Une nouvelle série d’articles pour revoir les grands fondamentaux de l’ergonomie des sites Internet. Je ne prétends pas réinventer la poudre, surtout que je me servirai principalement de cet excellent site. Mais ce blog étant pour moi un moyen de conforter mes connaissances, l’exercice de traduction (très libre) va m’aider à assimiler ces règles de base. Et si ça peut servir à d’autres…
1. Mise en page générale des gabarits
Définir des rubriques claires et facilement identifiables.
- Permettre à l’utilisateur d’anticiper où se trouvent les différents éléments pour chaque page ou chaque rubrique. Si la page d’accueil peut être différente, il est recommandé d’y introduire le style de base
- Utiliser les différentes conventions d’usage (sauf si vous avez une bonne raison de ne pas le faire)
- Un header avec un logo positionné à gauche
- Les barres de navigations
- La zone de contenu (prédominante)
- Une zone pour les liens et les informations liés
- Le footer
Allouer autant d’espace que possible au contenu plutôt qu’à la navigation
Viser 12 à 15 mots par ligne pour une lecture rapide et confortable.
Optimiser la page pour une résolution d’écran de 1024
- Respecter une largeur d’environ 960 pixels pour s’assurer qu’il n’y aura pas de scrolling horizontal
- Vérifier que l’information essentielle est visible et accessible sur une largeur d’environ 760 pixels (largeur visible pour une résolution de 800).
S’assurer que le contenu le plus important est visible sans scrolling vertical (au dessus de la « ligne de flottaison» )
- Ne pas utiliser de frames pour bloquer le contenu dans la zone centrale
- Autoriser le scrolling vertical plutôt que créer artificiellement des pages trop courtes
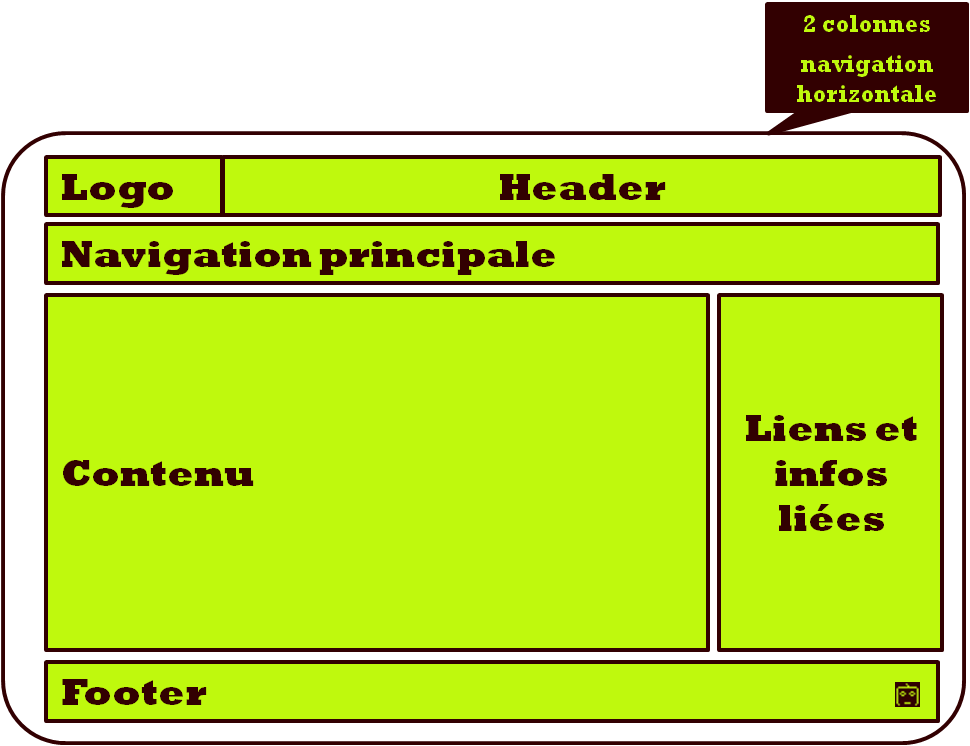
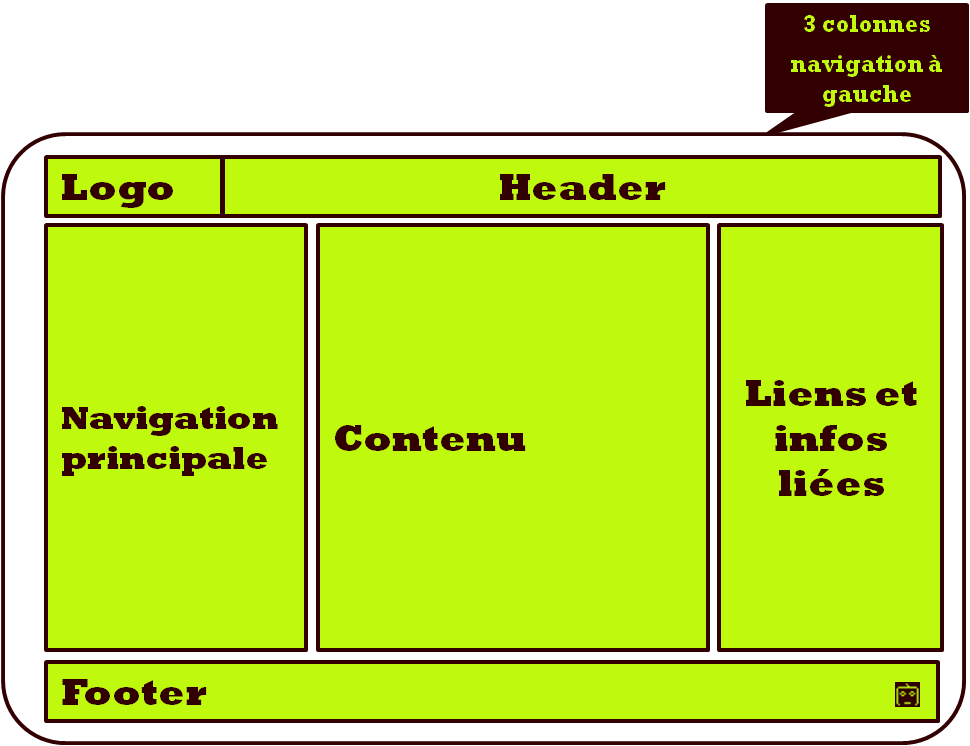
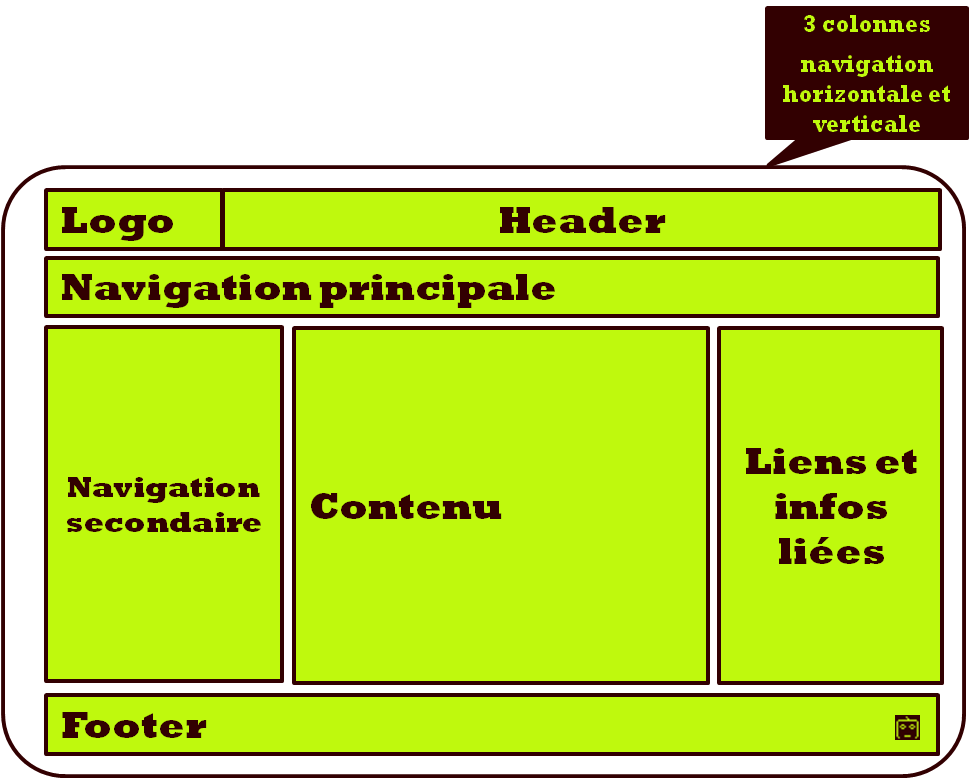
Exemples de gabarits



2. Mise en page du contenu
Disposer le contenu le plus important en haut de la page pour qu’il soit visible sans scrolling vertical
Définir un titre page clair et unique, ainsi que des intertitres pour créer une hiérarchie visuelle
- Laisser des espaces suffisants entre les différents éléments
- Regrouper les éléments liés pour les distinguer des autres, en utilisant (avec modération) des couleurs, des fonds et des bordures
- Utiliser des listes avec des puces ou des chiffres
Eviter le multi-colonnage
Des exceptions notables : les plans de site, les index ou les « landing pages» .
