideo

Akamai’s Open Video Player for HTML5

FlareVideo

Moovie

HTML5 video player in CSS with Silverlight and Flash : MediaElement.js

Introduction to HTML5 video

Everything you need to know about HTML5 video and audio

Tutorial: How to Build an HTML5 Video Player

Building a custom HTML5 video player with CSS3 and jQuery

Building a better HTML5 video player with Glow

Partager cet Article:










