Il s’agit d’un grand classique parmi les tutoriels : comment dessiner Tux, la célèbre mascotte de Linux ? On va le voir dans la suite de ce billet, c’est simple et rapide : la plupart des éléments sont utilisés sans déformation et les couleurs sont soit pleines soit des dégradés simples. Si vous connaissez un peu Inkscape ou si vous avez lu mes précédents billets sur la découverte de l’interface, cela ne devrait pas vous prendre trop de temps avant d’obtenir un beau résultat.

Dans ce tutoriel, on va utiliser les outils ellipse et étoiles, l’alignement, les dégradés de couleurs et quelques opérations sur le chemin. Toutes ces choses dont je vous ai parlé précédemment, ce qui tombe plutôt bien, non ?
Tout d’abord, le corps :
Commencez évidemment par ouvrir un nouveau document Inkscape.
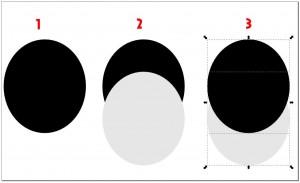
1/ Placez vous sur votre page et activez l’outil « ellipse ». Tracez en une. Sélectionnez la et dans les valeurs Longueur et Hauteur, saisissez : « L=350, H=400 ». Ouvrez la palette de gestion des couleurs : remplissez l’ellipse de noir et assurez vous de n’avoir aucun contour.

2/ dupliquez l’ellipse, donnez lui une couleur gris clair (code e6e6e6ff) et décalez la vers le bas (le haut de l’ellipse grise doit rester au-dessus de la moitié de la noire).
3/ dupliquez de nouveau l’ellipse noir de sorte que le clone apparaisse au-dessus. Sélectionnez en même temps l’ellipse noire nouvellement créée et la grise.
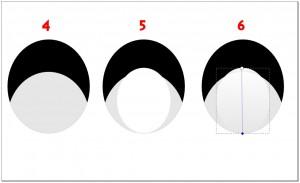
4/ Faites « chemin / intersection » pour le garder que le « ventre » de notre bestiole.

5/ Sélectionnez de nouveau l’ellipse noire et l’objet gris, et groupez les (Ctrl+G ou Objet/Grouper). Créez une nouvelle ellipse, remplie de couleur blanche, toujours sans contour, qui parte du bas du ventre et remonte légèrement au dessus de la grise (ici : L=227 et H=278). Alignez cette forme blanche au centre avec le groupe du dessous (ouvrez le panneau d’alignement pour cela).
6/ Sur l’ellipse blanche, on va poser un dégradé simple, du blanc vers le transparent. Allez dans le panneau de gestion des couleurs en ayant notre ellipse sélectionnée : cliquez sur dégradé linéaire. L’ellipse se pare d’un dégradé avec les teintes que l’on souhaite mais le dégradé va de gauche à droite. Activez l’outil de dégradé (dans la colonne d’outils de droite, c’est l’avant-avant-dernier) et déplacez les marqueurs du dégradé du haut vers le bas.
7/ Vous constaterez que ce dégradé est correct mais que l’on aperçoit légèrement à l’endroit des superpositions des formes grises et blanches, la limite haute de la forme du dessous. Histoire de rendre cela plus joli, je vous propose de modifier un peu le dégradé.
Toujours de l’outil de gestion de dégradé, double cliquez sur la ligne de symbolisation du dégradé un peu en dessous du niveau où l’ellipse blanche coupe l’ellipse grise. Double cliquez de nouveau sur ce point pour ouvrir l’éditeur de dégradé sur les propriétés de ce point. Vous verrez que s’il est bien « blanc », son indice alpha n’est pas à 255 : remédiez y en entrant cette valeur. Le dégradé se met à jour.

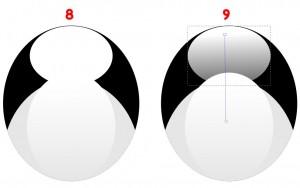
8/ Groupez la forme blanche avec les autres (sélection des formes puis Ctrl+G).
Créez une nouvelle ellipse blanche sans contour, de taille L=213 et H=153. Alignez cette ellipse centrée verticalement avec le groupe des autres éléments, puis déplacez la afin de venir la placer presque en haut de l’ellipse noir (laissez une fine marge apparente).
9/ Sur cette ellipse, on va placer un nouveau dégradé du blanc vers le transparent : seule subtilité, avec votre outil de gestion de dégradé, déplacez les marqueurs tels qu’ils apparaissent sur l’image ci-dessous. En fait, ne démarrez par le dégradé complètement en haut, afin de laissez un peu de blanc, et terminez la ligne plus bas, pour ne pas avoir trop de transparence.

Le regard qui Tux :
10/ On s’attaque aux yeux : pour cela, on va commencer par créer le premier.
Tracez une nouvelle ellipse du même gris que le ventre ( e6e6e6ff ) de taille : L=100, H=70. La position n’est pas vraiment importante à ce stade, zoomez juste sur la partie visage pour travailler tranquillement. Au dessus de cette ellipse grise, créez en un beau cercle noir L&H=30. Créez ensuite un cercle blanc de L&H=10. A cette tâche blanche, dans le panneau de gestion des couleurs, donnez un indice de flou de « 20 ». Pour finir, on trace une dernière ellipse blanche à laquelle on applique un dégradé linéaire, blanc vers transparent, du haut vers le bas.

11/ Groupez donc ces quatre éléments. Ensuite, dupliquez le groupe et opérez un retournement horizontal (icône encadré de vert ci-dessous) : déplacez la sélection de sorte que les deux yeux ne se touchent plus. Vous pouvez effectuer ce déplacement à l’aide des touches « curseurs » du clavier afin d’être sûr de bien rester en ligne. Groupez les deux yeux.
Sélectionnez le groupe « yeux » et le reste du corps : faites un nouvel alignement. Il reste ensuite à déplacer doucement le groupe « yeux » pour le placer le mieux possible à l’intérieur du visage.

