Est-il possible aujourd’hui de créer un blog sans débourser le moindre centime ? Et qui plus est un blog WordPress, qui est certainement un des CMS (Content Management System ou système de gestion de contenu) les plus utilisés et les plus performants. Oui, vous pouvez le faire ! Et nous vous expliquons comment procéder pas à pas.
WordPress.com ou WordPress.org ?
Pour posséder et utiliser un blog WordPress, 2 possibilités vous sont offertes : soit créer un compte sur WordPress.com, soit utiliser le CMS de WordPress.org. Vous êtes perdu ? Voici les différences entre les deux extensions :
- WordPress.com est une plate-forme d’hébergement en ligne. Elle vous propose de créer gratuitement un blog, en ne vous demandant que votre e-mail. Choisissez un nom de domaine (pour obtenir une adresse du type http://votrenom.wordpress.com) et un mot de passe, et c’est tout. Après avoir validé un mail de confirmation envoyé par WordPress, vous pouvez vous connecter à votre compte via votre navigateur internet et commencer à publier des articles.
- WordPress.org est le site où il est possible de télécharger gratuitement le CMS WordPress. Contrairement à WordPress.com, le CMS doit être hébergé sur un serveur qui comporte une base de données MySQL regroupant images, articles, commentaires, etc. Il est également nécessaire d’utiliser un template (thème ou gabarit), dont le le web regorge en versions gratuites et payantes.
L’interface des deux WordPress est quasiment identique. Alors où se situe la différence ? Dans la personnalisation. Avec le CMS, il est possible de rajouter des plugins (extensions) et de changer plus librement la forme du blog. Bref, avec un peu de temps et de patience, vous obtiendrez le blog qui vous ressemble.
Grâce au tutoriel ci-dessous, vous verrez comment obtenir un hébergement gratuit, créer une base de données, installer un blog avec le CMS WordPress et le template de votre choix. La meilleure démonstration se faisant par l’exemple, nous allons pour l’occasion créer un blog que nous appellerons « Editouale. »
1ère étape : trouver un hébergeur gratuit
Pour dénicher un hébergeur gratuit, rien de plus simple : je tape dans Google les mots-clés « hébergement gratuit. » Il n’y a que l’embarras du choix. Mais sachez qu’il existe sur le web une multitude de comparatifs entre hébergeurs, gratuits comme payants. Vous pouvez notamment consulter cet article sur le site Commentcamarche.net, qui donne les informations les plus importantes (espace alloué, bande passante autorisée, présence ou non de publicité, etc.).
Pour notre exemple, j’utilise ByetHost, hébergeur proposant des solutions payantes et gratuites. La version gratuite vous donne 5 Go d’espace disque, et surtout la possibilité de créer une base de données.
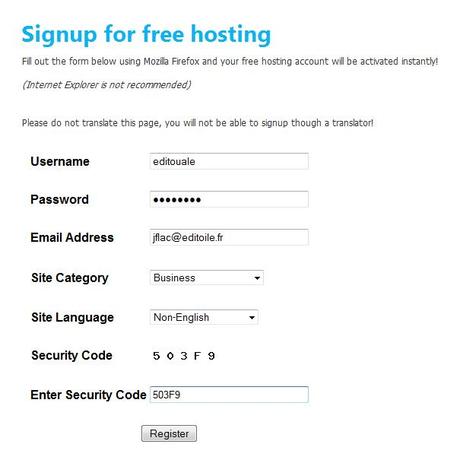
Tout d’abord, je crée mon compte via le formulaire en ligne :

Rien de très original au niveau des informations demandées. Sachez simplement que le champ Username est très important puisque c’est le nom qui apparaîtra dans votre adresse http finale (le modèle de ByetHost étant http://username.byethost.com).
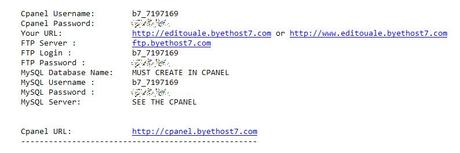
Une fois le formulaire rempli et envoyé, je reçois sur mon compte de messagerie un lien d’activation. Il peut vous être également demandé de prouver que vous êtes un humain (ceci afin de contrer les tentatives d’inscriptions automatiques). Lorsque le compte est activé, un nouveau mail récapitulatif m’est envoyé :

