 Le temps de chargement a un impact direct sur l'expérience utilisateur, et dans une moindre mesure sur le référencement naturel. Un développeur ou un référenceur doit dont chercher à diminuer au maximum ce temps de chargement.
Le temps de chargement a un impact direct sur l'expérience utilisateur, et dans une moindre mesure sur le référencement naturel. Un développeur ou un référenceur doit dont chercher à diminuer au maximum ce temps de chargement.
Et pour cela, il est toujours intéressant réaliser des tests avant et après vos modifications. Voici donc 5 outils pour réaliser un benchmark complet des performances de votre site.
- »
- »
- »
- »
- »
- »
GTMetrix

C'est de loin mon outil préféré. Si vous ne deviez en choisir qu'un, c'est celui-ci.
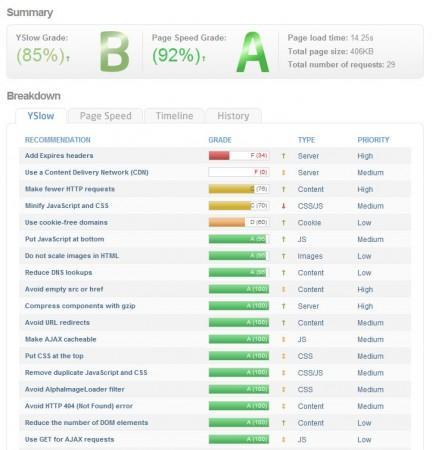
Il vous permet de mesurer le temps de chargement d'un site de manière automatisée, et en intégrant deux outils complets Yslow et PageSpeed pour savoir quoi et comment optimiser vos pages.

GtMetrix intègre parfaitement PageSpeed et Yslow
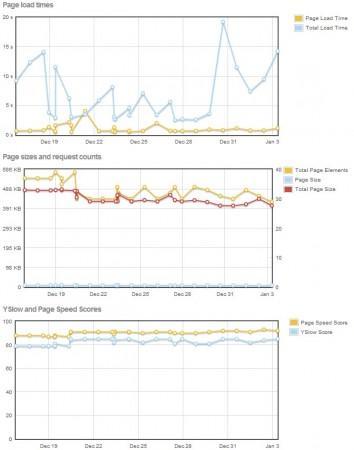
Cerise sur le gâteau, vous avez accès à un historique plutôt bien fait sur l'évolution jour par jour du temps de chargement de votre site.

L'historique de GTMetrix
Les points forts :
- Le suivi est automatisé
- Très bonne intégration des outils YSlow et PageSpeed, ainsi que de la "timeline" du chargement
- Il permet de comparer deux URLs, et de comparer deux rapports entre eux
Les points faibles :
- Lors du suivi automatisé, il ne prend qu'une mesure par jour, ce qui peut parfois fausser les données.
L'outil est disponible ici : GTMetrix
Yottaa

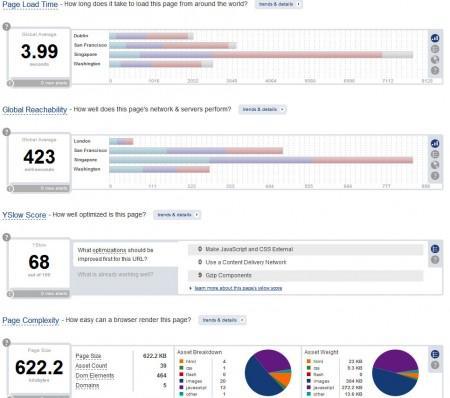
Ce second outil est lui-aussi très bon, bien que moins connu. Il vous apporte un grand nombre d'informations et de conseils pour optimiser vos différentes pages. L'outil vous donne le temps de chargement (global, de chaque élément, et depuis plusieurs lieux) ainsi que le poids de la page et de ses différents éléments.

Yottaa mesure le temps de chargement depuis plusieurs lieux
Les points forts :
- Un page récapitulative donne l'essentiel des données de chargement d'un site
- L'outil donne accès aux informations depuis plusieurs points d'accès : Londres, Singapour, San Francisco, Washington et Dublin, ce qui permet de mesurer le temps de chargement depuis plusieurs endroits de la planète
- Il permet de bien différencier le temps de chargement lié à l'exécution des scripts PHP sur le serveur (Time to Title) et celui lié au téléchargement complet de la page.
- Il intègre YSlow
- HISTORIQUE ???
Les points faibles :
- L'ergonomie de cet outil laisse vraiment à désirer. Si on ne fait pas attention, il est facile de ne pas voir certains menus et certaines informations lors du test.
- Comme pour GTMetrix, l'outil ne fait qu'un seul test par jour
L'outil est disponible ici : Yottaa
WebSiteOptimization