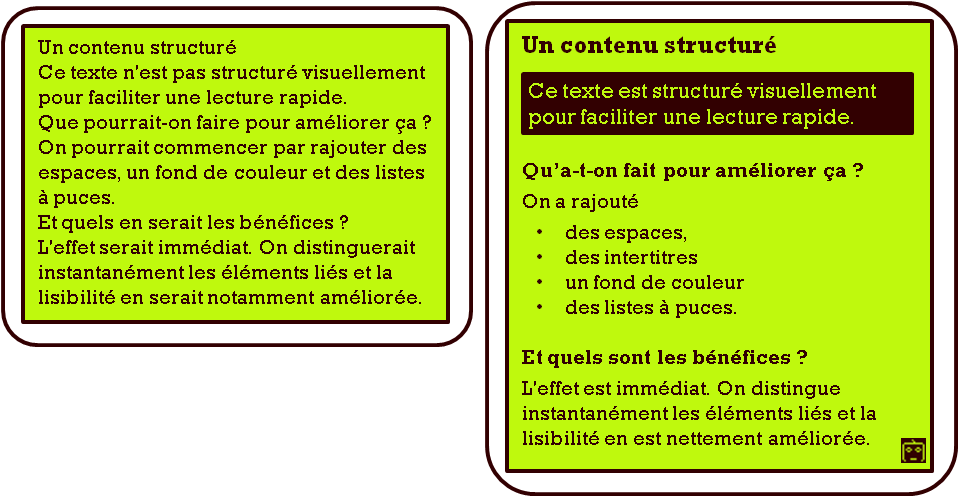
Exemples de structuration de contenu

3. Mise en page du texte
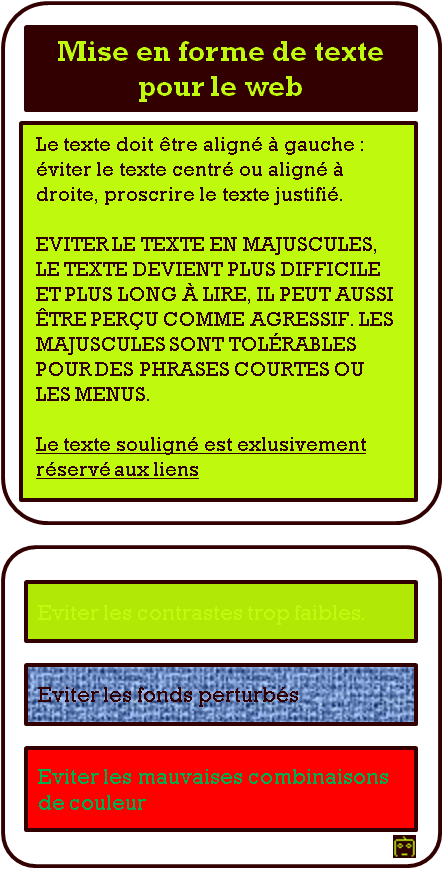
Favoriser la lisibilité
- Le texte doit être aligné à gauche : éviter le texte centré ou aligné à droite, proscrire le texte justifié
- Utiliser des polices lisibles et disponibles et privilégier les polices Sans-Serif comme Verdana et Arial : les polices Serif comme Times New Roman sont difficiles à lire quand la taille des caractères est petite ; elles peuvent être utilisées quand la taille des caractères est assez grande, pour les titres par exemple
- Eviter le texte en MAJUSCULES, le texte devient plus difficile et plus long à lire, il peut aussi être perçu comme AGRESSIF. Les MAJUSCULES sont tolérables pour des phrases courtes ou les menus
- Ne jamais utiliser les textes clignotants ou défilants, également difficiles à lire
- Le texte souligné est exclusivement réservé aux liens
Attention à l’utilisation de la couleur
- Utiliser un fort contraste entre le premier plan et l’arrière plan
- Ajouter de la couleur pour que l’information ressorte davantage, et non pour donner de l’information (certaines personnes voient mal ou pas du tout les couleurs)
- Eviter les combinaisons rouge/vert tant pour les images que pour le texte, difficiles à distinguer pour les daltoniens
Illustration