Il contient toutes les informations relatives à votre espace : identifiants FTP, nom d’utilisateur et mot de passe de la base de données, etc. Cet email est très important, il ne faut pas le perdre, alors imprimez-le !
Concernant la base de données, même si j’ai maintenant un nom d’utilisateur et un mot de passe, il faut encore la créer. C’est la prochaine étape !
2e étape : créer la base de données
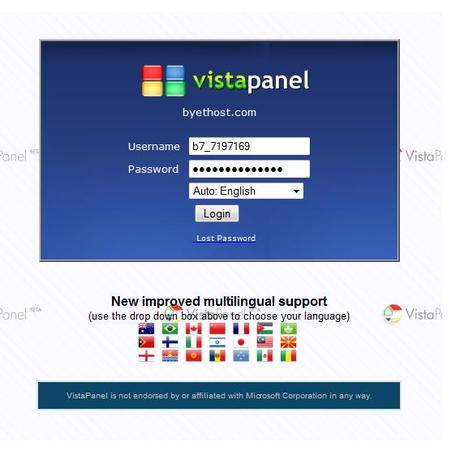
Je clique sur le lien C Panel URL ( http://panel.byethost.com/) contenu dans mon mail récapitulatif. Je renseigne les deux champs identifiant et mot de passe avec les informations également contenues dans le mail récapitulatif (C Panel Username et C Panel Password) :

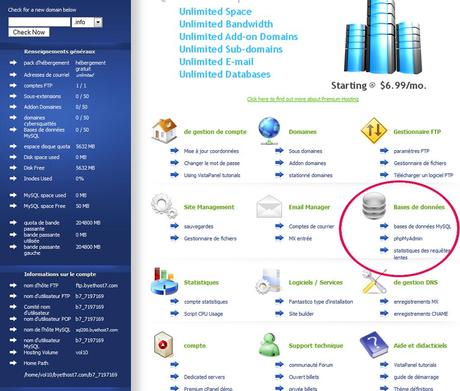
Dans l’interface, à droite de l’écran, je clique sur bases de données MySQL sous le titre Base de données :

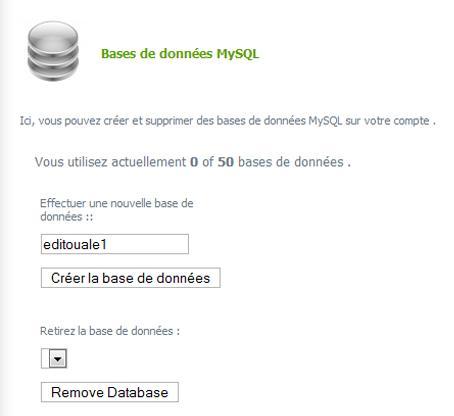
Sur le nouvel écran qui s’affiche, j’indique un nom pour ma nouvelle base. Pour notre exemple, je choisis editouale1 (par la suite, si je veux créer d’autres bases de données, je déclinerai le nom : editouale2, editouale3, etc.). Je valide en cliquant sur Créer la base de données :


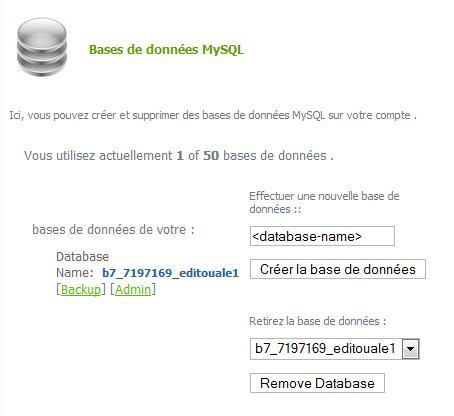
La base de données est créée, son nom complet est b7_7197169_editouale1. Je clique maintenant sur Admin (en vert à l’écran) pour obtenir l’adresse de ma base.
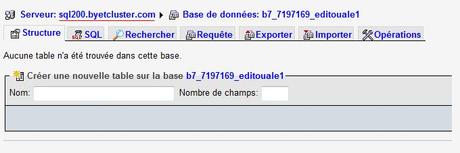
Dans la nouvelle fenêtre qui s’ouvre, cette adresse apparaît en haut à gauche. Il s’agit de sql200.byetcluster.com :

Concernant ma base de données, je dispose maintenant :
- d’un nom d’utilisateur
- d’un mot de passe
- de son nom
- de son adresse web
Ces informations doivent également être conservées avec soin : elles seront indispensables pour la configuration du blog WordPress !
3e étape : installer le CMS WordPress sur le serveur
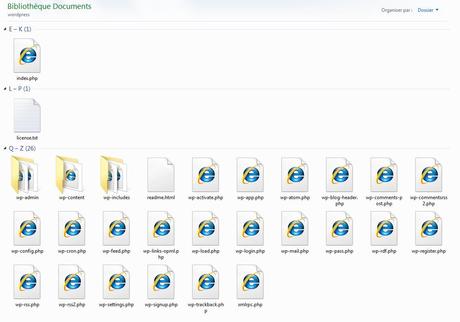
Le CMS WordPress se trouve à cette adresse http://fr.wordpress.org/ (3,4 Mo, format ZIP). J’enregistre le dossier zip sur mon ordinateur et je procède à l’extraction des fichiers qu’il contient. J’obtiens 3 dossiers principaux et une série d’autres fichiers (cliquez sur l’image pour l’agrandir) :

Avant de placer tous ces fichiers sur l’espace disque, il est nécessaire de se livrer à une petite manipulation indispensable, à savoir la personnalisation du fichier wp-config.php avec les informations relatives à la base de données.
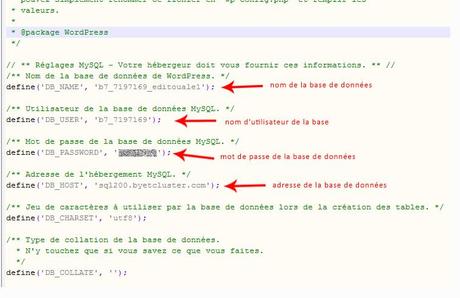
Tout d’abord, je renomme le fichier wp-config-sample.php en wp-config.php puis je l’ouvre dans un éditeur (Notepad ++ est conseillé et gratuit). Je remplace les champs prévus par le nom de la base, le nom utilisateur, le mot de passe et l’adresse de la base de données :

Une fois le fichier actualisé, je l’enregistre (fichier > Enregistrer).
Ceci fait, il est temps de placer l’ensemble des dossiers et des fichiers du CMS sur mon espace disque. Pour cela, j’ai besoin de deux choses :
1) Mes informations de connexions FTP (File Transfer Protocol) que je trouve dans le mail récapitulatif envoyé par ByeThost, l’hébergeur gratuit.
2) Un client FTP, c’est-à-dire un programme pour me connecter à mon espace et y transférer des fichiers. Là également, il y a du choix mais je vous recommande FileZilla qui a le double avantage d’être intuitif et gratuit. Si vous ne l’avez pas déjà, vous pouvez le télécharger à cette adresse : http://downloads.sourceforge.net/filezilla/FileZilla_3.3.5.1_win32-setup.exe
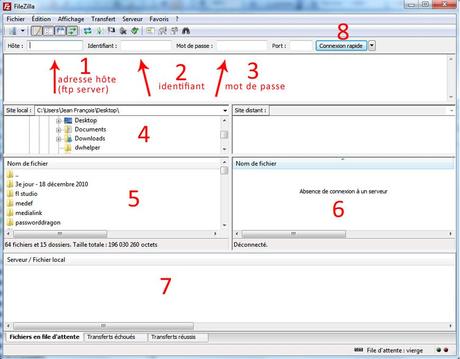
Une fois FileZilla installé, j’ouvre le programme qui affiche la fenêtre suivante :