Celui est également un must-have. La raison est toute simple : il vous donne des informations complémentaires aux deux précédents.
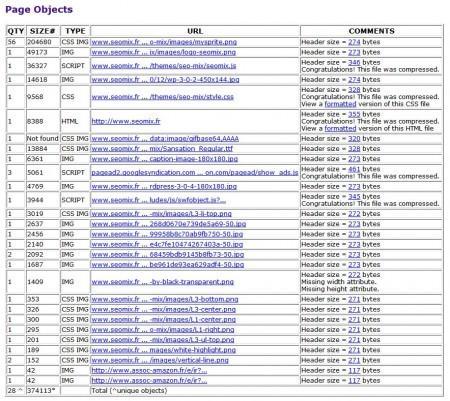
Comme tous les autres outils, il met en avant différentes informations d'ordre général (poids total, nombre d'objets, ...). Mais son atout est de décomposer à l'extrême chaque élément de votre page (Html, css, javascript, images, ...). Pour chaque objet, il vous donne des informations complémentaires, comme les attributs manquants ou des informations sur la compression des éléments (image par image, fichier par fichier).

L'outil détaille les optimisations et le poids de chaque élément
Les points forts :
- Il met très bien en avant le nombre de fichier et de requêtes de votre page, par type.
- Il donne des informations complémentaires sur chaque élément de la page (compression, taille, attributs manquants, ...).
Les points faibles :
- L'outil n'explique pas comment mettre en place les différentes recommandations.
- WebSiteOptimization est un peu dépassé pour la dernière partie de l'outil, qui se base encore sur les connexions 56K pour évaluer le rendu final et la vitesse de votre site
L'outil est disponible ici : WebSiteOptimization
Webwait

Cet outil est complètement différent des autres, puisqu'il ne vous donne qu'une seule information : le temps de chargement final de votre page. Mais pour cela, il va effectuer X requêtes espacées de X secondes entre elles (le tout est paramétrable par vos soins). Cela permet donc de lisser complètement les erreurs lors de la mesure de la vitesse de votre site Internet.

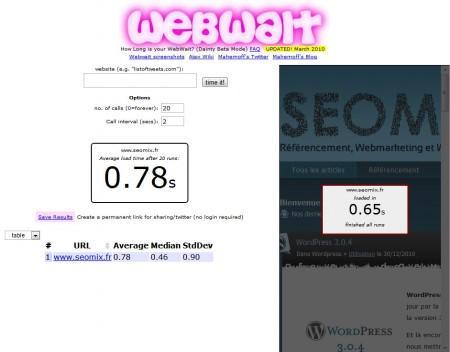
Mesurer le temps de réponse avec Webwait
Il est pour moi un outil indispensable, à condition de l'utiliser avant et après vos optimisations.
Les points forts :
- Il permet de supprimer la marge d'erreur qui existe sur les autres outils3
Les points faibles :
- Il ne mesure que le temps de chargement global de la page.
- Il se base sur votre navigateur (et donc vos cookies). Pensez juste à vider entièrement votre cache avant de l'utiliser.
L'outil est disponible ici : WebWait
Firebug et YSlow

Firebug est une extension pour les navigateurs Firefox et Chrome. C'est un outil qui va au delà de la simple mesure du temps de chargement, puisque c'est aussi un outil très utilisé par les développeurs (html, php, css, javascript, informations réseaux, ...).
Si on y associe l'extension Yslow, l'outil devient très performant et permet de mesurer presque tous les éléments de votre page (poids, nombre de requêtes, temps de réponses, ...). Et cela vous donne également accès à plusieurs outils et recommandations sur les éléments constitutifs de vos pages.

Les outils d'YSlow pour le temps de chargement
Les points forts :
- Très complet sur la mesure de la vitesse de votre site
- Très utile pour faire du développement web
- Donne accès à d'autres outils très utiles (Notamment Smush It pour compresser les images)
Les points faibles :
- Pas d'automatisation possible
- Uniquement sur Firefox et Chrome
Ces outil sont disponibles ici : Firebug et Yslow
Conclusion
Le temps de chargement est un paramètre crucial pour l'expérience utilisateur et votre référencement. Je vous conseille donc d'utiliser tous ces outils avant et après vos optimisations, afin de pouvoir mesurer l'impact de vos modifications, ainsi que pour savoir sur quels éléments vous pouvez vous améliorer.
N'hésitez pas non plus à consulter notre guide sur l'optimisation de fichier Htaccess.
Bien entendu, il existe d'autres outils pour mesurer la vitesse d'un site. N'hésitez pas à partager les vôtres. ;)

