Ce billet fait suite au précédent qui vous expliquez comment publier sur un mur depuis une application facebook. Nous y avons vu comment publier, sans confirmation de l’utilisateur, sur son mur via PHP. Je dis sans confirmation mais il faut tout de même que celui-ci ai donné les droits à votre application.
Comme je le disais, il faut faire attention à cela. En effet, moi le premier, les utilisateurs n’aiment pas trop qu’on publient à leur insu. Ainsi, ici nous allons d’abord voir comment publier suite à un « pop-up » de confirmation de l’utilsateur. Enfin, nous verrons comment publier sans demander d’autorisation mais via js. Après ce billet, vous aurez fait le tour de la publication sur les murs. Nous y verrons même comment publier sur le mur d’un ami (mais je suis sur que si vous avez quelque peu décortiqué mon précédent billet, vous savez déjà le faire !!!)

Je ne reviendrais pas sur la configuration de votre page ni le code à mettre en header et footer. Je vous montre ici la fonction de publication uniquement. Allons donc direct à l’essentiel
![Application facebook : Publiez sur un mur [php - js] [2/2] :)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-PiFoM0.jpeg)
Publier sur un mur avec confirmation de l’utilisateur
Tout d’abord voici le code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
FBui({ method: streampublish', message: 'Variable message', attachment: { name: 'Variable name', caption: 'Variable caption', description: ('Variable description'), href: 'http://rkueny.fr' },action_links: [{ text: 'Variable action_links', href: 'http://rkueny.fr' } ], user_prompt_message: 'Variable message' },function(response) { });
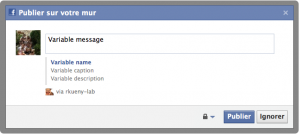
Et plutôt qu’un long discours, voici deux screenshots pour voir où se place les variables
![Application facebook : Publiez sur un mur [php - js] [2/2] :)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-jdcqHo.jpeg)

Pop-up de publication

Résultat sur le mur de l'utilisateur
N’hésitez pas à cliquer sur les images pour mieux voir.
Je pense qu’il n’y a rien à dire de plus là dessus. Simple non ?Vous remarquerez que l’utilisateur peux modifier la « variable message ».
Passons désormais à la publication en javascript sans pop-up.
Publier sur un mur sans confirmation de l’utilisateur … mais en js ![Application facebook : Publiez sur un mur [php - js] [2/2] :)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-KTPu1t.jpeg)
![Application facebook : Publiez sur un mur [php - js] [2/2] :)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-6asDco.jpeg)
![Application facebook : Publiez sur un mur [php - js] [2/2] :)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-waeozA.jpeg)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
var attachment = { 'name' : 'variable name' 'caption' : 'variable caption' , 'picture' : 'http://rkueny.fr/image.png', 'link' : 'http://rkueny.fr', 'description' : 'variable description', 'properties' : { 'Ici' : { 'text' : 'Le text ici', 'href' : 'http://rkueny.fr' } }, 'actions' : { name : 'action possible', link : 'http://rkueny.fr' } }; FBapi('/me/feed/', 'post', attachment);Ce qui vous donnera :

Résultat sur le mur de l'utilisateur
Et voilà
![Application facebook : Publiez sur un mur [php - js] [2/2] :)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-_JvE8F.jpeg)
![Application facebook : Publiez sur un mur [php - js] [2/2] ;)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-TS1baN.jpeg)
Pour conclure, on va voir comment publier sur le mur d’une autre personne.
Publier sur le mur d’un autre utilisateur
Comment ??? Vous n’avez pas encore deviné comment faire ? Si ? Ah vous me rassurez
![Application facebook : Publiez sur un mur [php - js] [2/2] :)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-nZSnGB.jpeg)
Il suffit de remplacer ceci : /me/feed/ par /L’ID DE L’UTILISATEUR/feed/ et vous aurez un message en provenance de l’utilisateur connecté sur le mur de cet autre utilisateur.
J’espère que ces deux billets vous auront aidé. Il y a peu de ressources en français pour Facebook, et la doc n’est pas souvent très claire. N’hésitez pas si vous avez des questions bien sûr
![Application facebook : Publiez sur un mur [php - js] [2/2] ;)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-ccingp.jpeg)
Et si vous voulez réaliser une application facebook, il suffit de me contacter
![Application facebook : Publiez sur un mur [php - js] [2/2] :)](https://media.paperblog.fr/i/421/4215393/application-facebook-publiez-sur-mur-php-js-2-L-81mRJi.jpeg)