Je remplis les champs suivants :
1) Adresse hôte (FTP server) : c’est l’adresse web de mon serveur. Dans notre exemple, il s’agit de ftp.byethost7.com
2) Mon identifiant FTP (FTP login sur le document récapitulatif)
3) Mon mot de passe FTP (FTP password sur votre document récapitulatif)
Les cadres 4 et 5 représentent mon ordinateur où se trouvent les fichiers à transférer. Le cadre 6 représente mon serveur distant où je vais devoir placer les fichiers. Enfin, le cadre 7 est le tableau de bord qui m’informe des transferts et de leur progression d’envoi.
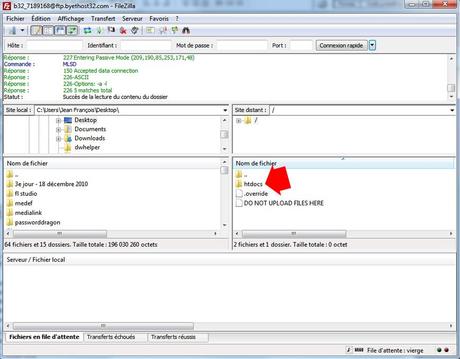
Les champs « adresse hôte », « identifiant » et « mot de passe » sont renseignés , je clique sur connexion rapide (8). Les dossiers déjà présents sur mon serveur s’affichent en 6 :

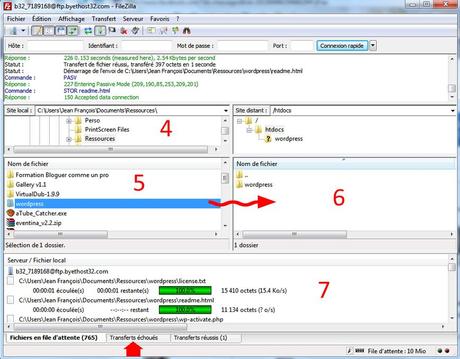
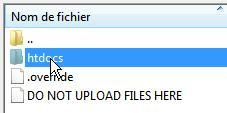
J’ouvre le dossier racine htdocs (qui est parfois intitulé autrement chez d’autres hébergeurs, par exemple www chez OVH), je retrouve sur mon ordinateur mon dossier WordPress (créé à partir du ZIP décompressé) à l’aide des cadres 4 et 5 puis je fais un glisser/déposer en 6. Le transfert se lance :

En 7, vous pouvez voir la progression des fichiers qui se téléchargent l’un après l’autre plus ou moins lentement selon la vitesse de connexion. Lorsque tous les fichiers ont été transférés (quand l’onglet fichiers en file d’attente est vide), je vérifie l’onglet transferts échoués (cf. flèche rouge) qui doit être également vide.
Une fois cette vérification effectuée, je peux véritablement configurer mon blog WordPress puisque tous les éléments sont en ligne. C’est l’étape suivante !
4e étape : configurer le blog
Dans mon navigateur web, j’entre l’adresse html de mon site (cf. votre mail récapitulatif), suivi de wp-admin/install.php, ce qui donne pour notre exemple :
http://editouale.byethost7.com/wp-admin/install.php
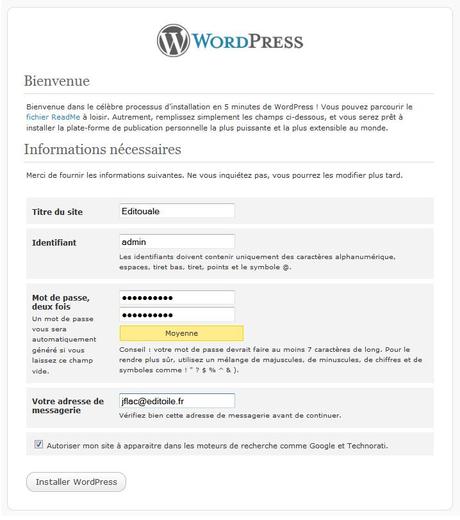
S’affiche alors un formulaire WordPress qui doit être rempli afin de modifier les informations générales du blog :

