
Les débat font rage sur l’utilité toute relative du pagerank, néanmoins, celui ci reste un bon indicateur sur les éventuels liens retour vers une page. De plus, c’est assez sympa de pouvoir découvrir quels sont vos billets les mieux “notés”.
Si ça vous intéresse, j’ai trouvé une solution assez simple qui consiste en un affichage de la barre pour chacun des billets dans la liste de vos articles WordPress. Cela évite de devoir parcourir toutes les pages de votre site en étant équipé de la barre google ou d’un éventuel plugin Firefox.
Ma solution ne se présente pas (encore) sous forme de plugin WordPress (pas le temps de regarder à ça), mais en l’ajout de 2 lignes dans un des fichiers php. En cas de mise à jour de ce fichier les modifications seront donc perdues, mais c’est très facile à remettre en place.
Les modifications à effectuer
(Attention au caractères tel que ‘, ” et - si vous copiez les codes ci-dessous)
Ouvrez le fichier edit-post-rows.php qui se trouve dans le répertoire wp-admin de WordPress.
Recherchez la boucle suivante (vers la ligne 5) :
<?php foreach($posts_columns as $column_display_name) { ?>
<th scope=”col”><?php echo $column_display_name; ?></th>
<?php } ?>
Ajoutez le code suivant dessous :
<!—- Pagerank - en tête colonne —->
<th scope=”col”>Pagerank</th>
Recherchez la fin du switch (vers la ligne 100) :
default:
?>
<td><?php do_action(’manage_posts_custom_column’, $column_name, $id); ?></td>
<?php
break;
}
}
?>
Ajoutez le code suivant dessous :
<!—- Pagerank - images —->
<td><img src=”http://www.pagerank.fr/pagerank-actuel.gif?uri=<?php the_permalink(); ?>” style=”border: none;” /></td>
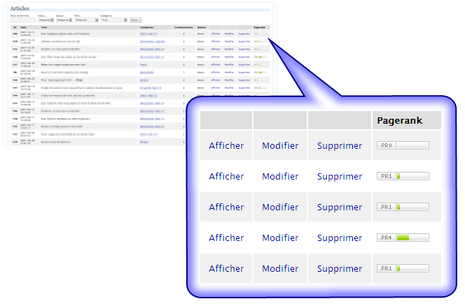
C’est en (déjà) fini. Vous disposez maintenant de l’affichage de la célèbre barre verte pour chacun de vos billets. Le chargement des pages dans l’admin est légèrement ralenti la première fois, mais une fois en cache c’est aussi rapide qu’avant.
Vos obtenez donc le résultat suivant :

La ligne de code qui affiche l’image (img src) peut être utilisée ailleurs dans votre blog, afin d’afficher le pagerank de la page courante. Libre à vous de l’utiliser comme bon vous semble.
Bon amusement 
PS. Il faut plusieurs semaines, voire plus, avant que Google n’attribue une note aux nouvelles pages. Vos derniers billets n’ont donc pas de pagerank (sauf si un éventuel rewriting affiche vos pages par paramètre (?) et donc, distribue un PR global de votre site à vos pages). Je sais, c’est pas clair mais bon ……
<><>Partagez cet article
éééàé