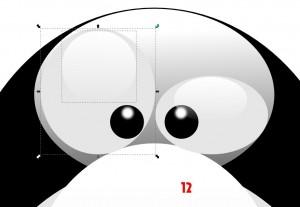
12/ Notre Tux prend de l’allure, mais il manque quelque chose pour rendre à son regard tout son attrait.
Dégroupez les yeux : Ctl+U (ou objet/dégroupez). Sélectionnez l’oeil de gauche et dégroupez encore ses éléments.
Sélectionnez ensuite uniquement l’ellipse grise et celle avec le dégradé. Grâce à la poignet de redimensionnement du haut à droite, étirez la forme de sorte d’obtenir presque des cercles comme ci-dessous. Regroupez ensuite le tout (d’abord les éléments de l’oeil, puis les deux yeux, puis les yeux avec le corps).

And now … le bec de la bête !
13/ Prenez l’outil étoile et polygone : dans les options de l’outil, indiquez « 3 » pour le nombre de sommet et « 0,500 » pour le ratio de rayon. Dessinez le triangle en tenant la touche Ctrl enfoncé : cliquez à un endroit et tirez vers le bas pour que la base du triangle soit bien horizontal en haut de la forme. Une fois tracé grossièrement, sélectionnez la forme, entrez les valeurs « L=90 et H=70 ».
Alignez ce bec en vertical avec le reste du corps et déplacez le vers le haut ou vers le bas pour qu’il se retrouve au niveau du bas des yeux.
Appliquez un dégradé du jaune vers un orange (ff6400ff) comme sur la figure ci-dessous.

14/ On va le déformer un peu. Pour cela, faites « objet / chemin » pour transformer l’objet. Prenez l’outil d’édition des noeuds (en ayant toujours le bec de sélectionné) : vous devriez avoir six points utilisables, les angles, bien sûr, et les points milieux de chaque segment. Déplacez légèrement le point du milieu du haut pour venir plus entre les deux yeux, puis l’angle du bas. Affectez ensuite à chaque point milieu la propriété « rendre symétrique » (bouton que vous allez trouver dans la barre d’options, juste au-dessus de votre espace de travail : si vous ne vous en souvenez plus, retournez donc jeter un oeil sur mon tuto causant de la manipulation des noeuds).

15/ Pour le reflet, dupliquez le bec et remplissez le de blanc. Sélectionnez cette forme et réduisez sa taille en faisant : « chemin / contracter ». Reprenez l’outil d’édition des noeuds pour déplacer le noeud du bas vers l’intérieur. Manipulez au besoin les tangentes pour obtenir une forme qui vous satisfasse. Pour finir, appliquez un dégradé du haut vers le bas, du blanc vers le transparent en jouant, une fois encore, avec la longueur du dégradé pour obtenir une reflet qui vous plaise.

Vous aurez bien sûr pris grand soin de grouper tous nos éléments, parce que, ça y est, on en a fini avec la majeur partie de notre Tux.
Les ailes ou les nageoires ?
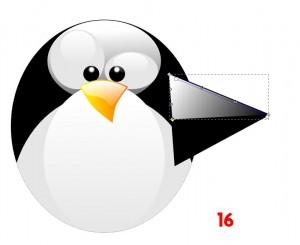
16/ Tracez un triangle noir à la taille et l’orientation que vous souhaitez (il vous faudra peut-être plusieurs essais de cette étape avant d’être satisfait). Dupliquez le et remplissez de blanc le nouvel élément. Réduisez le en faisant « chemin / contracter ». Transformez le alors par « chemin / objet en chemin » : utilisez les noeuds en les déplaçant ou en les supprimant pour le garder qu’un triangle qui soit a peu près que la partie supérieur du premier.
Enfin, appliquez encore une fois un dégradé de blanc à transparent en partant de la base vers le bout de la nageoire.

17/ Groupez les deux éléments de la nageoire et gardez le groupe sélectionné. Grâce au bouton de gestion des plans (envoi dessus, dessous, etc), envoyez cette sélection en arrière-plan (soit, sous le Tux). Placez la nageoire à l’endroit voulu et avec les poignets de rotation, faites la tourner jusqu’à satisfaction.
Il vous reste alors à dupliquez la nageoire, à opérer une symétrie (retourner à l’horizontal) avant d’envoyer la seconde nageoire de l’autre côté (ne pas oubliez de passer le clone en arrière plan).
Une fois que tout baigne, groupez le tout !

Bas les pattes !
18/ Très simple ! Un peu comme pour les yeux, on va créer une patte, puis la dupliquer.
On trace une énième ellipse : L=180 et H=90. Appliquez lui le même dégradé jaune à orange que pour le bec, mais de bas en haut (jaune en bas, orange en haut). Par dessus, encore une ellipse (L=120, H=50), dans un premier temps blanche mais sur laquelle on va apposer un dégradé blanc à transparent.
Groupez les deux ellipses. Dupliquez cette patte pour avoir la seconde et décalez là d’autant que vous voulez. Groupez les deux pieds et alignez ce groupe avec le reste du corps.
Et voilà !

Bien sûr, comme vous avez pu vous en rendre compte, il y a moyen d’arriver à des résultats très différents de celui-ci : choix des tailles d’ellipse, de couleurs et de dégradés, d’inclinaison des nageoires etc etc.
J’espère que ce tuto vous aura plu et qu’il aura contribué à mieux vous faire connaître Inkscape. A bientôt pour la suite !!
N’hésitez pas à poster en commentaire des liens vers vos créations…