Je laisse admin comme identifiant pour l’instant (il est possible de le changer par la suite et d’ajouter d’autres administrateurs), je choisis un mot de passe puis je clique sur Installer WordPress. Un écran m’indique le succès de mon inscription. Je clique alors sur se connecter puis je rentre mon identifiant (admin) et mon mot de passe, puis à nouveau je valide en cliquant sur se connecter. Le back office (tableau de bord) de mon blog s’affiche. A ce stade, je peux publier des articles, télécharger des images, etc.
Le template (thème) par défaut des blogs WordPress est Twenty Ten, mais je souhaite en utiliser un autre. Car à chaque utilisation son gabarit ! On relève 4 grandes familles de templates :
- magazine, avec une présentation en 1, 2 ou 3 colonnes
- portfolio, utile si vous voulez partager des visuels
- personnels, plus simples (en général 1 ou 2 colonnes), réservé à un usage privé
- business, adaptés à une utilisation professionnelle (blog d’entreprise, etc.)
Pour trouver et installer un thème, rendez-vous à l’étape suivante !
5e étape : trouver et installer un thème
Il existe des templates gratuits et payants. Ces derniers ont en général l’appellation premium et sont plus complexes en termes de présentation.
Pour notre exemple, dans un premier temps, je vais rechercher un thème gratuit. Le plus simple est comme souvent d’utiliser un moteur de recherche et les mots clés « free wordpress template » ou « thèmes wordpress gratuits ». Ma recherche m’amène sur le site du Journal du blog qui recense quelques bibliothèques de thèmes gratuits :
- www.wpskins.org
- themes.rock-kitty.net
- www.wpthemesfree.com
- topwpthemes.com
- www.wpthemespot.com
- www.freewpthemes.net
- www.smashingmagazine.com
- www.justskins.com
- www.themeporter.com
- wpthemeshop.com
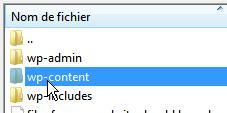
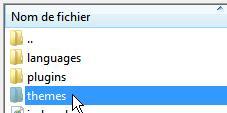
Grâce à ces liens, je trouve le thème Jungle Brown que je vais installer pour mon blog. Je télécharge sur mon ordinateur le fichier zip contenant tous les fichiers du thème puis je le décompresse dans un dossier que je nomme également Jungle Brown. Je retourne sur FileZilla car il va falloir maintenant placer ce thème/dossier sur mon serveur, dans le dossier themes qui se trouve dans htdocs > wp-content > themes :




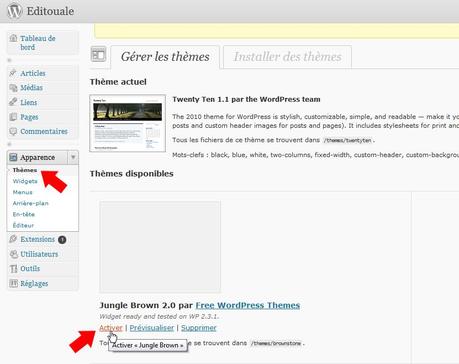
Je retourne sur le tableau de bord de mon blog. Dans le menu de gauche, je déroule la liste Apparence, et je clique sur Thèmes :

Je peux vérifier que le thème actuel est Twenty Ten, et que celui que je viens de télécharger sur mon serveur est bien disponible. Je clique sur Activer pour remplacer Twenty Ten par Jungle Brown.
Le blog est maintenant opérationnel dans sa version basique. Une autre phase débute alors : franciser le thème (qui est souvent en anglais), le personnaliser à l’aide de widgets, de plugins (extensions), de son propre logo, etc. Il faudra ensuite publier régulièrement du contenu pertinent. Mais ça, c’est une autre histoire !

