Les moteurs physiques sont des sources de créations encore peu exploitées pour la réalisation de webdesign. Il y a quelques temps nous étions obligés d'utiliser la technologie Flash pour de telles animations, mais désormais le HTML5 amène de nouvelles sources de créations. Découvrez une liste des meilleurs moteurs physiques.
Les moteurs physiques sont des sources de créations encore peu exploitées pour la réalisation de webdesign. Il y a quelques temps nous étions obligés d'utiliser la technologie Flash pour de telles animations, mais désormais le HTML5 amène de nouvelles sources de créations. Découvrez une liste des meilleurs moteurs physiques. Définition :
Un moteur physique est, en informatique, une bibliothèque logicielle indépendante appliquée à la résolution de problèmes de la mécanique classique. Les résolutions typiques sont les collisions, la chute des corps, les forces, la cinétique, etc. Les moteurs physiques sont principalement utilisés dans des simulations scientifiques et dans les jeux vidéos.
source : http://fr.wikipedia.org/wiki/Moteur_physique
Utilisation pour le webdesign
Auparavant, lorsque l'on souhaitait réaliser des animations complexes, on choisissait dans la plupart des cas la solution de Flash avec l'Action Script 3. Mais avec l'arrivée du HTML5 et de son élément "Canvas", celui-ci permet de réaliser de véritables interactions au même niveau que Flash ou Silverlight.
L'utilisation de moteurs physiques donne de nouvelles possibilités dans la navigation sur le Web, ils permettent d'évoluer aussi bien dans un contexte en 2D, qu'en 3D.
L'élément "canvas" pour HTML 5
Il constitue un environnement permettant de créer des images dynamiques, des interactions et des animations. Chaque élément canvas dispose d'un contexte qui est soit 2D ou 3D sur lequel il est possible de dessiner des graphiques. Une fois à l'intérieur de l'élément c'est à l'aide du Javascript qu'il est possible de créer des animations.
Quelques exemples sur l'utilisation de Canvas et HTML 5
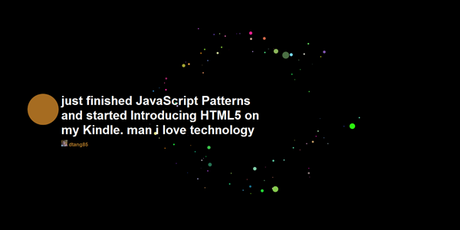
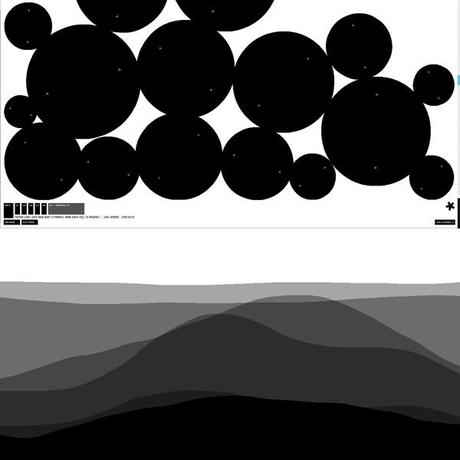
L'une des premières expériences en HTML 5 nous vient du groupe 9elements, qui a réalisé un site qui permet d'afficher un tweet en référence à "html5" lors d'un clic sur une forme circulaire.

Ensuite de nombreux sites ont vu le jour avec différentes expérimentations toutes très intéressantes. Voici quelques liens :
Experiments HTML5
Découvrez le site hakim.se qui propose différentes expériences interactives en HTML5. De bonnes ressources qui permettent de voir le potentiel de ce langage.

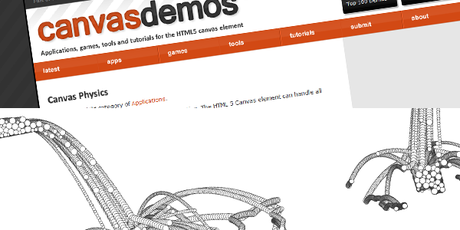
Canvas Demos
Un site qui regroupe un grand nombre d'interactions réalisées en HTML 5 plus ou moins simples et plus ou moins intéressantes.

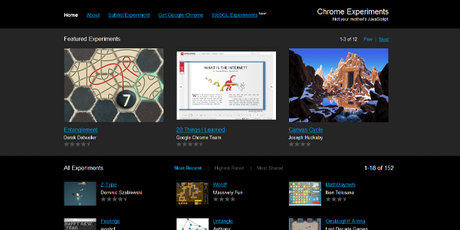
Chrome Experiments
Chrome Experiments est une vitrine pour des expériences web créatives, la grande majorité sont construites avec les dernières technologies ouvertes, y compris HTML5, Canvas, SVG, et WebGL.

Therestudio
Portfolio basé sur un système avec de la gravité et des collisions, qu'on voyait habituellement en Flash.

Le reste des moteurs physiques sous Flash ou Java
Après avoir fait un rapide tour au niveau du HTML 5, intéressons nous maintenant au reste des moteurs physiques réalisés sous Flash ou Java. Même si le HTML5 reste très puissant, Flash permet des interactions très poussées et qui nécessiterons toujours cette technologie.
(Merci à Benjamin pour ses ressources)
Yugop
Différentes expériences en AS3, que vous pouvez essayer directement sur leur site.

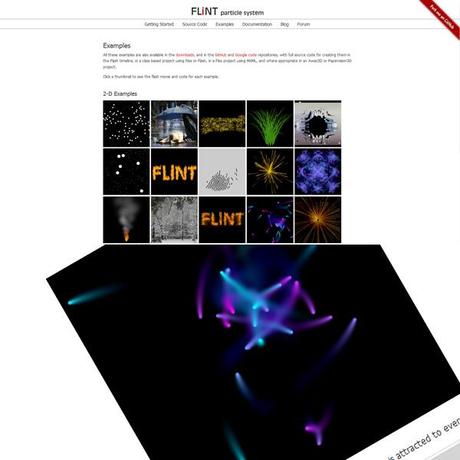
Fintparticles
Principalement basé sur les effets de particules, les codes sources sont accessibles si vous souhaitez reproduire des effets similaires, l'ensemble est sous AS3, FLex et Paper vision.

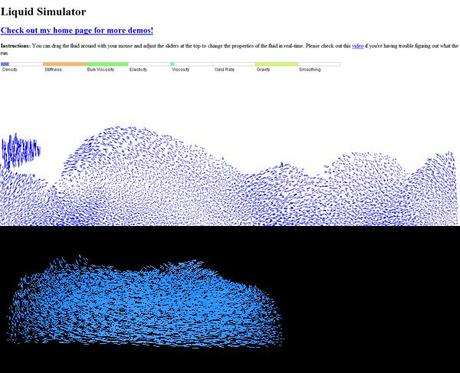
Grantkot.com - Liquid
Une gestion très impressionnante des particules avec les différentes caractéristiques qui sont gérables (Gravité, densité, vitesse, etc.)

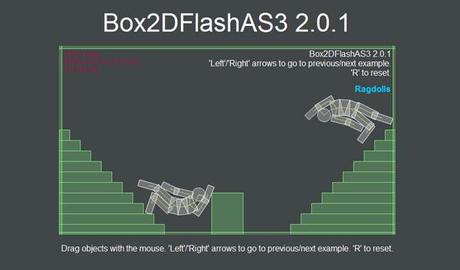
box2dflash
Un moteur porté de box2D pour Flash AS3 qui donne de bons résultats physiques.

Chipmunk Physic
Chipmunk est un moteur physique 2D libre. Cette bibliothèque est adaptée aux langages C, C++, Ruby. Vous trouverez surement des jeux ou applications avec les quels vous avez joué dans cette vidéo.
Andre Michelle
André Michelle propose différentes recherches et créations qui sont en grand nombre portées autour de la musique et des effets sonores, il a notamment réalisé ToneMatrix.


Lagoa Multiphysics 1.0
Pour terminer cet article une dernière vidéo qui présente Lagoa Multiphysics 1.0 qui est un framework Multiphysics qui simule tout sorte de matières. (eau, terre, napes, vent, etc.) Le rendu est très impressionnant !
Cela peut vous intéresser :
Experiences et animations flash place aux laboratoires
Flash permet une grande liberté niveau création et animation, mais une fois devant arrive de temps en temps le syndrome de la page blanche. Découvrez une série d'expériences pour nourrir son imagination ou juste découvrir de belles animations !

5 applications musicales pour expérimenter, créer et s'amuser !
Une sélection de sites proposant de jouer, créer et découvrir un univers sonore par différents principes d'interfaces...